angular-search
v0.2.1
Published
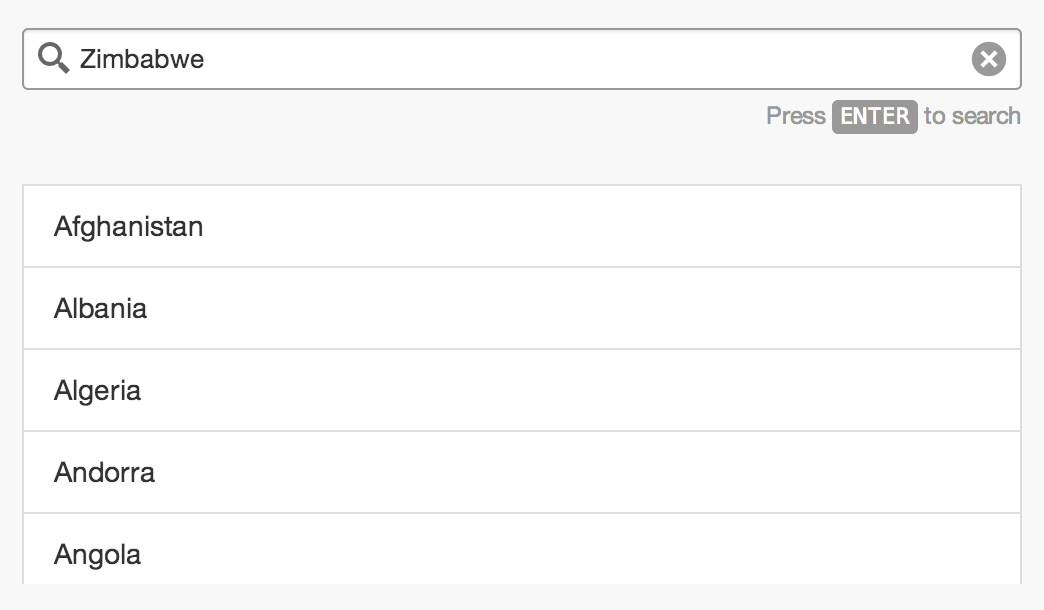
A lightweight Angular search widget
Downloads
27
Maintainers
Readme
angular-search 

A lightweight Angular search widget

dependencies
- angular 1.x
features
- lightweight
- configurable behavior
- supports both basic and pro user interactions
- Click the loupe icon, press the word "Enter", or press the [ENTER] key to search
- Press the "x" icon, or press the [ESC] key to clear a search
- supports any number of search instances on one page
- 100% test coverage
installation
# using bower:
bower install --save angular-search
# .. or, using NPM:
npm install --save angular-searchusage
<div ng-controller="mainCtrl">
<search
class="size-medium"
param="searchText"
placeholder="Search"
search="search($param)"
></search>
<a ng-click="clear()">Clear</a>
</div>angular
.module('demo', ['turn/search'])
.controller('mainCtrl', function ($scope) {
angular.extend($scope, {
searchText: '',
clear: function() {
$scope.searchText = '';
$scope.search();
},
search: function (param) {
...
}
});
});options
<search
<!-- css class(es) -->
class="size-medium"
<!-- disable the input when $scope.foo evaluates to true -->
disabled="foo"
<!-- param to update in the model when the user presses ENTER -->
param="searchText"
<!-- placeholder text when the input is empty -->
placeholder="Search"
<!--
search function to call (passed the search string),
should be defined on the controller's $scope
-->
search="fn($param)"
<!-- submit onKeyUp rather than onSubmit -->
typeAhead="true"
></search>hacking on it
bower install
npm install
grunt watchrunning the demo
bower install
npm install
node server/indexthen open demo/index.html in a browser
running the tests
bower install
npm install
grunt test