animated-number-vue-longmo
v1.0.1
Published
A vue component with number animation
Maintainers
Readme
animated-number-vue
Project setup
npm installCompiles and hot-reloads for development
npm run serveCompiles and minifies for production
npm run buildLints and fixes files
npm run lintanimated-number-vue
基于Vue2的一个简单的数字动画组件, 使用了 anime.
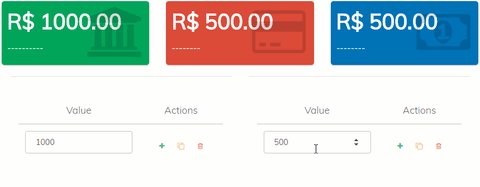
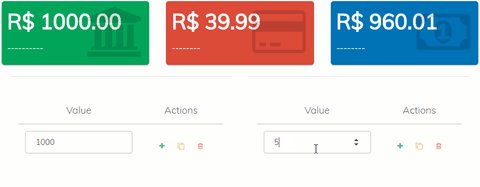
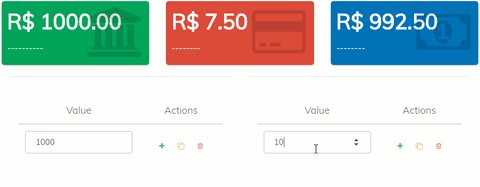
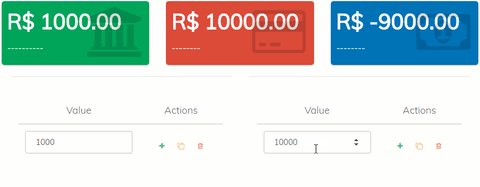
现场演示 here

用法
$ npm install @longmo/animated-number-vue
# OR
$ yarn add @longmo/animated-number-vue<template>
<animated-number
:value="value"
:formatValue="formatToPrice"
:duration="300"
/>
</template>
<script>
import AnimatedNumber from "@longmo/animated-number-vue";
export default {
components: {
AnimatedNumber
},
data() {
return {
value: 1000
};
},
methods: {
formatToPrice(value) {
return `R$ ${value.toFixed(2)}`;
}
}
};
</script>属性
初始化时使用以下属性 props
只有
value是必填属性,其余的为选填的
| Prop Name | Type | Description |
| --------------------- | ----------------- |-------------------------------------------------------------------------------------------|
| value (required) | [ Number, String] | 将设置动画的数字 |
| duration (optional) | Number | 动画的持续时间 |
| round (optional) | Number | 通过舍入值删除小数 |
| delay (optional) | Number | 动画的延迟 |
| easing (optional) | String | 你可以从这里找到所有有效值 here |
https://animejs.com/documentation/#linearEasing
回调属性
Execute a function at the beginning, during or when an animation or timeline is completed.
在动画或时间线开始、期间或完成时执行函数。
| Names | Types | Arguments | Info |
| ----------- | -------- | ------------------ | -------------------------------------------------- |
| formatValue | Function | value Number | A function that will manipulate the animated value |
| update | Function | animation Object | Called at time = 0 |
| run | Function | animation Object | Called after delay is finished |
| begin | Function | animation Object | Called after animation delay is over |
| complete | Function | animation Object | Called only after all the loops are completed |
Format Value
formatValue() 用于格式化动画值.
Update
update() 在实例播放时,会在每一帧上调用.
Begin
begin() 在延迟结束后调用一次.
Check if the animation has begun with myAnimation.began, return true or false.
Run
run() 在延迟结束后的每一帧调用.
Complete
complete() 在动画完成后调用一次.


