applet-sdk
v0.9.5
Published
小程序首屏时间和jserror事件上报,引入 SDK 即可完成指定监控上报
Downloads
87
Readme
功能说明
该 sdk 结合超同工具的算法可以计算出小程序、小游戏的首屏加载时间和非首屏加载时间,并将这类数据结合 sdk 中捕获到的运行时 JsError 堆栈信息一起上报到腾讯 atc 后台,以做数据分析使用
目前已支持多种平台的小程序和小游戏使用,具体支持情况如下:
- [x] 微信小程序
- [x] 微信小游戏
- [x] QQ小程序
- [x] QQ小游戏
- [x] uniapp小程序
- [x] mpvue小程序
注意:
- JsError捕获的是微信运行时错误,目前 sdk 暂不支持上报非运行时错误堆栈信息。
- 对于使用第三方游戏引擎开发的小游戏,目前 sdk 无法捕获到其运行时的报错。
构建说明
Node版本要求:14.18/16+
根据不同的环境变量构建出不同项目类型的 js 包:
# 小程序(包括微信、qq和mpvue)
$ yarn build:miniapp
# 小游戏(微信、qq)
$ yarn build:minigame
# uniapp
$ yarn build:uniapp
# 整体打包
$ yarn build:all
# 构建预发布服,比如构建一个预发布服的小程序 js 包
$ yarn build-pre:miniapp如需配合demo进行测试,可以启动 scripts 目录下的脚本:
# 构建测试环境
$ ./scripts/build-test.sh
# 构建预发布环境
$ ./scripts/build-pre.sh
# 构建正式环境
$ ./scripts/build-release.sh
# 构建所有环境
$ ./scripts/build.sh使用说明
请确保导入 sdk 的位置位于项目入口文件的顶部,以便 sdk 能正常工作。以下是各项目入口文件参考(“/”代表根目录):
- 小程序: /app.js
- 小游戏: /game.js
- uniapp: /main.js
- mpvue: /src/main.js
以下是几种 sdk 的导入方式:
1. 下载指定环境的js文件到本地项目中,使用模块化方式导入:
- require('./utils/applet-sdk') // CommonJs 方式导入
- import './utils/applet-sdk' // 或者 ESM 方式导入,具体看项目环境的支持情况2. 在项目中使用 npm 包的方式导入
2.1 安装 applet-sdk 依赖包
# 在项目根目录中使用开发者工具打开终端并执行
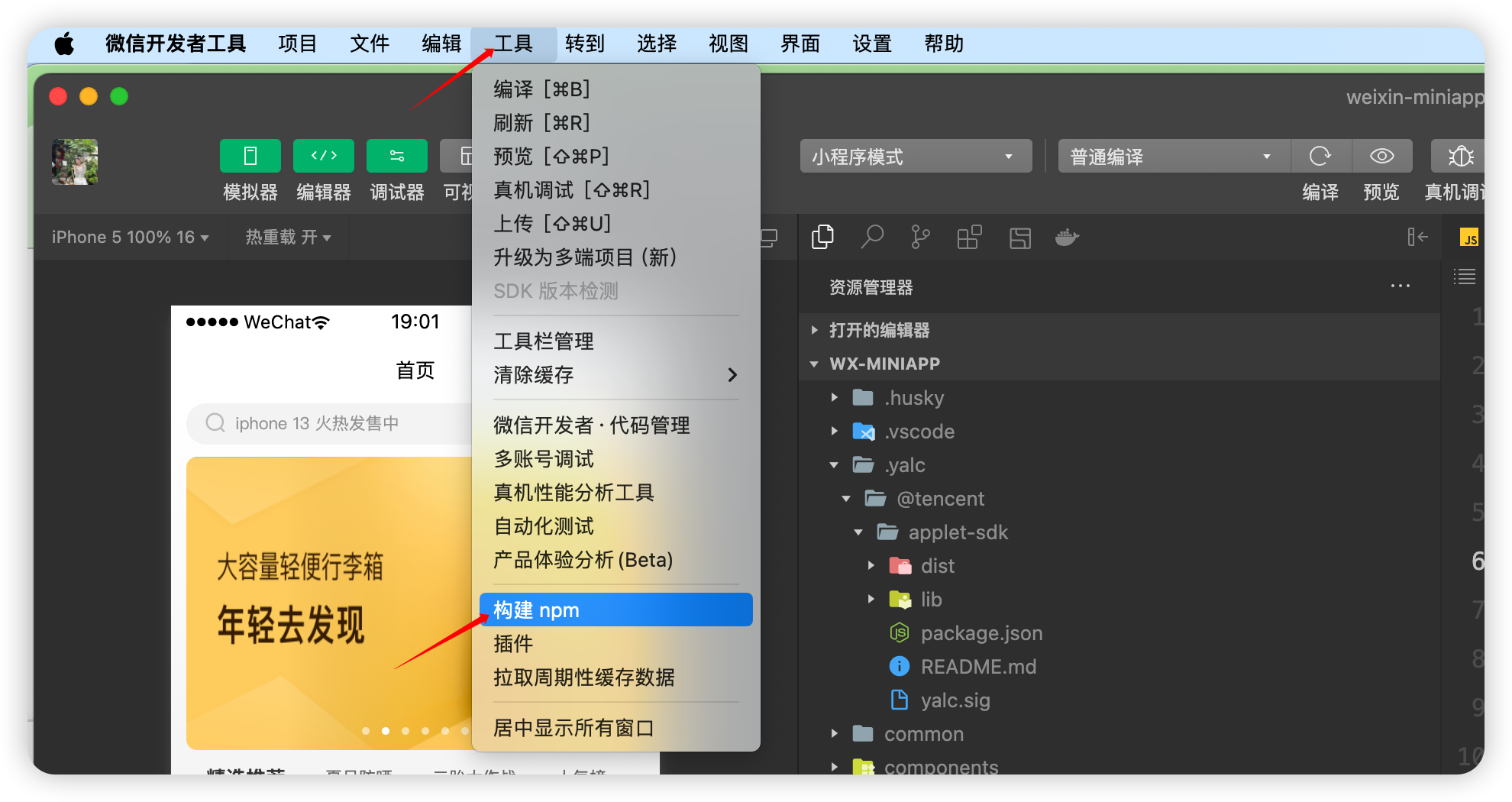
$ npm install applet-sdk2.2 使用开发者工具构建 npm ,将 npm 包拷贝到 miniprogram_npm 目录中,具体操作如下图所示:

2.3 在项目中导入即可生效
import 'applet-sdk'注意: 对于小游戏项目,必须将 sdk 导入代码放到游戏主包或者游戏适配器文件加载的后面,不然可能会导致游戏画面黑屏,具体如下:
import Main from './js/main'
import 'applet-sdk'
new Main()