asset-cart
v1.0.7
Published
AssetCart plugin to create shopping cart for all downloadable assets on the landing page
Downloads
13
Readme
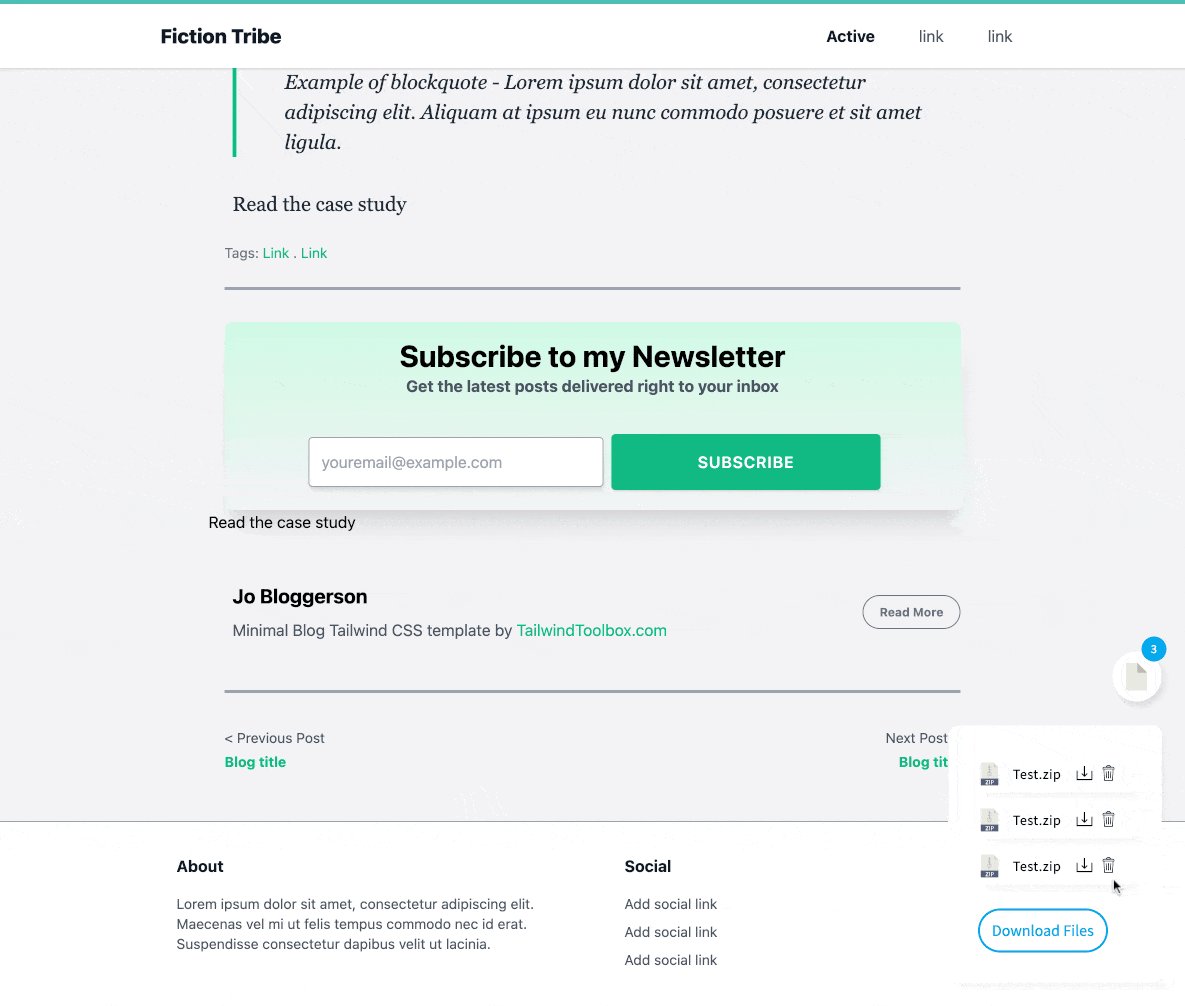
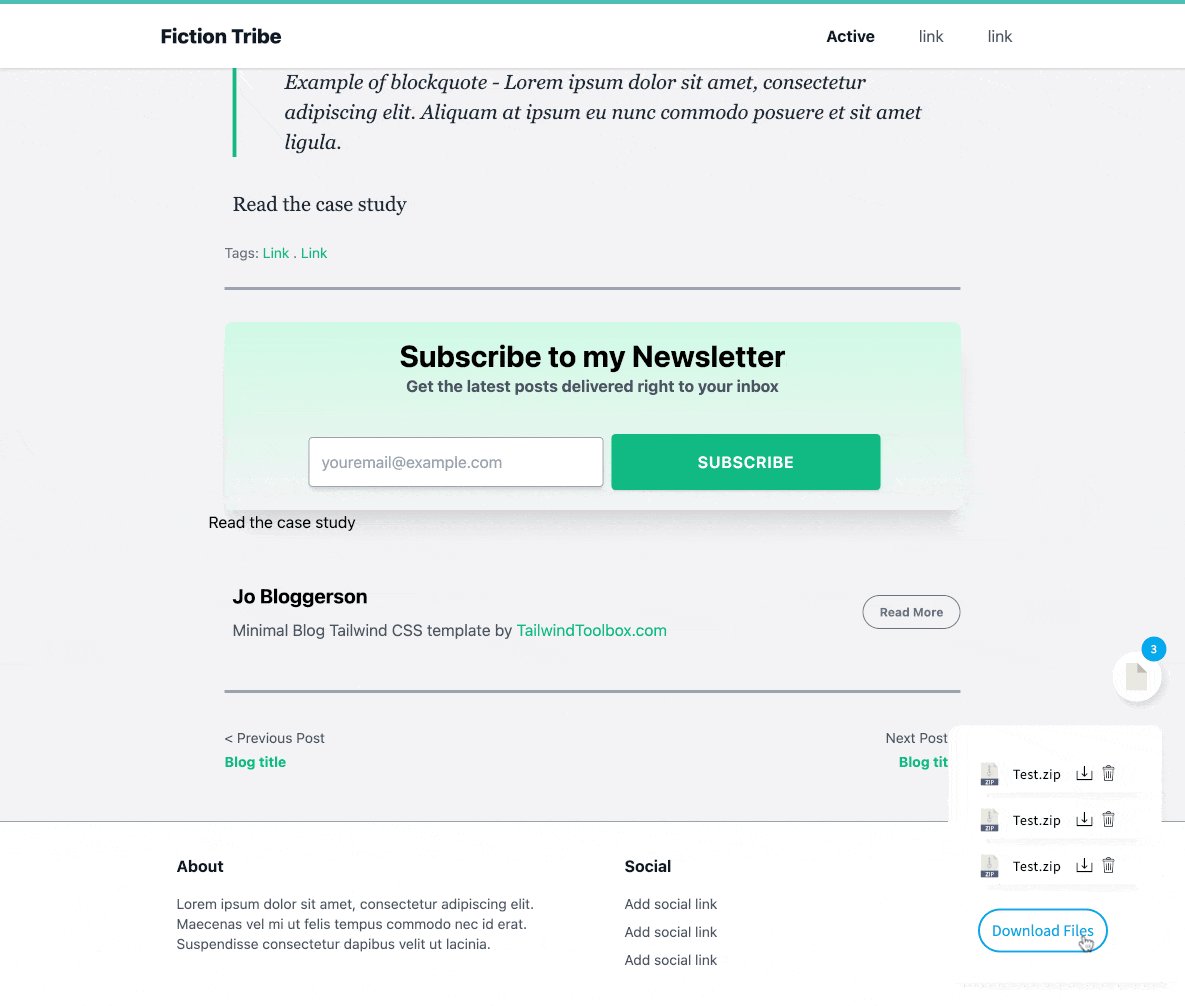
For landing pages that offer multiple content assets as downloadables, we developed this Widget that collects all linked assets with a class and adds an animation effect. As a user scrolls through the page content, this drops linked content into an asset cart for the user to view and download their collection of deeper content while keeping focus on the page. This imitates e-commerce cart functionality to improve on-page engagement and form fill conversion metrics with bundle downloads.

Demo (Codepen)
Features
- Vanilla JS
- Quick setup/activation
- No extra-work, just add the class
- The only dependancy is GSAP
Installation
CDN
To start working with AssetCart.js right away, make sure to add GSAP, ScrollTrigger, and Flip plugins before your ending tag:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.6.1/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.6.1/ScrollTrigger.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.0/Flip.min.js"></script> Then, make sure you link the AssetCart.js CSS:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/asset-cart/dist/asset-cart.min.css"/>To initialize the plugin, add this JS code to your page and adjust plugin options to your liking (examples are commented out in the code below). Feel free to use the CodePen link to test out the plugin settings.
<script type="module">
gsap.registerPlugin(Flip, ScrollTrigger);
import AssetCart from 'https://cdn.jsdelivr.net/npm/asset-cart/dist/asset-cart-clean.min.js';
let assetCart = new AssetCart({
assetSelector: ".downloadable",
// animationSpeed: 1,
// animationEase: "bounce.out",
// animationRotation: true,
// animationWiggle: "expo.out",
// animationStart: "top 80%",
// scrolltriggerMarkers: true,
// counterRotation: 9000,
// counterEase: "steps(12)",
// counterBounceAmount: 150
});
assetCart.init();
</script>NPM
Alternatively, AssetCart.js can be installed with npm
$ npm install asset-cartand then imported and initialized in Javascript like this
import AssetCart from 'asset-cart';
let assetCart = new AssetCart({
assetSelector: ".downloadable",
// animationSpeed: 1,
// animationEase: "bounce.out",
// animationRotation: true,
// animationWiggle: "expo.out",
// animationStart: "top 80%",
// scrolltriggerMarkers: true,
// counterRotation: 9000,
// counterEase: "steps(12)",
// counterBounceAmount: 150
});
assetCart.init();…or include the JS and CSS files from this repo…
Run
Add an assetSelector class (passed as an option when you initialized the AssetCart class) or a class ".ft-download-asset" (if you haven't set custom assetSelector during the previous step).
<a class="ft-download-asset" href="./images/test.zip">Read the case study</a>To show an extra asset counter (think e-commerce cart) somewhere on the page, next to a form, for example, you can add this element. (It can be adjusted in code to meet your needs)
<div class="ft-counter-info"><span class="ft-counter"></span><span> Assets</span></div>What's coming
- Direct integration with the CTA / form on the page
- More pre-built animation options
- Customizable Asset icons
- Instructions for CSS styling (currently done by overwriting existing styles)
Developed by
License
You can check out the full license here
This project is licensed under the terms of the MIT license.







