atomico1
v0.24.5
Published
Atomico is a small library for the creation of interfaces based on web-components, only using functions and hooks.
Downloads
11
Maintainers
Readme
A microlibrería inspired by React Hooks, designed and optimized for the creation of webcomponents

Documentation
Atomico documentation is available on gitbook in the following URL atomico.gitbook.io/doc, you can request direct support via twitter to @ Uppercod or @Atomicojs, don't hesitate to ask, I'll be happy to help you!
Why Atomico?
With only 3kb you can start with:
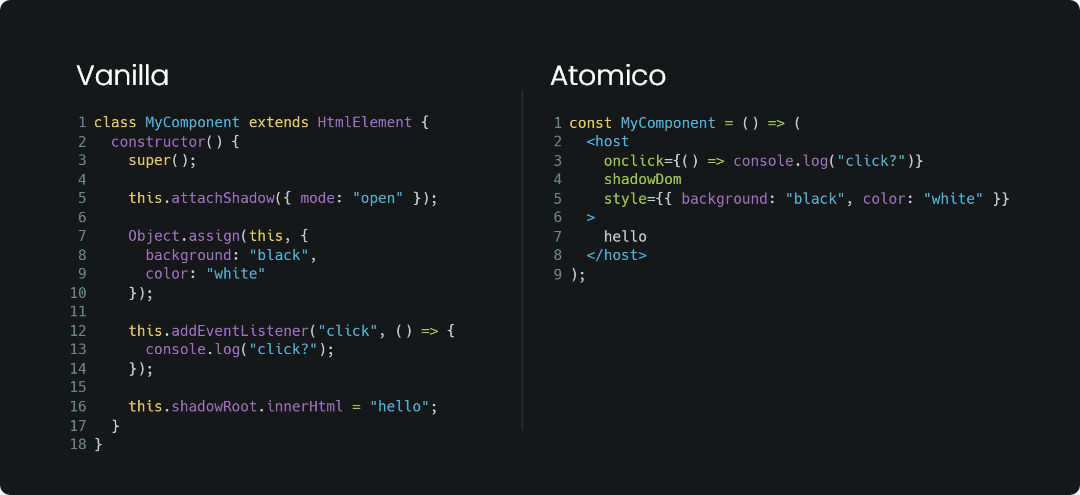
Virtual-dom designed to facilitate the definition of the DOM state of the webcomponent, eg:

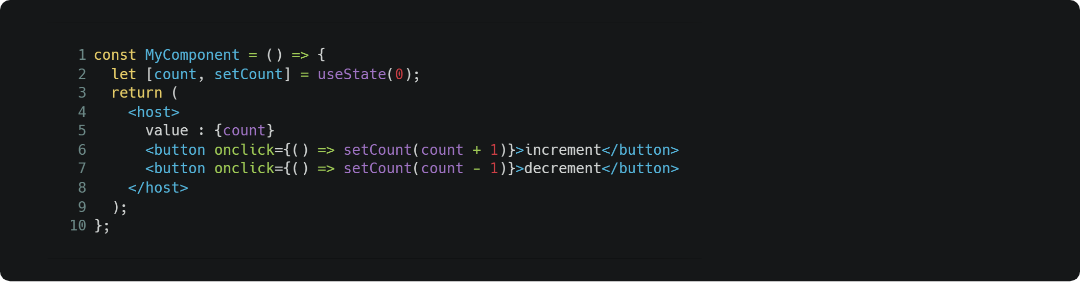
9 different types hooks to create highly reusable logic, useProp, useState, useReducer, useEffect, useRef, useHost, useMemo, useCallback, useEvent and usePublic.

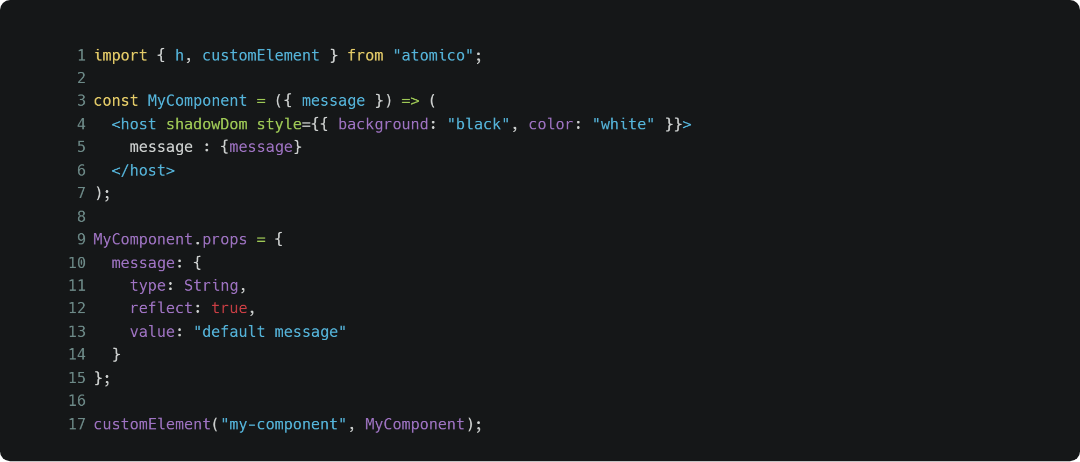
Declaration of types as objects, supporting type validation, reflection of properties as attribute, default values, value options, automatic emission of events when the property changes and more.