beautify-console
v1.0.1
Published
A beautify console log plugin
Downloads
4
Readme
beautify-console
一个简易又实用的console插件
在微前端多应用的模式下,开发环境中往往因为太多杂乱的console.log日志, 导致当前项目日志查阅困难,
beatify-console正是基于此问题的一个解决方案
安装
npm install beautify-console --save-dev 环境支持
- rollup
- vite
零代码入侵
// index.ts
// 代码中正常书写console.log内容,工具会自动转换源代码
console.log("Hello Benz");
console.log("Hello BMW");
console.log("Hello Audi");使用
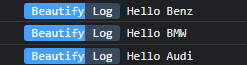
- 默认样式
// vite.config.ts
{
plugins:[
BeautifyConsolePlugin()
]
}
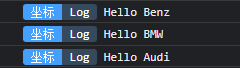
- 自定义内容
// vite.config.ts
{
plugins:[
BeautifyConsolePlugin({
title: '坐标', // 默认插件名 Beautify
info: 'Log', // 默认Log
})
]
}
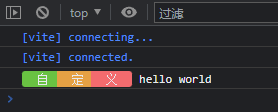
- 自定义内容 + 样式
// vite.config.ts
{
plugins:[
BeautifyConsolePlugin({
config: [
{ label: "自", style: "background:#67C23A;border-radius: 3px 0 0 3px;" },
{ label: "定", style: "background:#E6A23C" },
{ label: "义", style: "background:#F56C6C;border-radius: 0 3px 3px 0;" },
],
globalStyle:'padding:1px 8px;'
})
]
}