birthpec
v0.2.0
Published
Create spec file template with ejs on CLI
Maintainers
Readme

- Generate spec file
- Supports
- js
- ts
- jsx
- tsx
- Supports
- Read export item's identifier
- Be able to config with
.birthpecrc.js - Be able to edit template with ejs
Usage
npm install -D birthpecbirthpec -h
Usage: birthpec <template-name> <target-file-path>
Run config initialization wizard
Options:
-v, --version Print version of birthpec
-h, --help Show help
Commands:
init
Example:
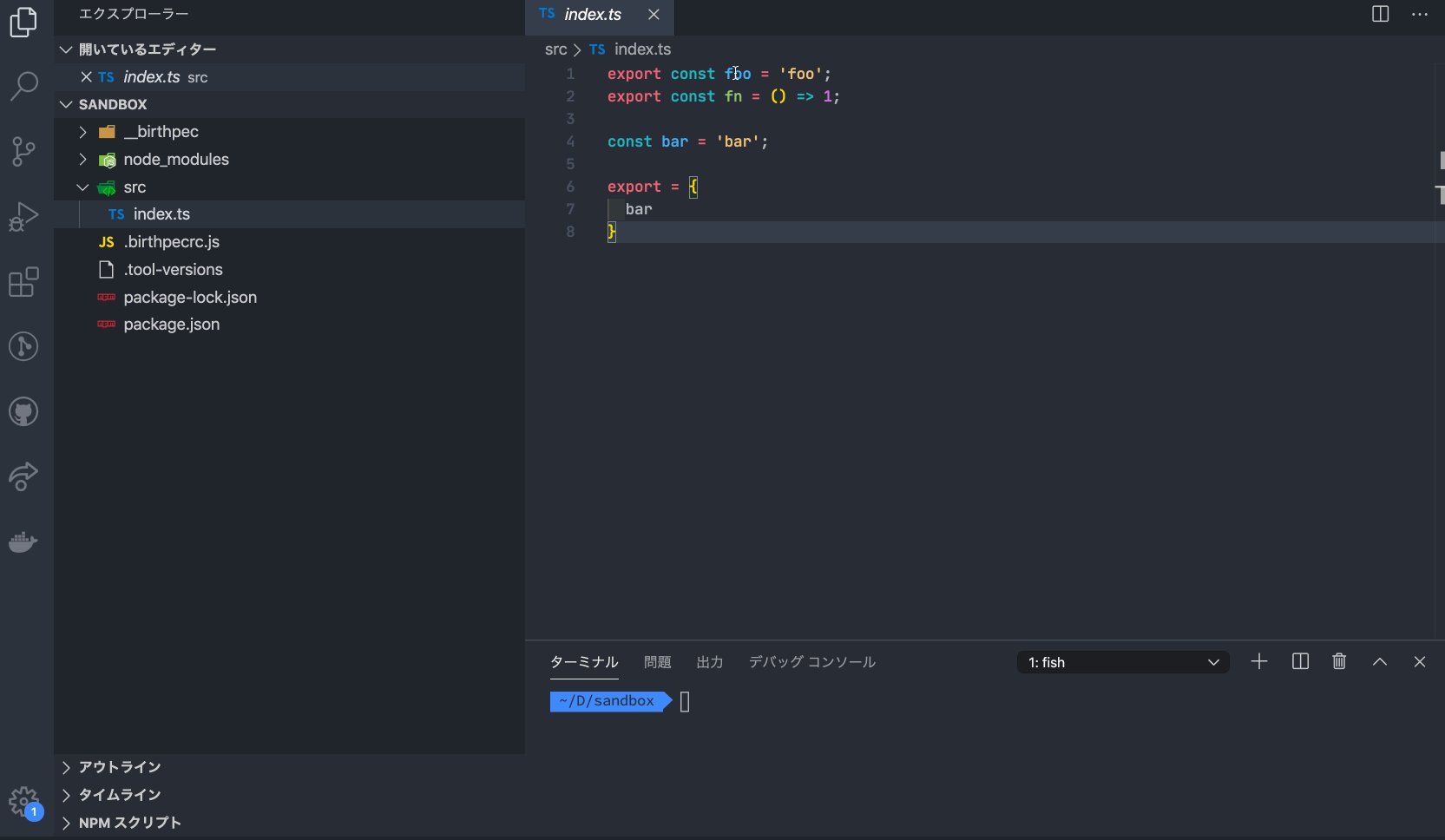
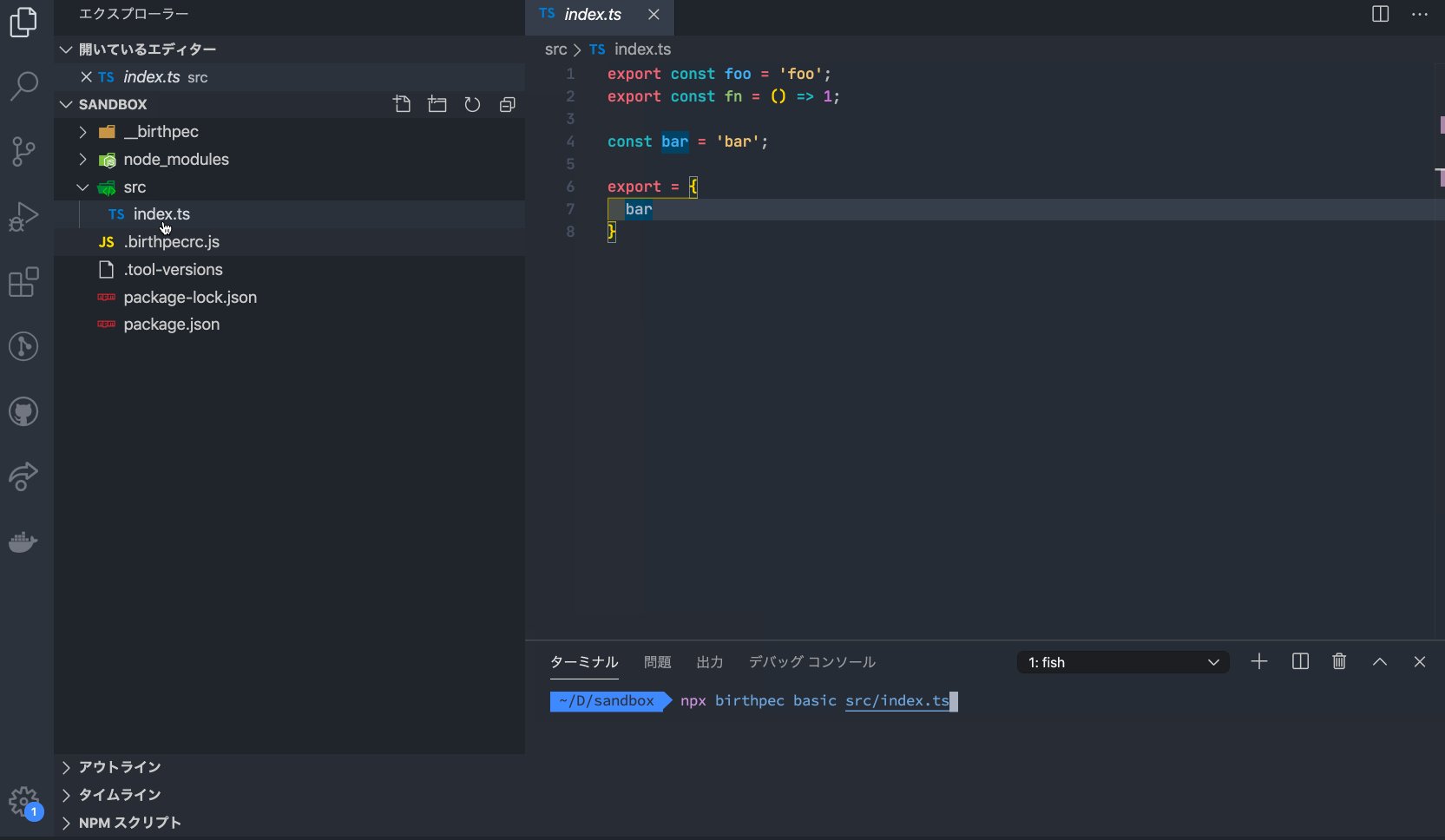
$ birthpec basic src/shared/helpers/sum.ts
$ birthpec initCommands
birthpec init
birthpec initGenerate birthpec config file and templates directory.
birthpec
birthpec basic src/index.tsGenerate spec file.
template-name
For example:
__birthpec/
└── basic
└── index.ejstemplate-name is basic.
target-file-path
For example:
src/
└── index.tsIf you want to generate spec file of index.ts, src/index.ts is target-file-path.
template
birthpec supports ejs and front-matter for generate spec file's template. You can also edit template file.
__birthpec/
└── basic
└── index.ejs__birthpec/basic/index.ejs
---
to: <%= dirName %>/__tests__/<%= fileName %>.spec.<%= extensionName %>
---
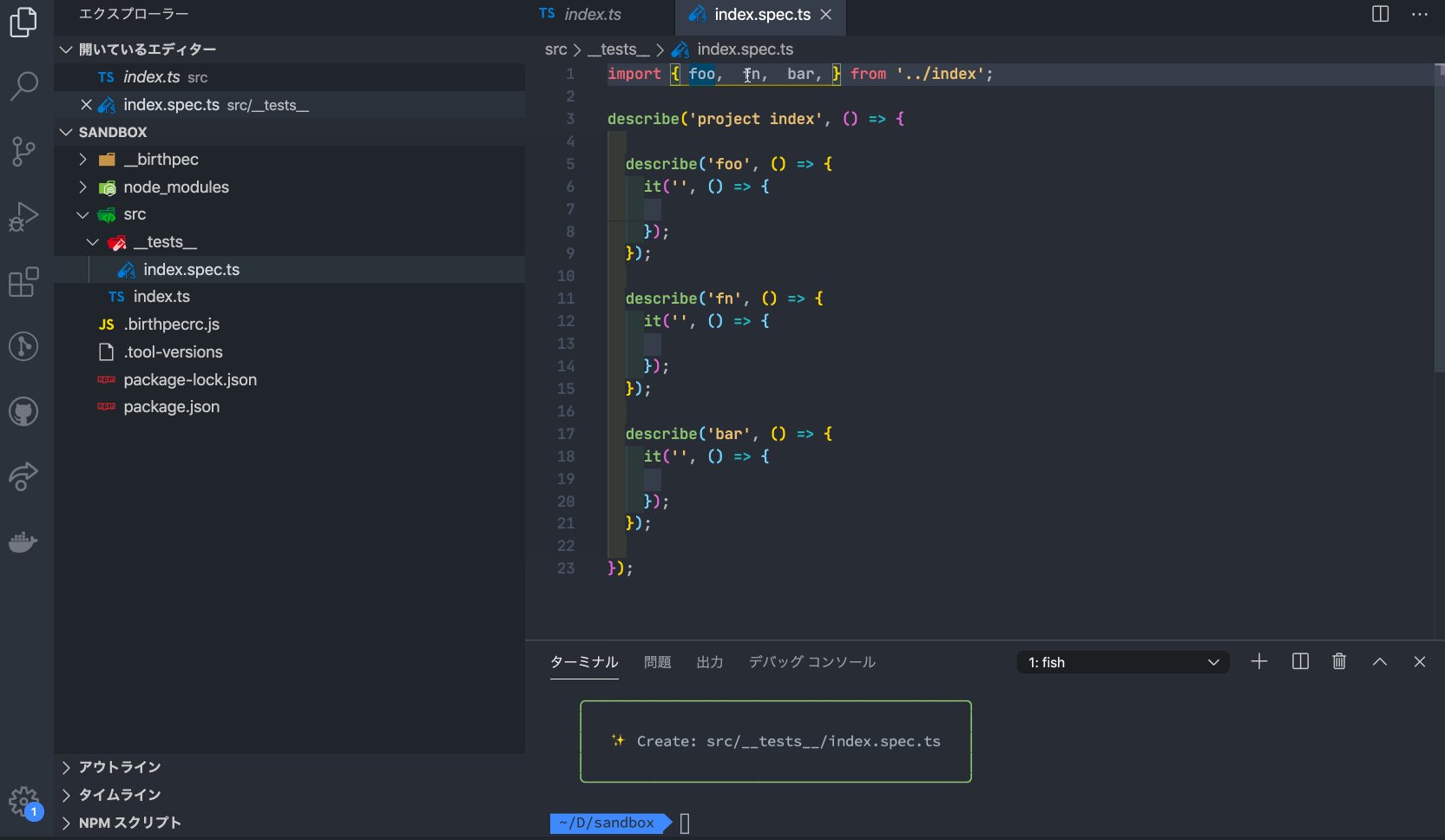
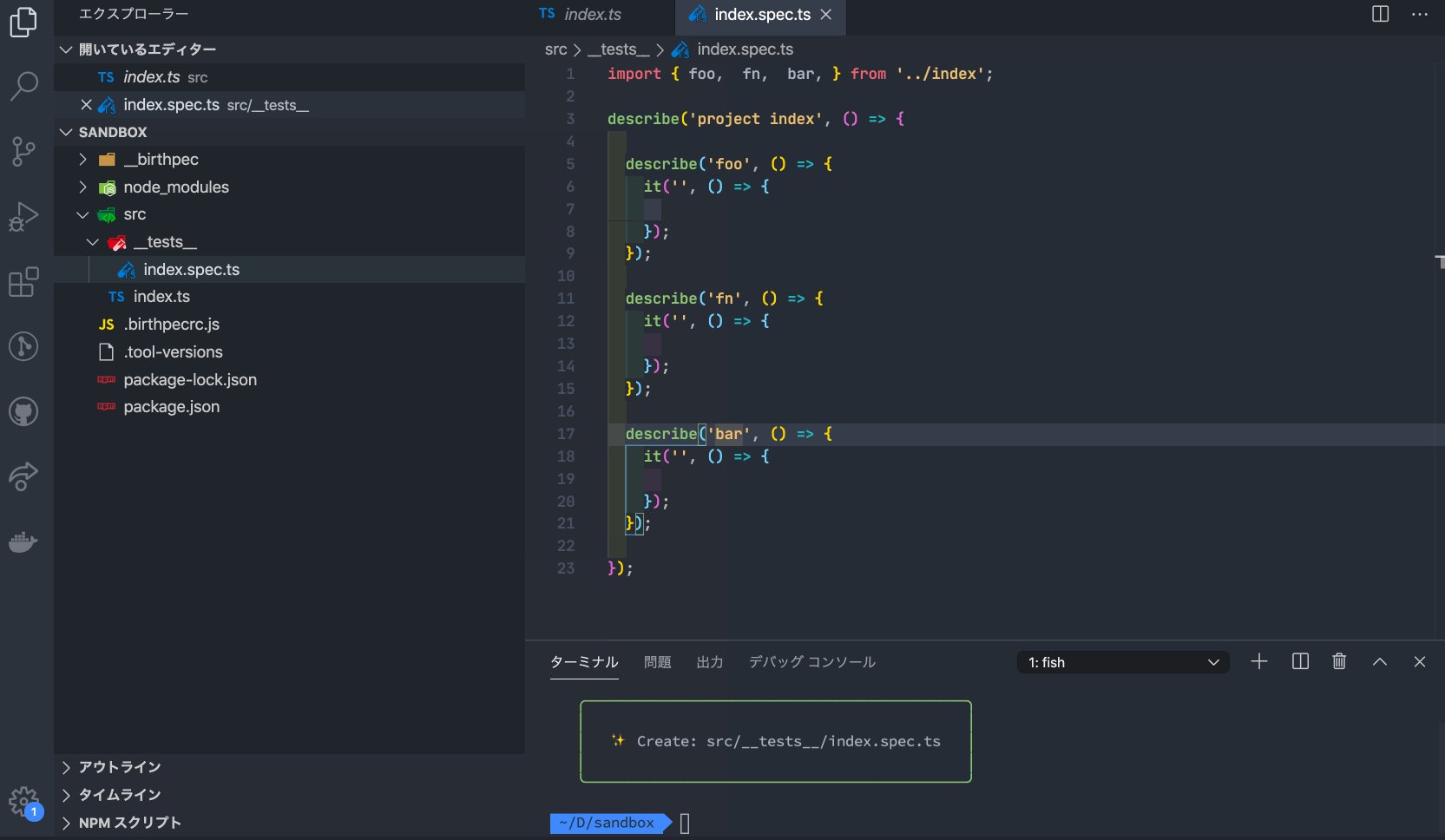
import {<% for (const exportItem of exportItems) { %> <%= exportItem %>, <% } %>} from '../<%= fileName %>';
describe('<%= helper.projectName %> <%= helper.changeCase.camelCase(fileName) %>', () => {
<% for (const exportItem of exportItems) { %>
describe('<%= exportItem %>', () => {
it('', () => {
});
});
<% } %>
});You should include index.ejs into the template directory.
For example:
./
├── __birthpec
│ └── basic
│ └── index.ejs
└── src
└── index.ts.birthpecrc.js
module.exports = {
templates: `__birthpec`,
};In this case, when run birthpec basic src/index.ts, birthpec see __birthpec/basic/index.ejs
Reserved words
You can edit template.
Also these items helps you to edit template with ejs.
| name | type | description | example |
| :--------------------- | :------- | ------------------- | :----------------------------- |
| <%= fileName %> | string | file name | path/to/file.js => file |
| <%= dirName %> | string | directory name | path/to/file.js => path/to |
| <%= extensionName %> | string | file extension name | path/to/file.js => js |
| <%= exportItems %> | string[] | export items | See |
| <%= helper %> | object | helper functions | See |
exportItems
export const foo = 1;
export const fn = () => 2;
// exportItems => ['foo', 'fn']birthpec use @typescript-eslint/parser.
commonjs has not supported yet.
front-matter
You can use front-matter syntax in ejs template file. Now supports:
- to
- generate path
Config
Please create .birthpecrc.js on your root.
templates
Select templates directory.
module.exports = {
templates: `__birthpec`,
};helper
Now supports change-case.
<%= helper.changeCase.camelCase('foo bar') %>
// => fooBarOf course, you can add your helper.
module.exports = {
helper: {
projectName: 'project',
src(name) {
return `path/to/images/${name}`;
},
},
};<%= helper.projectName %>
// => project
<%= helper.src('aaaaa') %>
// => path/to/images/aaaaaDevelopment
npm run build
npm run sandbox
cd ./sandbox
birthpec initInspired by
LICENSE (MIT)
See LICENSE
