bootstrap-logo
v1.0.1
Published
Responsive Logo built with Bootstrap 5. Navbar with logo, logo centered in Navbar, logo above the navbar, logo carousel & more.
Maintainers
Readme
Responsive Logo built with Bootstrap 5. Navbar with logo, logo centered in Navbar, logo above the navbar, logo carousel & more.
Check out Bootstrap Logo Documentation for detailed instructions & even more examples.
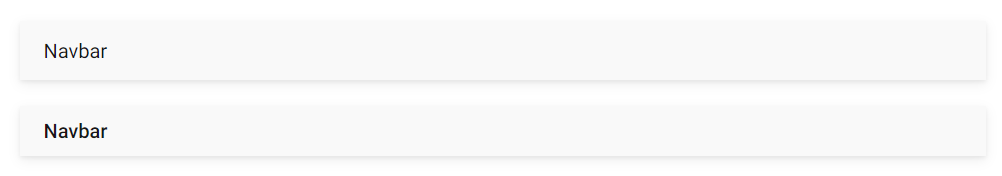
Navbar Logo
Basic examples of Navbar Logo with the use of .navbar-brand wrapper. Learn more about the supported Navbar content in the main documentation

<!-- As a link -->
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-brand mb-0 h1">Navbar</span>
</div>
</nav>
<!-- Just an image -->
<nav class="navbar navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">
<img src="https://mdbcdn.b-cdn.net/img/logo/mdb-transaprent-noshadows.webp" height="20" alt="MDB Logo"
loading="lazy" />
</a>
</div>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<img src="https://mdbcdn.b-cdn.net/img/logo/mdb-transaprent-noshadows.webp" class="me-2" height="20"
alt="MDB Logo" loading="lazy" />
<small>MDBootstrap</small>
</a>
</div>
</nav>Centered Logo Example
Click on the image below to view an example of a centered logo in a navbar. In this case, this is a double navbar, but you can also use with a single navbar.
Logo Above Navbar
Sometimes it makes sense to put your logo above the navbar. Keep in mind that it makes the navigation bar take more vertical space.
How to use?
Download MDB 5 - free UI KIT
Choose your favourite customized component and click on the image
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources


