botbuilder-composer
v0.2.0
Published
Composer for Botbuilder
Maintainers
Readme
WARNING! The Library still in active research & development be warned that interfaces will be changed in minor versions before 1.0 release!
Glossary
- theme - a function or object which will be called to produce/enhance a bot instance. Integrated with event emitter, so able to produce custom events for external subcriber;
- plugin - a callback function that used to extend a bot instance produced from template. Use to be smaller than theme, but to contain generic reusable logic.
Description
The Library used to compose chatbots from components that leverage Microsoft Bot Framework.
Quick Start
Installation
npm install --save-dev botbuilder-composer
Documentation
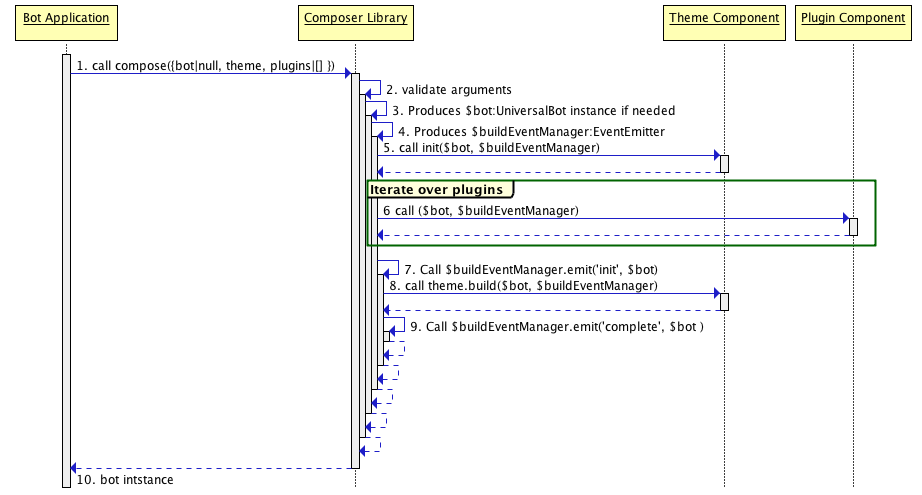
Build Sequence

composer.compose(config)
Returns a Universal bot instance. Config fields:
theme function(Universalbot bot, EventEmitter buildEventManager)|ThemeObject
plugins function[], array of callback. Every plugin should return a Promise, once all plugin resolved event init will be executed
(optional) bot UniversalBot - if empty, compose will create instance of UniversalBot and will pass it to theme and callbacks.
ThemeObject
- beforeInit: function( bot, buildEventManager)
- build: function( bot, buildEventManager). Value returned by function will be resolved as a promise.
Standard Events
- init - called when theme and all plugin callbacks executed
- complete - called after
Library Templates
Intent With Menu
This template provide a basic template for a bot. Template features:
- first run dialog support
- greeting dialog support
- extendable intents dialog
API
- constructor -
- addMenuItem(Object config) -
- getMenu() -
- sendMessageWithMenuActions -
- addIntent(intentName, dialogName) -
- addRecognizer(recognizer) -
- setFirstRunDialogId(string dialogId) -
- setDefaultDialogId(string dialogId) -
- setGreetingDialogId(string dialogId) -
Example
Changelog
- 0.1.0 - initial release
