br.com.expressobits.console
v1.3.3
Published
Free and customizable console in game for Unity
Readme
Welcome to Expresso Bits Console 👋

Features
✔️ Commands with easy access.
✔️ Persistent logs in the form of toasts.
✔️ Command history.
✔️ Commands pre-established or added at run time.
✔️ Display Debug.Log messages in the console.
✔️ Adding status messages (Example: FPS)
🔨 Easy change of themes and visual by having separate interface and logic codes.
Install
To install open Window > Package Manager and click on the + package icon and choose "Add package from git url" and type:
https://github.com/ExpressoBits/EBConsole.git
and you're done!
Usage
Add the prefab consoler in the scene and the visual consoler in a permanent visual interface (One that is not destroyed between scenes). For it to work correctly, an EventSystem is needed in your scene.
Components
 Consoler
Consoler
The main component of the console system. The component is basically a utility for calling Singleton Commander and Log methods.Just add the components you want for a console of your taste!
 Commander component
Commander component
This component creates a visual bar for typing commands, it can be opened and closed using the ToggleCommander component or directly via code. You can create custom commands by extending the ConsoleCommand class for add in commander component. Then just add the command's scriptable object to the Commander component.
 Logs component
Logs component

Component that displays responses from the console, when added creates a new visual component that allows displaying logs in toasts (when the commander is closed) and persistent logs until the defined limit is exceeded (this is displayed when the commander is open).
Here are a variety of settings to make:
- Log limit on the console
- Standard time to exit toast
- Log type colors and icons
Note: Rich text is accepted in logs and commands
Log methods

It still has basic log commands that add messages to a panel below the console. These can be called up with:
|  | Log Type | In Script | In Commander |
|:---:|:-------------------------|:------|:-----|
|
| Log Type | In Script | In Commander |
|:---:|:-------------------------|:------|:-----|
|  | Default Log |
| Default Log | Consoler.Instance.Logs.Log("Log Default"); | /log Log Default |
|  | Warning Log |
| Warning Log | Consoler.Instance.Logs.LogWarn("Warning log"); | /warn Warning log |
|  | Error Log |
| Error Log | Consoler.Instance.Logs.LogError("Error log"); | /error Error log |
|  | Success Log |
| Success Log | Consoler.Instance.Logs.LogSuccess("Success log"); | /error Success log |
|  | Help Log |
| Help Log | Consoler.Instance.Logs.LogHelp("Help log"); | /error Help log |
| | Clear the Log| Consoler.Instance.Logs.Clear(); | /clear |
Note: the / prefix can be modified by the user in the commander component.
 Toggle Commander Component
Toggle Commander Component
By default the component added to the prefab called ToggleCommander opens the console with Enter and closes the console with Esc. You can modify these keys for your convenience, and you can also remove this component if you want another component / object to handle the commander.
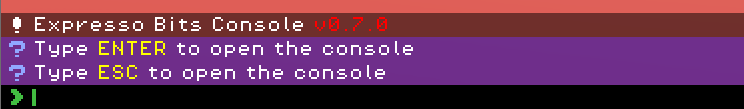
 Helper commander component
Helper commander component

Prints help messages to open the console, to close and the console version.
 History component
History component

Stores the history of commands entered on the console, and also manages keyboard entries to navigate between the history (by default up and down arrow keys.
 Visual Consoler
Visual Consoler
Here what interface magic happens, where you can modify how you can visually represent the console!
Note:This component must be placed as a child of some visual resource such as a Canvas, Panel.
 Theme
Theme
By default the comforting look comes with the Pixel theme, but can be modified to another customized theme. Just add it via the Expresso Bits > Console > Theme menu.
Sample commands
| Command | Description | |----------|:-------------------------| | /log (message) | ... | | /error (message) | ... | | /warn (message) | ... | | /error (message) | ... | | /success (message) | ... | | /help (message) | ... | | /history | ... | | /clear | ... | | /gravity (float) / (float) (float) (float) | ... | | /help | ... |
Please let me know some command ideas to be added here, use the issues page for that!
 Stater
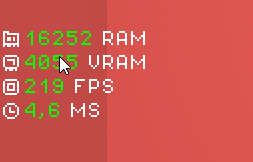
Stater

This component other is used alone, it is used to add power feature display messages that stay somewhere on the screen with status function . A good example is the use of fps (Frames per second) status that is used by a prefab with the Stater component.
At the moment it is extremely simple and should always be linked to a Visual Stater
 Visual Stater
Visual Stater
Just like Visual Consoler, it separates every visual part of the stater. Here can be defined a visual prefab that I have InfoMessage as a component.
Note: Can be modified to anywhere and corner of the screen the component.
Authors
👤 Rafael Correa (Script)
- Twitter: @ScriptsEngineer
- Github: @scriptsengineer
🤝 Contributing
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
Show your support
Give a ⭐️ if this project helped you!
📝 License
Copyright © 2020 Rafael Correa.
This project is MIT licensed.
This README was generated with ❤️ by readme-md-generator




