brain-tool
v1.0.14
Published
Readme
brain-tool CLI
brain-tool 项目工程化工具箱。

安装
全局安装:
npm i -g brain-tool使用
可以使用 bt 或者 brain-tool 命令。
命令
包含以下命令:
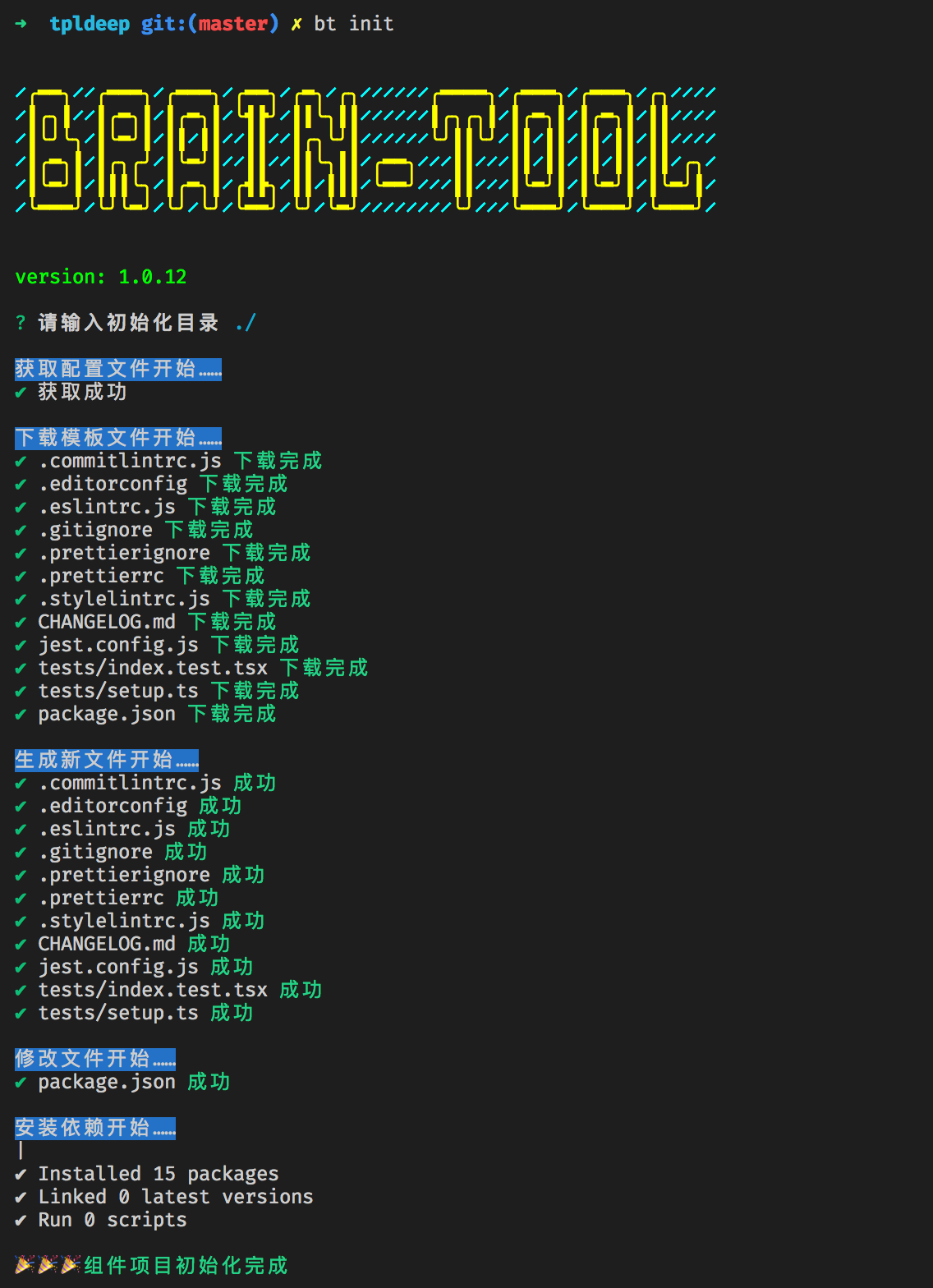
init
用于初始化组件目录,会提供一些规范相关的文件和配置。默认情况下,会读取 bt 默认支持的规范文件。如下所示:

如果需要使用自己定义的规范文件可以采用 --url 参数,如下:
bt init --url http://xxx.xxx/specs.json如何编写自己的 init 规范文件
规范文件采用 json 格式编写,包括三个核心字段,如下:
{
"baseUrl": "",
"replaceFiles": {},
"mergeFiles": {}
}- baseUrl: 规范文件的基础地址。
- replaceFiles:对象类型。key 文件名,value 文件地址。
bt会自动下载,并生成到项目目录中。 - mergeFiles:对象类型。key 文件名,value 文件地址。关联的文件内容必须是
json格式的,bt会自动下载,并与项目中的对应文件进行合并,如果是package.json文件,则会检测devDependencies字段,并进行自动安装。
示例如下:
{
"baseUrl": "https://example.com/tpl/",
"replaceFiles": {
".commitlintrc.js": ".commitlintrc.js",
".editorconfig": ".editorconfig",
".eslintrc.js": ".eslintrc.js",
".gitignore": ".gitignore",
".prettierignore": ".prettierignore",
".prettierrc": ".prettierrc",
".stylelintrc.js": ".stylelintrc.js",
"CHANGELOG.md": "CHANGELOG.md",
"jest.config.js": "jest.config.js",
"tests/index.test.tsx": "tests/index.test.tsx",
"tests/setup.ts": "tests/setup.ts"
},
"mergeFiles": {
"package.json": "package.json"
}
}默认的 init 添加了哪些规范?
默认执行 bt init 时会加下以下规范流程: