broccoli-concat-analyser
v5.0.0
Published
[](https://travis-ci.org/stefanpenner/broccoli-concat-analyser)
Readme
broccoli-concat-analyser
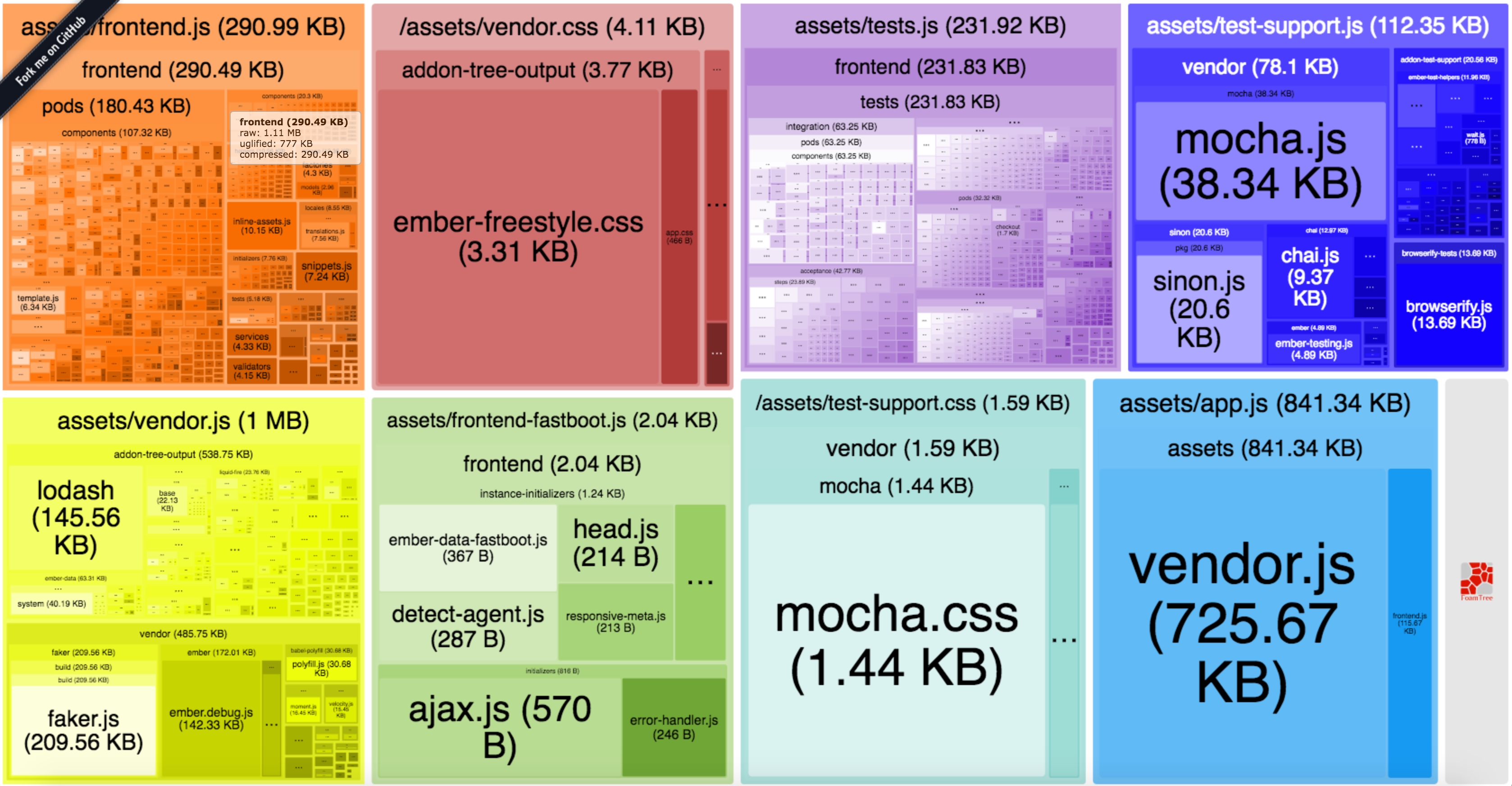
When using a build chain based on broccoli-concat, this tool will show you the size and contents of the concatenated bundles, including:
- raw size
- uglified size (for JS right now)
- compressed size (including uglify if applicable)

Ember addon
For usage in an Ember app, ember-cli-bundle-analyzer wraps this library as an Ember addon and integrates it more tightly into your development workflow.
See the instructions on its documentation page.
Usage
To directly use this tool, follow these steps:
npm install -g broccoli-concat-analyserCONCAT_STATS=true ember sbroccoli-concat-analyser ./concat-stats-for- open ./concat-stats-for/index.html in any browser for the foamtree interactive map
Notes:
- Be sure to have the latest version of broccoli-concat installed
- The process output can be found in the .out.json files in the directory: ./concat-stats-for
- Remove the ./concat-stats-for directory and run step 2 after any changes for an updated output
Features
got ideas? Submit PRs!
