bundle-report
v1.2.2
Published
Track your bundle size over time
Downloads
94
Maintainers
Readme
minimal setup
npm install bundle-report --save-dev
usage
Add it to your scripts in package.json
"scripts": {
"test": "bundle-report"
}
Or you can use npx with NPM 5.2+.
npx bundle-reportconfiguration
Specify configuration through any method below. Files may be yaml, json, or js modules, and package.json may contain an object.
- Specify cli option
--config [file name]to point at any config file. - Create a config file ".bundlereport.rc" (see the exmaple in src/default.bundlereport.rc)
- Specify
package.jsonkey "bundleReport" with a string config file path. - Add a settings object in
package.jsonunder key "bundleReport". - Specify property "config" in the object at
package.json
Basic Settings
{
"name": "your cool library",
"version": "1.1.2",
"bundleReport": {
"files": [
{
"path": "./dist.js",
"maxSize": "3 kB"
}
]
}
}globs
bundle-report also supports glob patterns
This makes it great for using with applications that are bundled with another tool. It will match multiple files if necessary and create a new row for each file.
{
"bundleReport": {
"files": [
{
"path": "./dist/vendor-*.js",
"maxSize": "3 kB"
},
{
"path": "./dist/chunk-*.js",
"maxSize": "3 kB"
}
]
}
}named output
Some bundle files may contain irrelevant path info, or simply be too long, or contain hashes (which prevents comparing built-to-build). There are two ways to specify another name for the file. For more examples, see this project's package.json.
- Each item in the
filesoption may contain anameproperty. For globs with multiple entries, this name will receive a numeral suffix
{
"bundleReport": {
"files": [
{"path": "webpack-with-hash*.js", "maxSize": "3KB", "name": "webpack"}
]
}
}- You may specify a
replacepattern for substring or regex replacement. The pattern may be specified at the top level config or for each entry in 'files'. The replacement will be applied to the path of the file (after glob expansion), and the result will become thenameproperty for that file. (nameis superceded byreplace)
The replace options requires two properties, pattern and replacement. These properties become the first and second argument to String.prototype.replace. If pattern contains an array, then its first element and optional second element are passed as arguments to new RegExp. (This permits RegExp via package.json or yaml strings. If you use a module as configuration in progress, then you may specify a RegExp directly, as well as a function for the replacement property)
This example uses a regular expression to name each file starting with re, and removes its path and file extension.
{
"bundleReport": {
"files": [
{
"path": "./src/re*.js",
"maxSize": "2KB",
"replace": {
"pattern": ["\\./src/(.*)\\.js"],
"replacement": "$1"
}
}
]
}
}2) build status

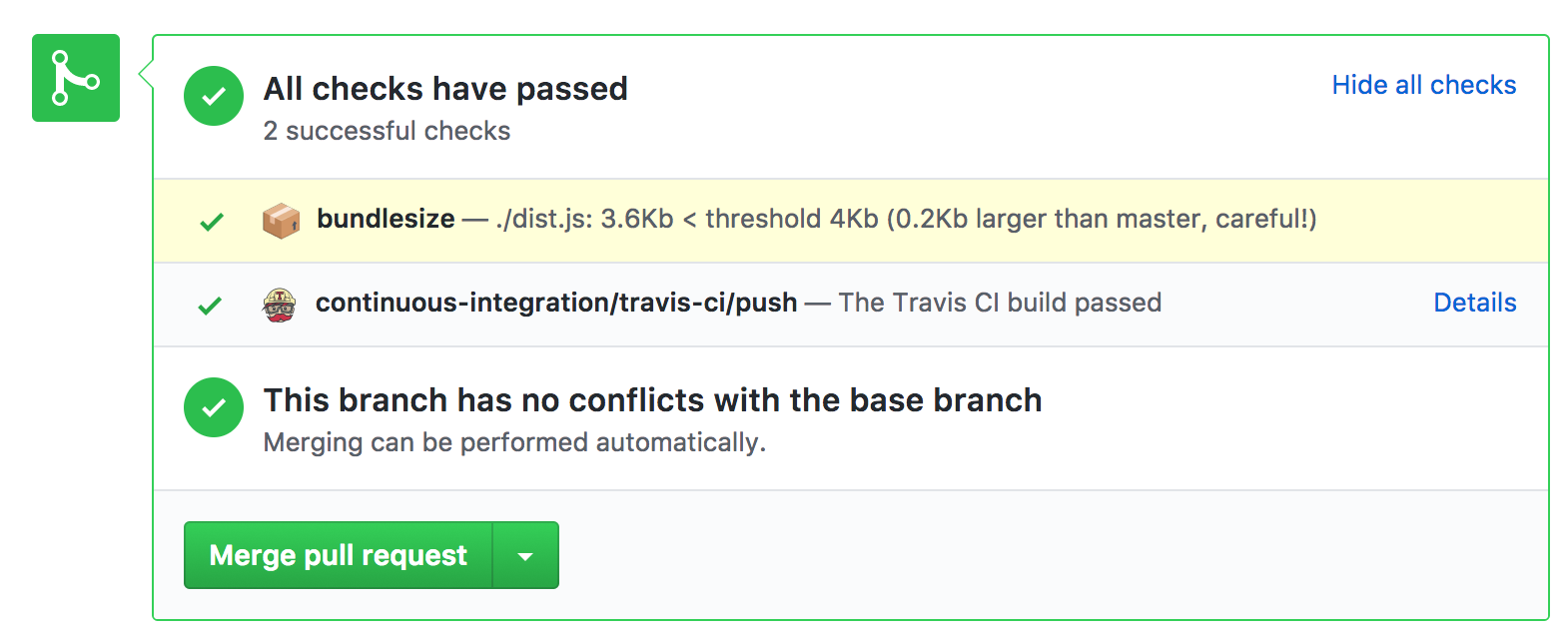
Bundle report uses the storage server of its fork source, bundlesize. (Old references still exist.) buildsize hosts a server store that both 1.) uses the Github Status API to mark commits and PRs, and 2.) saves the results from the previous build, if that build is "master". bundle-report allows this storage to apply to any branch name via the baseBranch config option. The ability to check against any merge target is on the TODO list.
To use the size comparison (via bundlesize):
- Authorize
bundlesizefor status access, copy the token provided. - Add this token as
BUNDLESIZE_GITHUB_TOKENas environment parameter in your CIs project settings.
Currently works for Travis CI, CircleCI, Wercker, and Drone.
CLI
example usage:
bundle-report -f "dist/*.js" -s 20kBFor more granular configuration, we recommend configuring it in the package.json (documented above).
TODO
- Work with other CI tools (AppVeyor, etc.)
- Automate setup (setting env_var)
similar projects
- bundlesize - This repo's fork source
- BuildSize - GitHub App, no manual configuration required
- travis-weigh-in - Uses Python rather than Node.js
- size-limit - Uses webpack, builds your files for you.
license
MIT © sethbattin
