canvas-color-disc
v1.1.3
Published
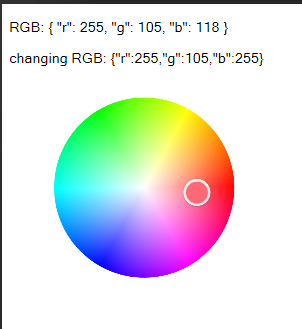
Color disc realized by canvas
Downloads
41
Maintainers
Readme
production
一个Vue的canvas色盘选择组件,支持移动端和PC端

Build Setup
# install dependencies
npm i canvas-color-disc --saveyarn
# install dependencies
yarn add canvas-color-discmain.js添加组件
import CanvasColorDisc from 'canvas-color-disc'
Vue.use(CanvasColorDisc)
<template>
<div id="app">
<p>RGB: {{RGB}}</p>
<p>Hex: {{Hex}}</p>
<CanvasColorDisc
id="0"
:color="RGB"
:width="300"
:height="240"
@change="changeColor"></CanvasColorDisc>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
// RGB: { r: 255, g:255, b:255 },
RGB: '#ff0000',
Hex: '',
}
},
methods: {
changeColor(newRgb, utils) {
this.RGB = newRgb
this.Hex = `#${utils.RGBToHex(`(${newRgb.r}, ${newRgb.g}, ${newRgb.b})`)}`.toUpperCase()
},
},
}
</script>
<style>
html {
font-family: "Microsoft Sans Serif", Arial, Helvetica, sans-serif
}
</style>| 参数 | 说明 | 类型 | 默认值 | | ------------- | ----------- | ----------------------------------------------- | ------ | | id | canvas id拼接 | String | "0" | | color | 默认颜色 | Object | String(如:"#FF0000") | {"r": 255, "g": 255, "b": 255} | | width | canvas画板宽度 | Number | window.innerWidth * 0.7 | | height | canvas画板高度 | Number | window.innerWidth * 0.78 |
| 事件 | 说明 | 回调参数 | | ------------- | ----------- | ----------------------------------------------- | | change | 选择结束回调 | rgb: 颜色, Util: 内置util,可以转换颜色(Util.hvsToRGB、Util.RGBToHvs、Util.RGBToHex、Util.hexToRGB、Util.RGBToHsv、Util.hsvToRgb) |
