canvas-gamepad
v1.0.1
Published
Screen gamepad for HTML canvas games.
Maintainers
Readme
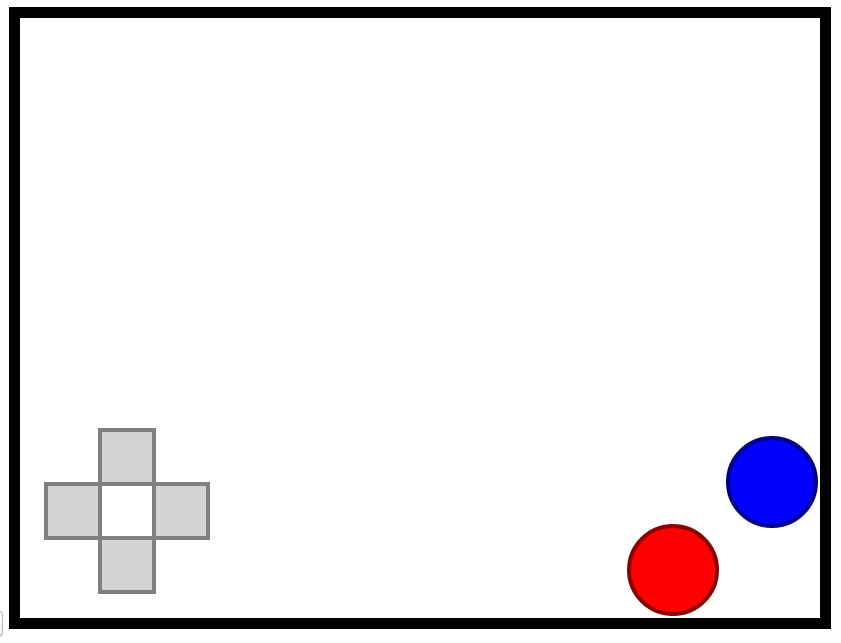
canvas-gamepad
Screen gamepad for HTML canvas games.
It draws a gamepad over your canvas and receives the click or tap events on the buttons and the direction pad (d-pad).

Features
- Direction pad (d-pad)
- 2 buttons
Usage
Download with npm:
npm install canvas-gamepad --saveHaving a canvas with id 'c':
import CanvasGamepad from 'canvas-gamepad';
const gamepad = new CanvasGamepad({
canvasId: 'c'
});Then, receive the events when buttons and clicked:
gamepad.addEventListener((eventData, originalEvent) => {
console.log(eventData);
console.log(originalEvent);
});'eventData' looks like this:
{"A":false,"B":false,"up":false,"down":false,"left":true,"right":false}If the canvas size changes, you should call refresh to update button positions:
gamepad.refresh();TODO
- Draw name/icon over the button
- Predefined number of buttons
- User defined buttons and styles
- Multiple buttons/keep buttons pressed
