cdp-screenshot
v0.1.1-4
Published
chrome headless 通用截图引擎。
Downloads
9
Readme
cdp-screenshot
chrome headless 通用截图引擎。
安装
命令行安装
npm i -g cdp-screenshot安装源码包
npm i -S cdp-screenshot命令
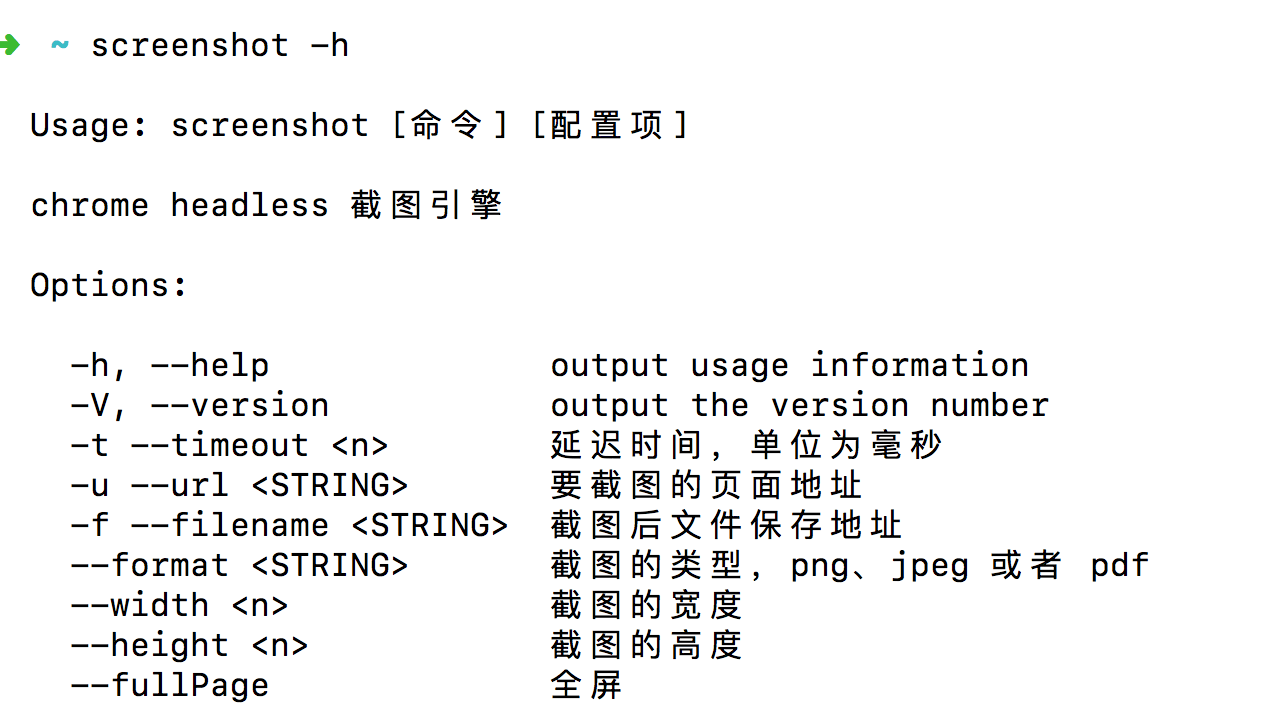
如下图:

自定义
继承截图类
import CDPScreenshot from 'cdp-screenshot';
class MyCDPScreenshot extends CDPScreenshot {
}自定义属性
/**
* 需要注入CDP的js源码路径
*/
injectedCodePaths = [] as string[];
/**
* 要访问的 url
*/
url = 'http://www.taobao.com';
/**
* 截图的文件位置
*/
scotFilename = 'scot.png';
/**
* 截图的宽度
*/
viewportWidth = 900;
/**
* 截图的高度
*/
viewportHeight = 400;
/**
* 打印格式
* PNG or PDF
*/
format = CDPScreenshotFormat.PNG;自定义生命周期
/**
* 访问页面 url 之后。页面资源加载之前。
*/
didPageNavigated() {
}
/**
* 页面加载完毕,将要进行截图之前
*/
async willScreenshot() {
}
/**
* 进行截图
*/
async screenshot() {
if (this.format === CDPScreenshotFormat.PNG) {
await this.screenshotPng();
} else {
await this.screenshotPDF();
}
}
/**
* 截图之后
*/
async didScreenshot() {
}帮助方法
/**
* 在 CDP 中执行函数
*
* @param func 函数引用
* @param args 函数参数
*/
async injectFunction(func: any, ...args: any[]) {
}
/**
* 在 CDP 中执行返回 Promise 的函数,函数执行会被阻塞
*
* @param func 函数引用
* @param args 函数参数
*/
async injectPromiseFunction(func: any, ...args: any[]) {
}
/**
* 注入源码,返回源码表达式返回值
* @param code 源码
*/
async injectCode(code: string) {
}
/**
* 注入js表达式源码,表达式返回值为 promise,函数执行会被阻塞。
*
* @param code 源码
*/
async injectPromiseCode(code: string) {
return await this.client.Runtime.evaluate({
expression: code,
awaitPromise: true,
});
}
执行截图
const myClient = new MyCDPScreenshot();
myClient.run();