chroma-console
v1.0.32
Published
Coco, the whimsical debug output package
Downloads
38
Readme
Chroma Console, aka 'Coco'
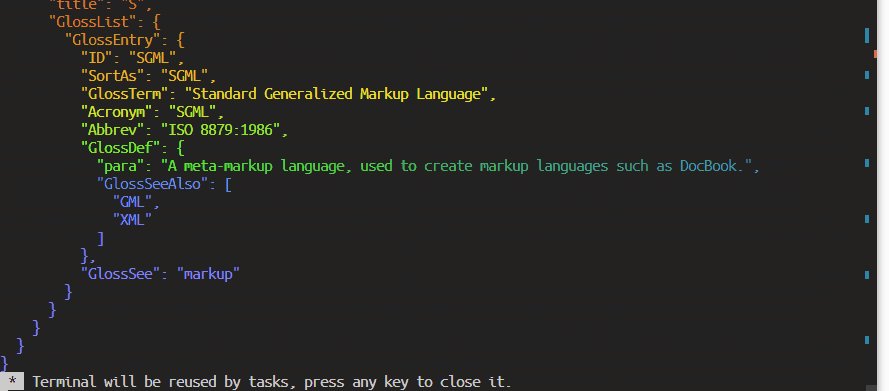
Rainbow font, with one import. No configuration needed, just works for terminal or Google Chrome.

import { Coco } from 'chroma-console';
(...)
Coco.log('testing debug output');
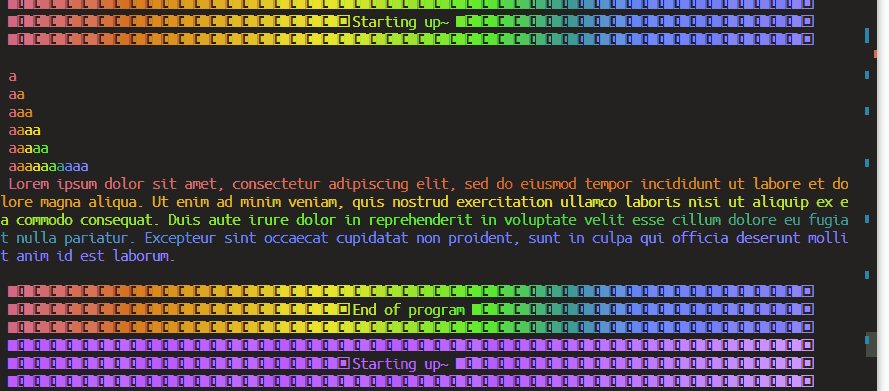
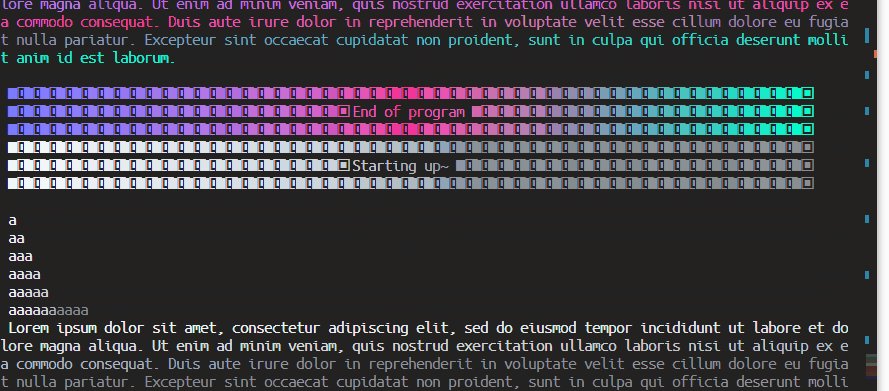
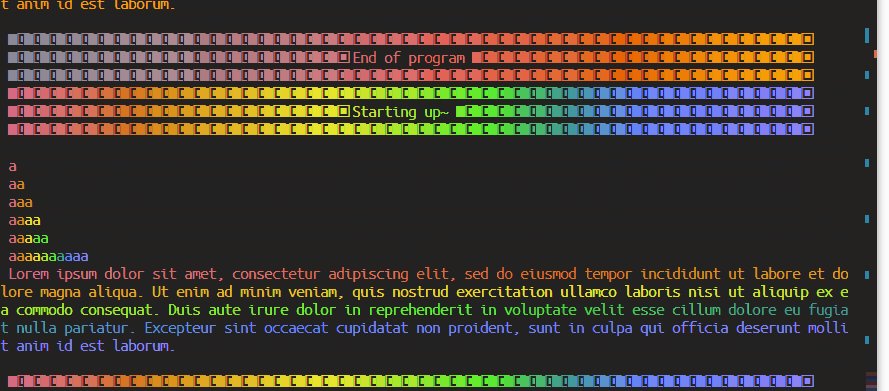
Big colorful buffers incase you need a visual blurb somewhere...
import { Coco } from 'chroma-console';
(...)
Coco.start();
Coco.end();
Uses 🔗 gradient-string
Please note if you want more options, please check out 🔗 Chalk,🔗 Chalk Animation, or🔗colorfy
NPM Package Link - https://www.npmjs.com/package/chroma-console
TODO -
- typescript types
- if you set the color wrong, error out
- different colors (red, orange, yellow, etc) / unit tests for this
- bool flag helper

