clustergrammer-gl
v0.25.0
Published
Rebuilding Clustergrammer with WebGL and regl
Readme
The Clustergrammer-GL repo contains the in-development WebGL/regl version of Clustergrammer. See live example.
Using Clustergrammer-GL within Clustergrammer2
Clustergrammer-GL is being used by the Jupyter Widget Clustergrammer2. Please see examples below on using this widget.
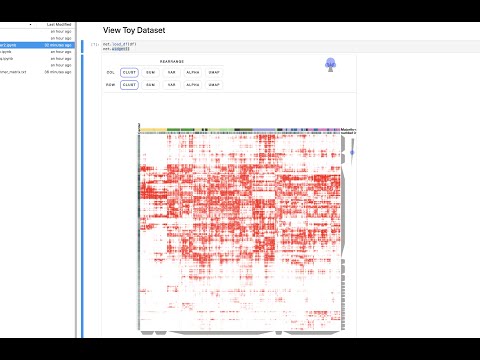
Basic Example of Running Clustergrammer2 on MyBinder
The above notebook shows how Clustergrammer2 can be used to load a small dataset and visualize a large random DataFrame. By running the notebook on MyBinder using Jupyter Lab it can also be used to visualize a user uploaded dataset. Please see the video tutorial above for more information.
For additional examples and tutorials please see:
- Case Studies and Tutorials
- Clustergrammer2-Notebooks GitHub repository
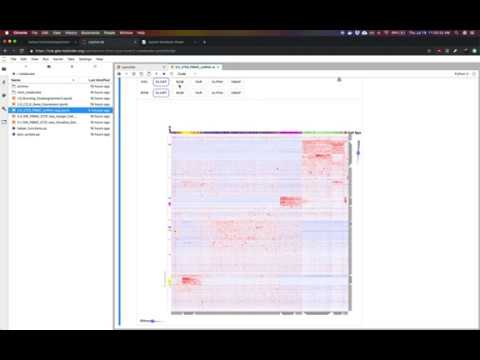
2,700 PBMC scRNA-seq
Single cell RNA-seq (scRNA-seq) is a powerful method to interrogate gene expression across thousands of single cells. This method produces thousands of measurements (single cells) across thousands of dimensions (genes). This notebook uses Clustergrammer2 to interactively explore an example dataset measuring the gene expression of 2,700 PBMCs obtained from 10X Genomics. Bulk gene expression signatures of cell types from CIBERSORT were used to obtain a tentative cell type for each cell. Please see the video tutorial above for more information.
Bundling
We're using a local version of packd to make a bundle of Clustergrammer-GL:
➜ packd git:(master) npm start
> [email protected] start /Users/nickfernandez/Documents/packd
> node server
packd debug started at Sat, 23 May 2020 17:15:21 GMT
listening on localhost:9000
packd info ::1 - - [Sat, 23 May 2020 17:15:30 GMT] "GET / HTTP/1.1"
packd info ::1 - - [Sat, 23 May 2020 17:15:41 GMT] "GET /clustergrammer-gl HTTP/1.1"
packd info ::1 - - [Sat, 23 May 2020 17:15:41 GMT] "GET /[email protected] HTTP/1.1"
packd info [clustergrammer-gl] requested package
packd info [clustergrammer-gl] is not cached
packd info [clustergrammer-gl] fetching https://registry.npmjs.org/clustergrammer-gl/-/clustergrammer-gl-0.15.1.tgz
packd info [clustergrammer-gl] extracting to /Users/nickfernandez/Documents/packd/.tmp/ae4601021098ba82a59ab5c71569d10fa8897211/package
packd info [clustergrammer-gl] running /Users/nickfernandez/Documents/packd/node_modules/.bin/npm install --production
packd info [clustergrammer-gl] added 168 packages from 123 contributors and audited 871 packages in 8.022s
packd info [clustergrammer-gl] found 3 vulnerabilities (2 low, 1 high)
packd info [clustergrammer-gl] run `npm audit fix` to fix them, or `npm audit` for details
packd info [clustergrammer-gl]
packd info [clustergrammer-gl] npm WARN deprecated [email protected]: fsevents 1 will break on node v14+ and could be using insecure binaries. Upgrade to fsevents 2.
packd info [clustergrammer-gl] npm WARN deprecated [email protected]: core-js@<3 is no longer maintained and not recommended for usage due to the number of issues. Please, upgrade your dependencies to the actual version of core-js@3.
packd info [clustergrammer-gl] npm notice created a lockfile as package-lock.json. You should commit this file.
packd info [clustergrammer-gl] npm WARN [email protected] requires a peer of webpack@^1 || ^2 || ^3 but none is installed. You must install peer dependencies yourself.
packd info [clustergrammer-gl] npm WARN [email protected] requires a peer of webpack@1 || 2 || ^2.1.0-beta || ^2.2.0-rc but none is installed. You must install peer dependencies yourself.
packd info [clustergrammer-gl]
packd info [clustergrammer-gl]
packd info [clustergrammer-gl] No ES2015 module found, using Browserify
packd info [clustergrammer-gl] bundled using Browserify
packd info [clustergrammer-gl] minifying
packd info [clustergrammer-gl] serving 266469 bytes
This was discussed on the Observable discussion board (https://talk.observablehq.com/t/help-with-reactive-updates-from-custom-library/2907/11) - and we followed the instructions from: https://github.com/Rich-Harris/packd#hosting-an-instance.
Licensing
Clustergrammer-GL is being developed by the Human Immune Monitoring Center and Ma'ayan lab at the Icahn School of Medicine at Mount Sinai. More information about Clustergrammer's license can be found in Clustergrammer's Documentation.
Please contact us for support, licensing questions, comments, and suggestions.
Releasing
- Update versions in package.json
- Update version in main.js
- Set webpack to make all builds
- Run npm publish.