cmd-resume
v5.4.6
Published
jQuery plugin for showing a resume within a web based terminal emulator.
Downloads
39
Readme
CMD Resume
Description
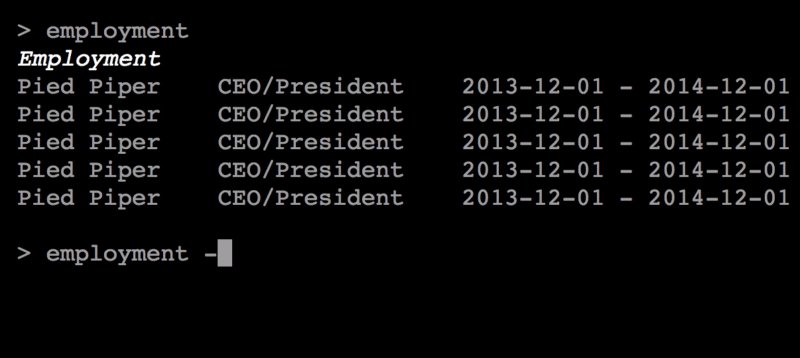
CMD-Resume is a Javascript based command line for demonstrating your resume. Here is an example of a resume in a command line.

Setup
Prerequisites
Steps
- Include jQuery
- Include Keyboard Polyfill
- Include jQuery Terminal
- Download cmd-resume.js (Download latest version here)
- Create a JSON Resume file and upload to a remote directory or add to your website project
- [Optional] Create a (custom CMD Resume data file and extra commands) and upload to a remote directory or add to your website project
- Initialize CMD Resume. Note: Settings and CMD Resume custom data are both optional variables
$(document).ready(function() {
var settings = {
showForks: false,
title: {
color: 'white',
bold: false,
italic: true
},
command: {
color: 'green',
bold: true,
italic: false,
backgroundColor: 'pink'
},
name: {
color: 'purple'
},
extraDetails: 'responses/extra-details.json',
customCommands: [
{
name: 'spiritanimal',
title: 'Spirit Animal',
description: 'the animal I most identify with',
type: 'basic',
data: ['extra', 'spiritanimal']
},
{
name: 'geolocation',
title: 'Geolocation',
description: 'checks if geolocation is enabled',
type: 'system',
handler: function() {
return 'Geolocation is ' +
(navigator.geolocation ? '' : 'not ') +
'supported for this browser';
}
},
{
name: 'projectyears',
title: 'Project Years',
description: 'years since the project started',
type: 'calculated',
data: ['extra', 'project_start'],
dataIsObject: true,
handler: function(value) {
var startYear = (new Date(value.unixtime)).getFullYear();
var endYear = (new Date()).getFullYear();
return 'Started ' + (endYear - startYear) +
' years ago to ' + value.motivation;
}
},
{
name: 'countries',
title: 'Countries',
description: 'countries that I\'ve been to',
type: 'array',
data: ['extra', 'countriestravelledto'],
handlers: {
organisation: function(value) {
return value.name;
},
title: function(value) {
return value.cities.join(', ');
},
date: function(value) {
return value.timeperiod;
}
}
},
{
name: 'location',
title: 'Location',
description: 'current location',
type: 'calculated',
data: ['basics', 'location'],
dataIsObject: true,
handler: function(data) {
return 'The great city of ' + data.city;
}
}
]
};
$('body').CMDResume('responses/details.json', settings);
});
- Upload to website
Browser Compatibility
|  |
|  |
|  |
|  |
|  |
|:-----------:|:------------:|:----------:|:-----------:|:---------:|
| 71 & 70 ✔ | 64 & 63 ✔ | 16 & 15 ✔ | 11 - 9 ✔ | 11 & 10 ✔ |
|
|:-----------:|:------------:|:----------:|:-----------:|:---------:|
| 71 & 70 ✔ | 64 & 63 ✔ | 16 & 15 ✔ | 11 - 9 ✔ | 11 & 10 ✔ |
Assets from Browser Logos.
Bugs and suggestions
If you find any bugs or have any suggestions on how to improve CMD Resume please post in the Github issues.
How to contribute
If you wish to work on existing issues please check out the Github issues.
If you wish to contribute feel please read the Contribution Guide.
