coc-jq
v0.0.1-rc1
Published
jq extension for VSCode
Downloads
121
Readme
vscode-jq
Ported from vscode-jq.
Install
" command line
CocInstall coc-jq
" or add the following code to your vimrc
let g:coc_global_extensions = ['coc-jq', 'other coc-plugins']jq extension for VSCode
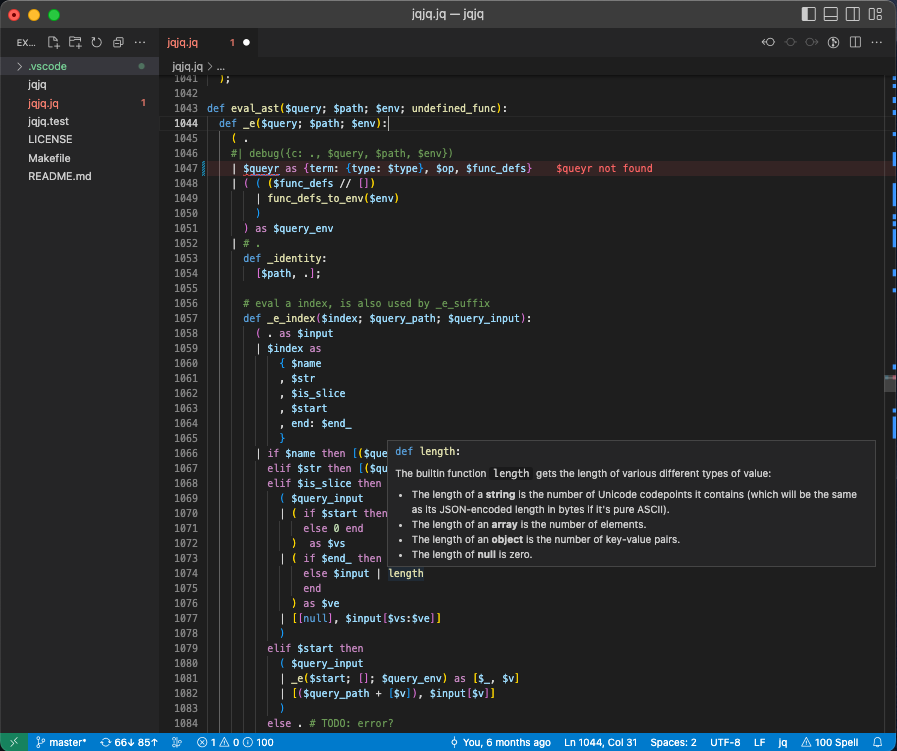
It provides:
- Syntax highlighting
- Syntax checking
- Auto completion
- Goto defintion
- Hover documentation
- Snippets

Install
Install jq-lsp
Install jq-lsp and make sure it's in $PATH:
go install github.com/wader/jq-lsp@latest
cp $(go env GOPATH)/bin/jq-lsp /usr/local/binPackage and install vscode extension
npm install
vsce package && code --install-extension vscode-jq-*.vsix
# or if vsce is not installed
npm exec @vscode/vsce package && code --install-extension vscode-jq-*.vsixIf your using dash or zeal I would recommend installing the jq docset. Search for "jq" under "User Contributed Docsets" in dash or goto https://zealusercontributions.now.sh/.
Development
- Run
npm install. - Open VSCode
- Press Ctrl+Shift+B to compile the client and server.
- Switch to the Debug viewlet.
- Select
Launch Clientfrom the drop down. - Run the launch config.
