code-review-leaderboard
v1.3.1
Published
Find out who is doing the most code reviews at your organisation
Maintainers
Readme
code-review-leaderboard
code-review-leaderboard scrapes data from all pull requests across every repository within your organisation. This data is processed and consolidated into a leaderboard. Find out who is doing the most code reviews at your organisation 🥇
Currently supports the following platforms:
- ✅ Azure Repos
- ✅ Github
- ✅ Gitlab
Running from the command line
Installing
Install code-review-leaderboard globally using npm:
npm install -g code-review-leaderboardSetting up your configuration and running locally
You can set up your configuration from the command line using:
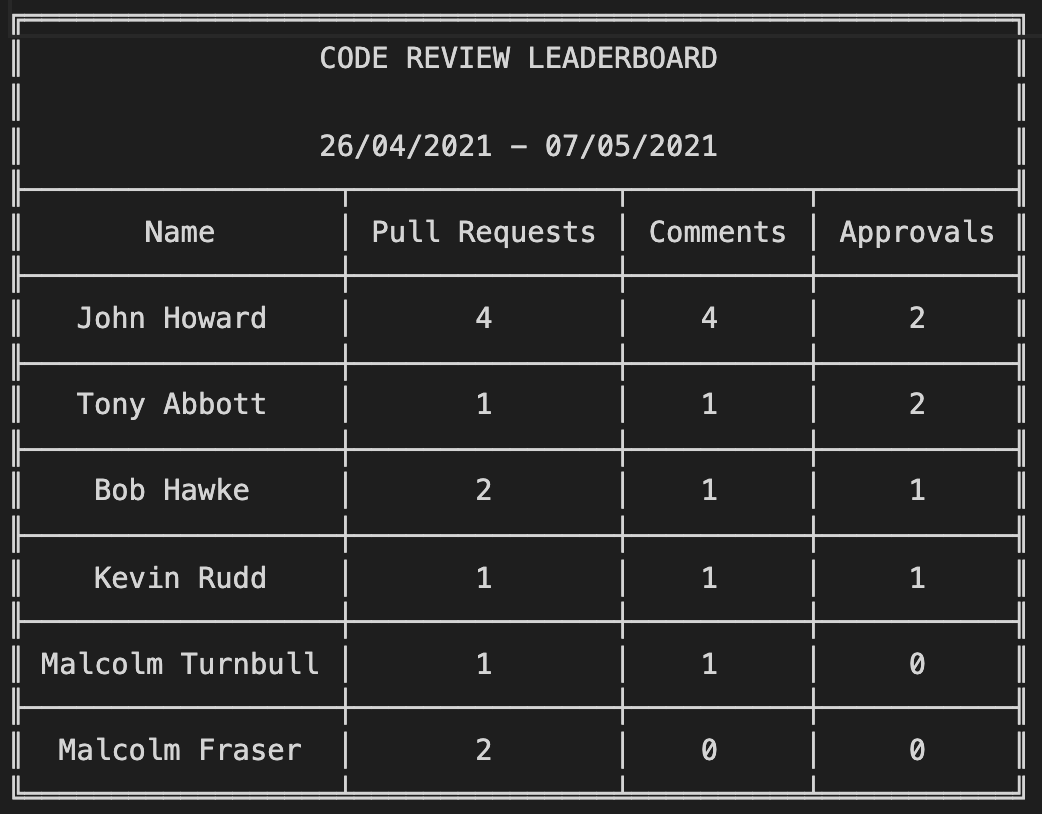
code-review-leaderboardIt will then fetch the pull request data from the selected organisations, using the provided credentials. If successful, it will print out a leaderboard that looks like this:

Demo

Running in TypeScript
Installing
Install the project using:
git clone https://github.com/lachiejames/code-review-leaderboard.gitSetting up your configuration
Open code-review-leaderboard.config.js from the root directory, and populate the following options:
| Property | Description | Example |
| -------------------------- | ----------------------------------------------- | --------------------------------- |
| startDate | Include pull requests updated after this date | Date("2021-05-01") |
| endDate | Include pull requests updated before this date | Date("2021-05-07") |
| azure.enabled | Include pull requests from Azure | true |
| azure.baseUrl | The Azure home page for your organisation | "https://dev.azure.com/Example" |
| azure.personalAccessToken | Authenticates HTTP requests to Azure | "3Ccz4G6QPilk" |
| github.enabled | Include pull requests from Github | true |
| github.baseUrl | The Github home page for your organisation | "https://github.com/Example" |
| github.personalAccessToken | Authenticates HTTP requests to Github | "3Ccz4G6QPilk" |
| gitlab.enabled | Include pull requests from Gitlab | false |
| gitlab.baseUrl | The Gitlab home page for your organisation | "https://gitlab.example.com/" |
| gitlab.personalAccessToken | Authenticates HTTP requests to Gitlab | "Hf4sXcfn7M69" |
| httpTimeoutInMS | Max time to wait for a HTTP request to complete | 5000 |
Running locally
Installing dependencies:
yarnCompiling to JavaScript:
yarn buildRunning with Node:
yarn startRunning tests:
yarn testMore info
Check out this blog post that describes code-review-leaderboard in further detail:
https://lachiejames.com/spice-up-code-reviews-at-your-organisation-with-a-leaderboard/

