codecab
v2.3.2
Published
A simple but powerful Scratch-live game engine for JavaScript but with physics, auto vectorize, tet and graphics
Downloads
9
Readme
CodeCab
A small but powerful
 -like game engine
for JavaScript but with physics, auto vectorize, text and graphics.
-like game engine
for JavaScript but with physics, auto vectorize, text and graphics.
CodeCab has a quick-start online developer environment for learning JavaScript at code.cab/ide.html.
Contents
Scratch based API
When you're familiar with
 and want to learn JavaScript,
CodeCab is the place to start.
and want to learn JavaScript,
CodeCab is the place to start.

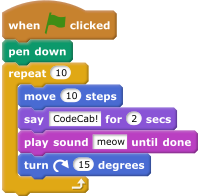
CodeCab equivalent:
let stage = new CStage();
let cat = new CSprite('cat.png');
cat.onStart(async function() {
this.pen.down();
for (let count = 0; count < 10; count += 1) {
this.move(10);
await this.say("CodeCab", 2);
await this.sound.play('meow.mp3');
this.turn(15);
}
});Check out code.cab/ide.html to learn how to translate
 blocks to JavaScript code.
blocks to JavaScript code.
CodeCab features
Fast graphics
CodeCab makes use of the high performance
 WebGL graphics library.
The integration is transparent to allow direct usage of PIXI.JS when needed.
WebGL graphics library.
The integration is transparent to allow direct usage of PIXI.JS when needed.
Behaviour controllers
Scratch has a lot of logic in one (Sprite) class. To avoid having huge JavaScript classes the logic is spread out over multiple controller classes. As shown in the CodeCab example above we have a CSprite.pen for the pen logic, CSprite.sound controller for sound and CSprite.body for physics.
Physics
Wouldn't it be fun to have real Physics in
 ?
?
Gravity, collisions, motors and stuff like that?
It available with CodeCab! Thanks to the fast
 physics library.
physics library.
Just set the Sprite body type to 'dynamic' and your sprite will be a victim of gravity:
let stage = new CStage();
let cab = new CSprite('cab.png');
cab.body.type = 'dynamic';The physics world can be configured during creation of the CStage object. The physics related options are:
| Option | Description | | --- | --- | | gravity | Amount of gravity in m/s. Defaults to 10. | | gravityDirection | Direction of the gravity in degrees. Defaults to 180 which is pointing down. | | pixelsPerMeter | Indicate how much pixels compares to 1 meter in Physics world coordinates. Default value is 60 | | enableDragging | When set to true dynamic objects can be grabbed and dragged by the mouse. Default is true. | | border | Shape of the physical border around the screen. Valid values are 'bottom', 'bowl' (default), 'box' or 'none'. Alternatively an object can be provided with left, top, bottom, right values. | | showShapes | Show the vector shapes of physic objects. Can be useful for debugging | | showConstraints | Show the constraints (like joints and forces) between objects. Can be useful for debugging. |
Example:
let stage = new CStage({
gravity: 5,
pixelsPerMeter: 20,
enableDragging: false
border: 'bottom'
});Implementation note: the Turbulenz library is the fastest around for JavaScript, but sometimes complex shapes may get stuck with each other. When this is a problem for your project, try using simple shapes like circles instead:
let sprite = new CSprite('ball.svg');
sprite.onStart(function() {
// Create circle shape (note that sprite.width is only valid after the 'start' event.)
this.setCircleShape(sprite.width / 2);
});Physics demo's:
Auto vectorize
Physics and collision detection in JavaScript is only possible when the (vectorized) shape of an object is known. CodeCab automatically converts all used PNG or SVG images with transparent background to vector shapes. For that a very fast algorithm is developed and running in a background worker thread in CodeCab.
You can configure CodeCab to show the rendered shapes:
let stage = new CStage({
showShapes: true
});
let cab = new CSprite('cab.png');
cab.body.type = 'dynamic';CodeCab even allows you to create a new (vectorized) sprite from the pen drawing you made:
let stage = new CStage();
showShapes.showShapes = true;
... // Draw something with sprite.pen
// Create a Sprite from pen!
let penSprite = new CSprite(stage.pen);
penSprite.body.type = 'static';
penSprite.opacity = 0; // Make it invisible since we already have the pen layerVectorize demo:
Graphics
TODO
Text and Google font support
CodeCab has a separate CText class to display multi-line text. And use Google web fonts immediately:
Here is an example using Google's Righteous font:
let stage = new CStage();
CStage.loadFont('google', 'Righteous');
let text = new CText("CodeCab", 150, 'Righteous');
text.setLineColor(51, 54, 128);
text.setFillColor(109, 184, 253);
text.lineWidth = 40;Events
CodeCab supports all PIXI.js events.
Start event
The start event is emitted once after startup when all images have been loaded and vectorized.
When a CSprite is created after the first start event has occured, the new CSprite will get a start event as soon as it's image is available. Therefore the start event is guaranteed to be fired for every CStage, CSprite, CGraphics or CText object.
Mouse/touch events
CodeCab recommends using the Pointer events for handling mouse and touch movements. Although other mouse and touch events are available (by using the on('eventname') command) direct support is avaiable for:
- onClick(callback)
- onPointerDown(callback)
- onPointerUp(callback)
- onPointerMove(callback)
The callback's first argument is a PIXI InteractionEvent enriched with extra information:
| Property | Description | | --- | --- | | event.point.x event.point.y | Stage coordinates of the event in pixels | | event.worldPoint.x event.worldPoint.y | Physics coordinates of the event in meters | | event.data.sprites | Array of sprites related to the event. |
Resource loader
CodeCab makes use of the PIXI resource loader. In the CodeCab Editor the required resources are automatically added to the resource loader and will be available when the 'start' event is fired. When you create your own implementation you can use CStage.load('myresource.ext') to add resources:
import {CStage, CSprite} from 'codecab';
let stage = new CStage();
CStage.load('ball.svg');
CStage.load('cat.png');
CStage.load('meow.mp3');
stage.onStart(function() {
// All resources are available on 'start'
}};