com.hecomi.ushadertemplate
v1.0.2
Published
This is an Unity editor extension for generating shader code from template files.
Readme
uShaderTemplate
uShaderTemplate is an editor asset to create shaders from templates.
Install
- Unity Package
- Download the latest .unitypackage from Release page.
- Git URL (UPM)
- Add
https://github.com/hecomi/uShaderTemplate.git#upmto Package Manager.
- Add
- Scoped Registry (UPM)
- Add a scoped registry to your project.
- URL:
https://registry.npmjs.com - Scope:
com.hecomi
- URL:
- Install uShaderTemplate in Package Manager.
- Add a scoped registry to your project.
Usage
- Prepare Shader Template file.
- Create Generator from Create > Shader > uShaderTemplate > Generator.
- Input Shader Name and select Shader Template from the inspector.
- Edit items in Conditions, Variables, and codes in code editors.
- Press Export (Ctrl+R) button to create a shader from the Generator.
Overview
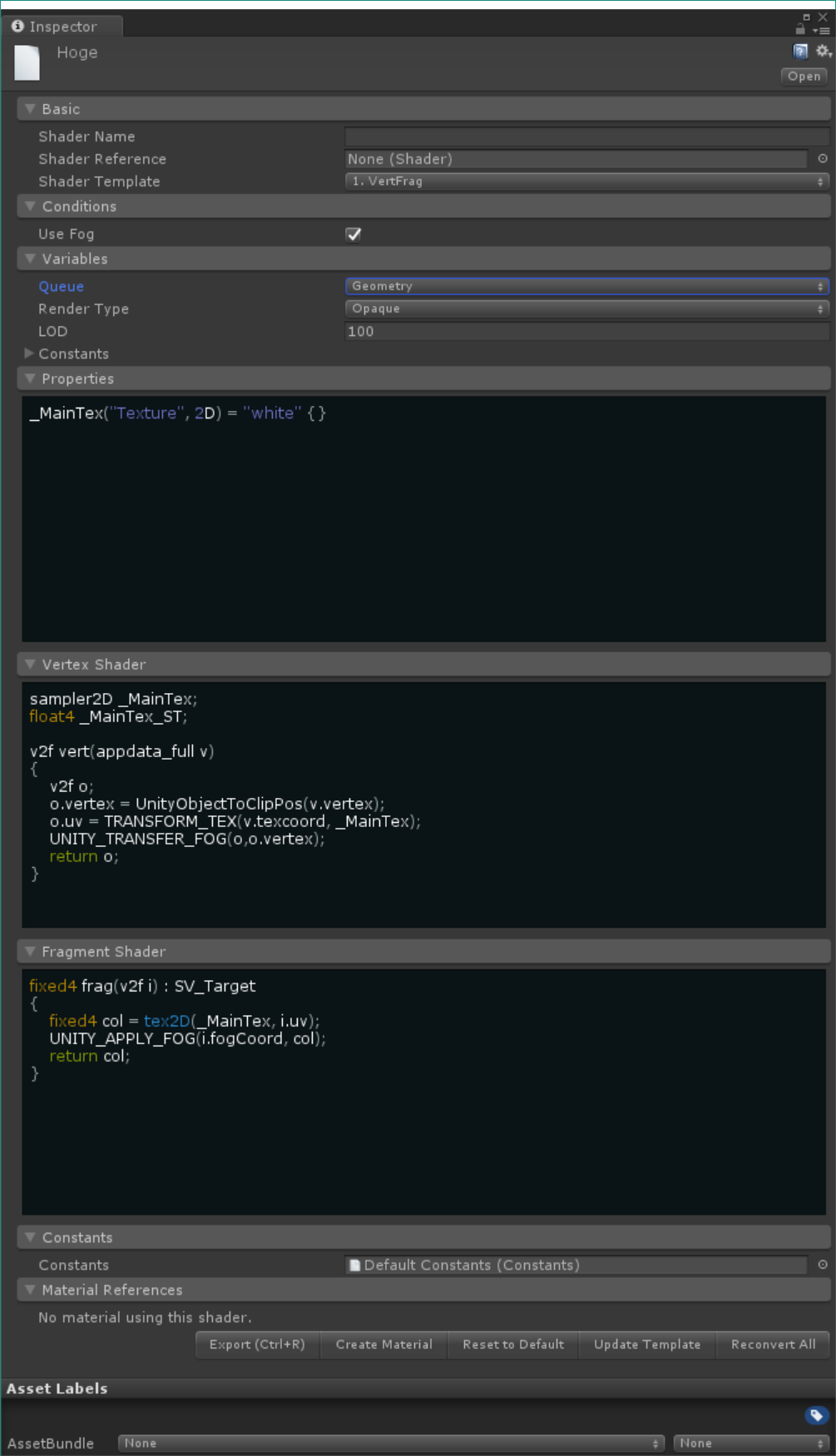
Generator is an asset file that manages a generated shader, save parameters, and provide an interface to customize the shader with some rules written in shader template. The following image is an example of a Generator inspector which is automatically generated from shader template.

The interface is generated from uShaderTemplate > Examples > Editor > Resources > ShaderTemplates > 1. VertFrag.txt. This is the content of this file:
1. VertFrag.txt
Shader "Custom/<Name>"
{
Properties
{
@block Properties
_MainTex("Texture", 2D) = "white" {}
@endblock
}
SubShader
{
Tags { "Queue"="<Queue=Geometry|Transparent>" "RenderType"="<RenderType=Opaque|Transparent>" }
LOD <LOD=100>
CGINCLUDE
#include "UnityCG.cginc"
struct v2f
{
float2 uv : TEXCOORD0;
@if UseFog : true
UNITY_FOG_COORDS(1)
@endif
float4 vertex : SV_POSITION;
};
@block VertexShader
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert(appdata_full v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
@endblock
@block FragmentShader
fixed4 frag(v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
@endblock
ENDCG
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
@if UseFog : true
#pragma multi_compile_fog
@endif
ENDCG
}
}
CustomEditor "uShaderTemplate.MaterialEditor"
}You might have found some grammars like @if foo, <Bar>, @block baz,
and these are special grammmars available in template file.
Shader variant like #pragma multi_compile and #pragma shader_feature
cannot customize the section outside CGPROGRAM, but with these grammar,
you can customize the all parts of the shader.
If you put template files like this in Resources > ShaderTemplates, they are automatically detected and shown in the Shader Template field in Basic section.
Grammars in Shader Template
// Condition:
// A toggle filed labeled "Hoge Hoge" will appear in Conditions section.
// Only when checked, the content will be output.
@if HogeHoge
#define HOGEHOGE
@endif
// You can use else block and give a default condition.
@if HogeHoge2 : false
#define HOGEHOGE2
@else
#define HOGEHOGE3
@endif
// Variable:
// The name with <> will appear in Variables section as a text field.
// You can give a default value with =, and =| will be pull-down list.
#define Hoge <Hoge>
#define Fuga <Fuga=Hoge> //
#define Piyo <Piyo=Hoge|Fuga|Piyo>
// Block:
// The content will be a code editor.
// Output shader has block like // @block ~ // @endblock and
// if you edit the content directly with your own editor like Vim,
// the result will be applied to the code editor in inspector.
@block Moge
float Moge2() { return _Move * _Moge; }
@endblockButtons

- Export(Ctrl+R)
- Export shader from Generator. You can use Ctrl + R as a shortcut key instead of pressing this button.
- Create Material
- Create material from the generated shader.
- Reset to Default
- Reset all parameters to the default parameters written in template.
- Update Template
- If you edit the template file, please press this before the export.
- Reconvert All
- Convert all generated shaders forcedly. This is useful when you edit template file and want to apply the change to all shaders.
Constants

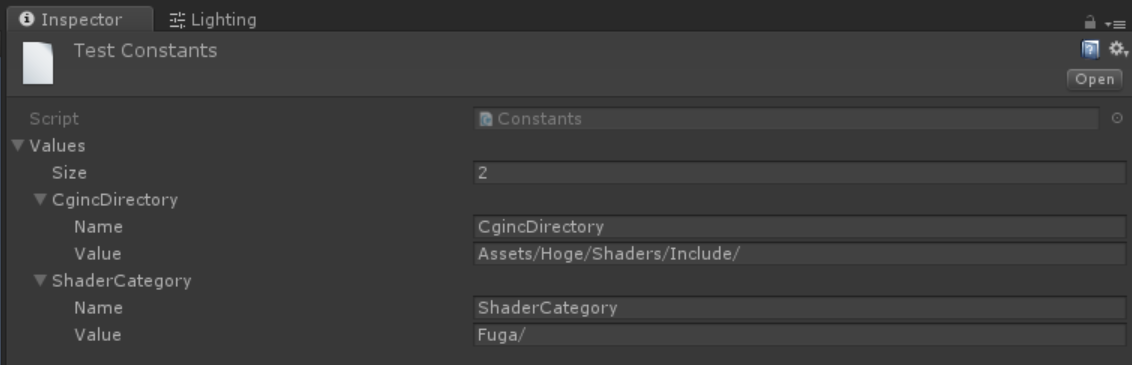
Instead of inputting variables in each inspector, you can use Constants asset as a shared variables among multiple Generators.
Select Create > Shader > uShaderTemplate > Constants and add Name and Value pair to Values field of the created Constants asset. Then, drag and drop it to the Constants field of Generators which you want to apply the parameters to. Please remember that if you modify a parameter in Constants, you have to Reconvert All to apply the change to all generated shaders.
In a shader template, you can specify the default Constants using @constants line if you want it.
Shader "Custom/<Name>"
{
// you can insert this line anywhere in the template file.
@constants uShaderTemplate/Constants/Custom Constants
Properties
{
...Callbacks
Generator and Constants have virtual functions, OnBeforeConvert() and OnAfterConvert().
You can create custom Generator and Constants inherited from these classes and override
them to add callbacks just before and after convert.
