cordova-plugin-jpush-capacitor
v3.7.9
Published
JPush for Capacitor plugin
Maintainers
Readme
cordova-plugin-jpush-capacitor
在官方基础上,增加对Capacitor电容器的支持(支持Capacitor3)
Capacitor(2.0/3.0) 安装
npm install cordova-plugin-jpush-capacitor -S
npm install cordova-plugin-device -S
npm install cordova-plugin-jcore -S同步插件至Native项目:
npx cap syncIOS 使用
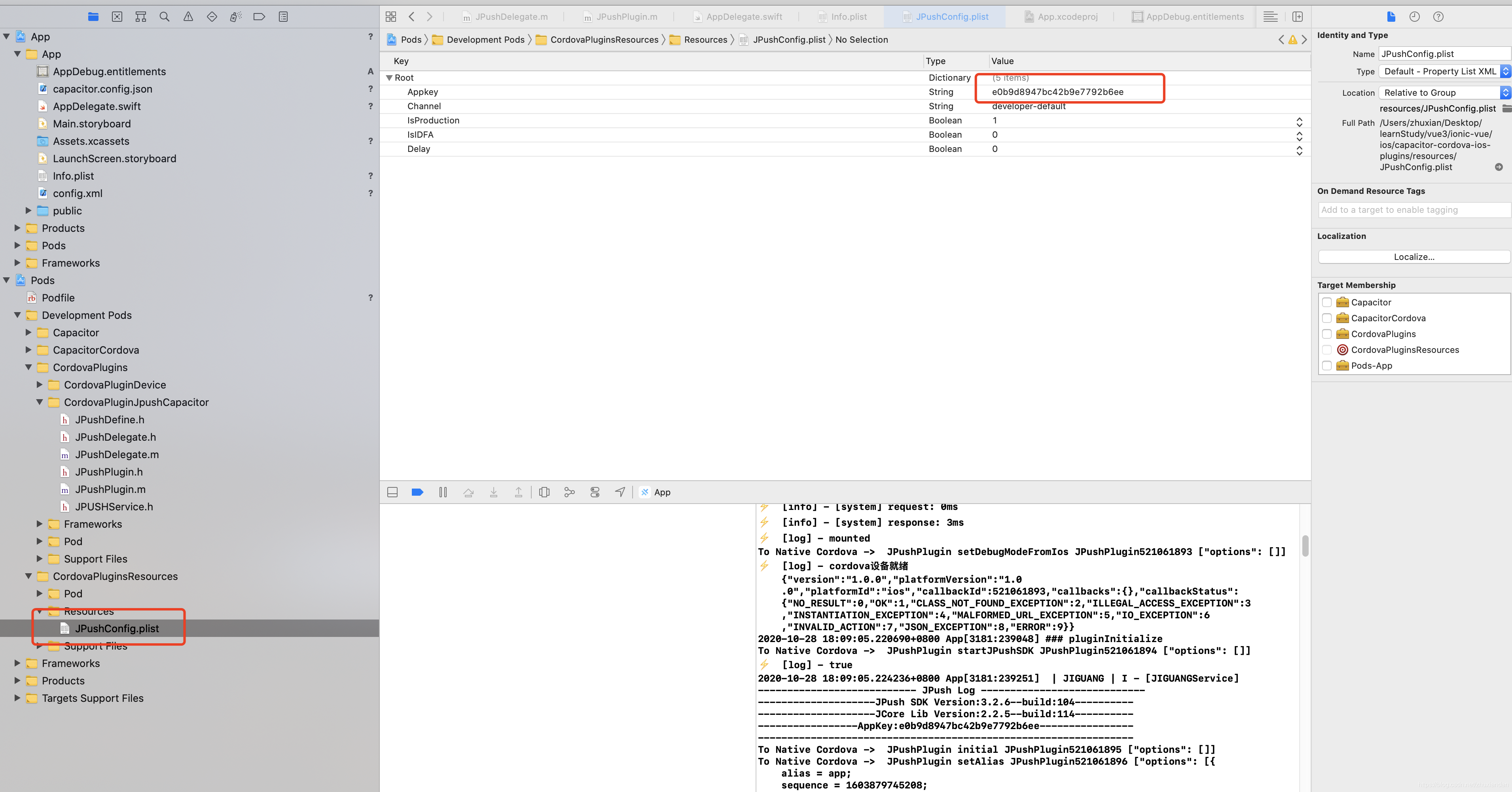
配置JPUSH APPkey:
 也可以在安装npm包之后,在插件目录
也可以在安装npm包之后,在插件目录 node_modules/cordova-plugin-jpush-capacitor/src/ios/JPushConfig.plist 中修改,推荐使用这个方式更改,更改之后需要手动在执行一遍npx cap sync
IOS项目中添加桥接头文件, 如图:
 生成的
生成的.m文件可以删除
在生成的头文件中导入jpush:
#import "JPUSHService.h"Capacitor 注册极光devicetoken
Capacitor2.0版本: 在Appdelegate.swift 文件的 didRegisterForRemoteNotificationsWithDeviceToken 方法中添加如下代码:
func application(application: UIApplication,
didRegisterForRemoteNotificationsWithDeviceToken deviceToken: NSData) {
NSNotificationCenter.defaultCenter().postNotificationName("DidRegisterRemoteNotification", object: deviceToken)
JPUSHService.registerDeviceToken(deviceToken)
}
Capacitor3.0版本: 在Appdelegate.swift中加入以下代码:
func application(_ application: UIApplication,
didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {
JPUSHService.registerDeviceToken(deviceToken)
}以上准备就绪后,需要手动调用初始化SDK:
window.JPush.startJPushSDK() // 可以打印一下window.JPush, 官方支持的API均可以使用Android 使用
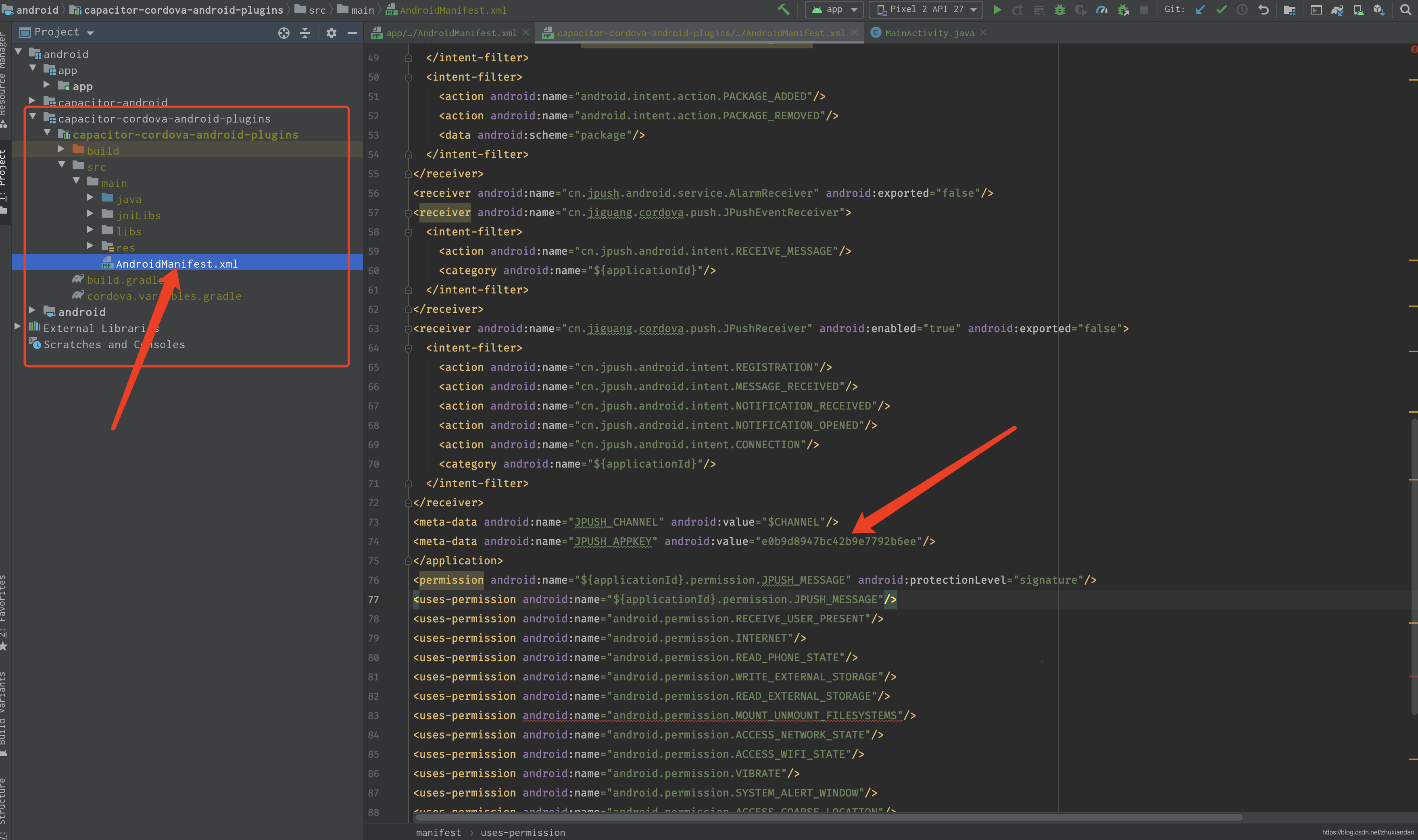
配置JPUSH APPkey:
 也可以在安装npm包之后,在插件目录
也可以在安装npm包之后,在插件目录 node_modules/cordova-plugin-jpush-capacitor/plugin.xml 中修改,推荐使用这个方式更改
// 在plugin.xml中将此处的$APP_KEY替换成自己的即可
<meta-data android:name="JPUSH_APPKEY" android:value="$APP_KEY" /> 替换之后需要手动在执行一遍npx cap sync,直接在原生项目中做替换的可不必运行
Android无需手动初始化SDK
示例代码(以Ionic为例)
import { isPlatform } from '@ionic/vue';
class Jpush {
jpush: any;
constructor() {
if (window.JPush) {
this.jpush = window.JPush;
this.jpush.setDebugMode(true);
if (isPlatform('ios')) {
this.jpush.startJPushSDK();
}
this.jpush.init();
}
}
getRegistrationID() {
return new Promise(resolve => {
this.jpush.getRegistrationID(function (rId: string) {
resolve(rId);
console.log("JPushPlugin:registrationID is " + rId);
})
})
}
// 设置别名
setAlias(alias: string) {
return new Promise(((resolve, reject) => {
this.jpush.setAlias({
alias,
sequence: new Date().valueOf(),
}, (res: { alias: string, sequence: number }) => {
console.log('别名设置成功: ', res);
resolve(res);
}, (err: { code: number, sequence: number }) => {
console.log('别名设置失败: ', err);
setTimeout(() => this.setAlias(alias), 3000);
reject(err);
})
}))
}
// 设置角标 只限IOS
setBadge(badge: number) {
if (isPlatform('ios')) {
this.jpush.setBadge(badge);
}
}
}
export default Jpush


