count-component-plugin
v1.0.7
Published
统计项目中一个组件引用次数的 webpack 插件
Downloads
8
Readme
count-component-plugin
统计项目中一个组件引用次数的 webpack 插件
组件引用次数插件
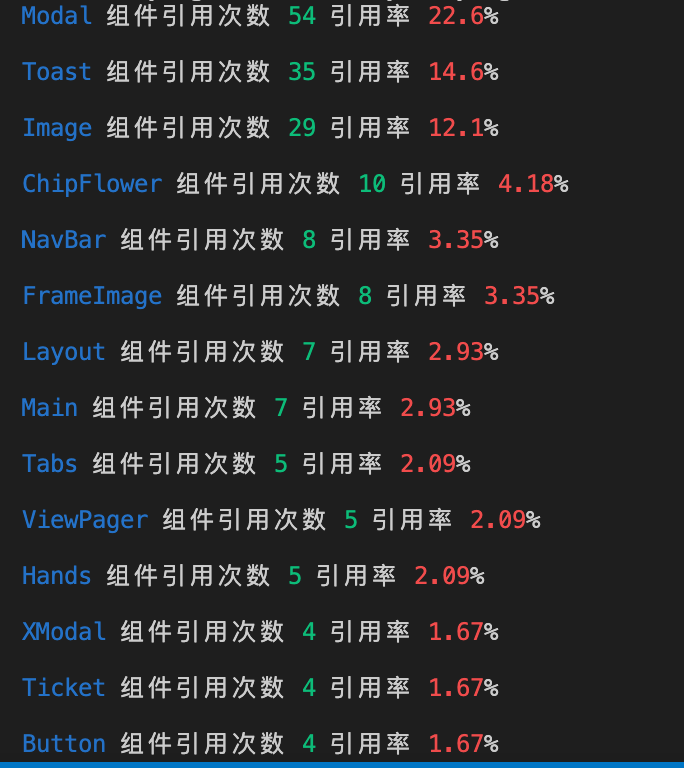
主要是用来统计项目中某个组件 引用的次数 , 项目对于 公共组件库的引用次数的统计
其实或者也可以 统计 引入某个 某个包的 函数引用次数

如何使用
npm i count-component-plugin然后再webpack 的 plugin 配置如下:

| 参数 | 类型 | | ------------- | ------- | | pathname | Boolean | | startCount | Boolean | | isExportExcel | Boolean |
然后直接webpack 直接run 就好了