cp-fan-mind
v1.0.1
Published
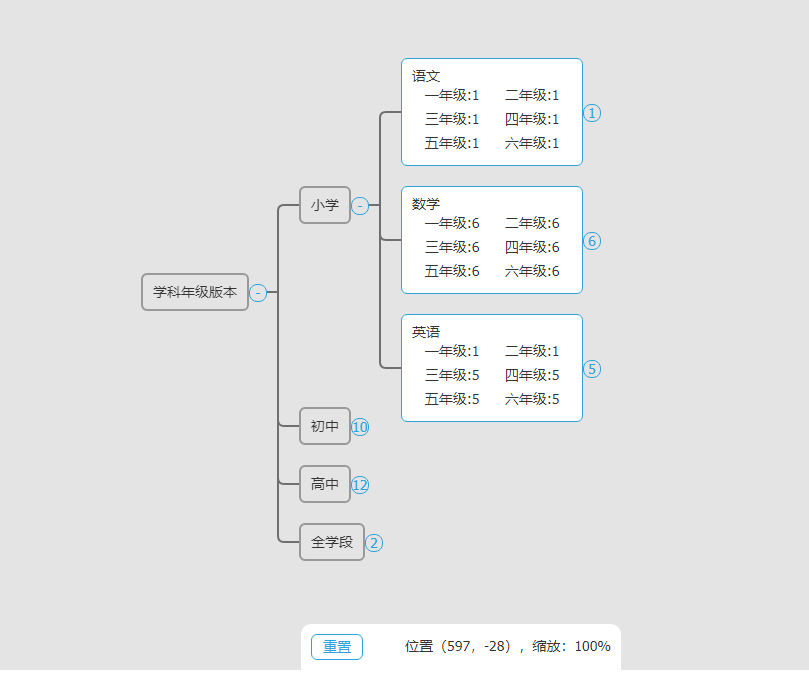
树形统计显示的一个工具类 脑图显示
Downloads
6
Readme
组件说明
语言 :vue2 node 版本:12.22.10
改组件 提供树形统计显示的一个工具类 用于显示 树形统计的 功能 ,可以关闭子集 处理完的数据 还有 node.level 可以判断第几层 进行特殊处理 可以进行拖拽 和 特殊处理
使用方法
npm i cp-fan-mind -S
import { CpFanMind } from 'cp-fan-mind'
<CpFanMind
v-if="treeData && treeData.length"
:mindStyle="mindStyle"
:treeData="treeData"
:nodeConfig="nodeConfig"
>
<template v-slot="{ node }">
<div class="cp-mind-node">
<div>{{ node.name }}</div>
</div>
</template>
</CpFanMind>
每个 node 元素 通过 slot 插槽 抛出来
自己可以 对元素 进行修改
node 元素 避免使用 的key包括:
w: 0, // 相对位置
h: 0, // 相对位置
x: 0, // 相对位置
y: 0, // 相对位置
translate3d: '', // 位置转换为 样式
path: '', // svg 线的属性
open: level <= config.openLevel, // 是否 打开
isShow: false, // 是否隐藏
childrenHeight: 0, // 子集的 高度
childrenWidth: 0, // 子集的 宽度
hasChild: !!children.length,
level: level,
slot:node 属性包括 上面的 和 treeData 里面每个节点的属性
必须还有 name
子集通过 children 包含
可用 通过
nodeConfig.children :自定义参数
mindStyle: {
width: '100%',
backgroundColor: '#e4e4e4',
},
nodeConfig: {
mindHeigth: 700,
intervalX: 50,
intervalY:20
},
treeData: [{
name:'名称',
children:[{name:'子集'}] // 子集
}],效果图

作者QQ:569224186