create-react-styled-library
v1.1.6
Published
A cli to build a React component library
Downloads
12
Maintainers
Readme
create-react-styled-library
Inspired and forked from create-react-library
Intro

This CLI will easily allow you to bootstrap a component library using styled-components
Here is an example repo of what the CLI produces
Features
- Creates a commonjs and es module bundles.
- Rollup for Bundling
- Babel for Transpiling
- Jest for Testing
- Github Pages for showcasing
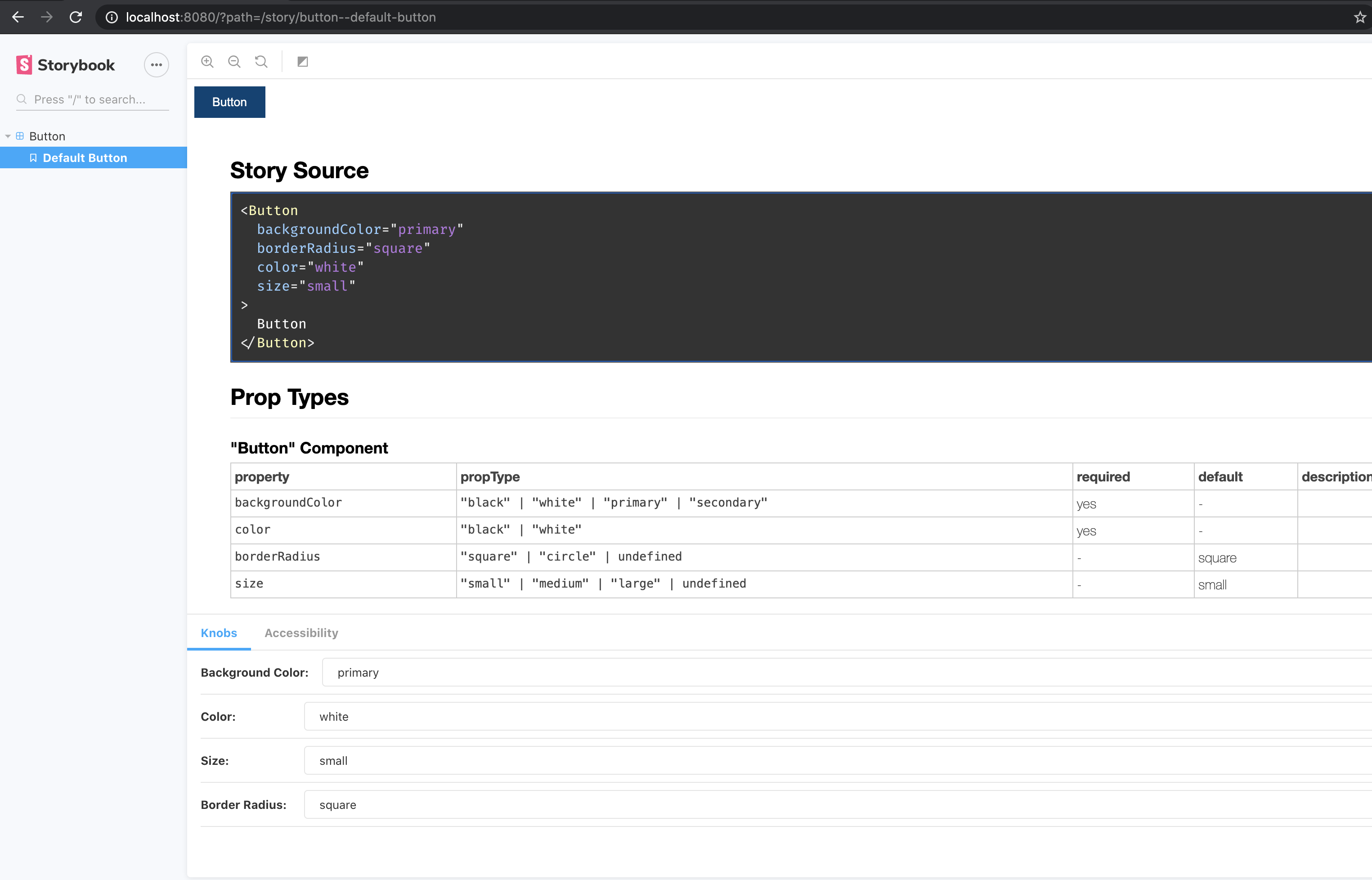
- Storybook for documentation
- Supports complicated peer-dependencies
- ThemeProvider template
- Optional TypeScript template
- Sourcemap creation
Usage with npx (recommended)
$ npx create-react-styled-libraryInstall globally
$ npm install -g create-react-styled-libraryGetting started
After installing your component library, run
$ npm startThis will start a storybook dev server with hot reloading for development

To build the bundle, run
$ npm run buildThis command will look at your index.js or index.ts and will create a bundle based on whatever is exported in that file.
Note
If your dependency tree contains any modules imports that are not listed in the peerDependencies in the package.json file, then it will be bundled up in the cjs or esm bundle. styled-components by default will not be bundled since its a peerDependencie, to change that just remove it from the package.json
License
MIT
Acknowledgments
Most of the projects code was built from create-react-library repo.


