create-triconautomationframwork-trial-cucumber
v0.0.15
Published
Custom npm initializer for Playwright cucumber Type Script
Downloads
24
Maintainers
Readme
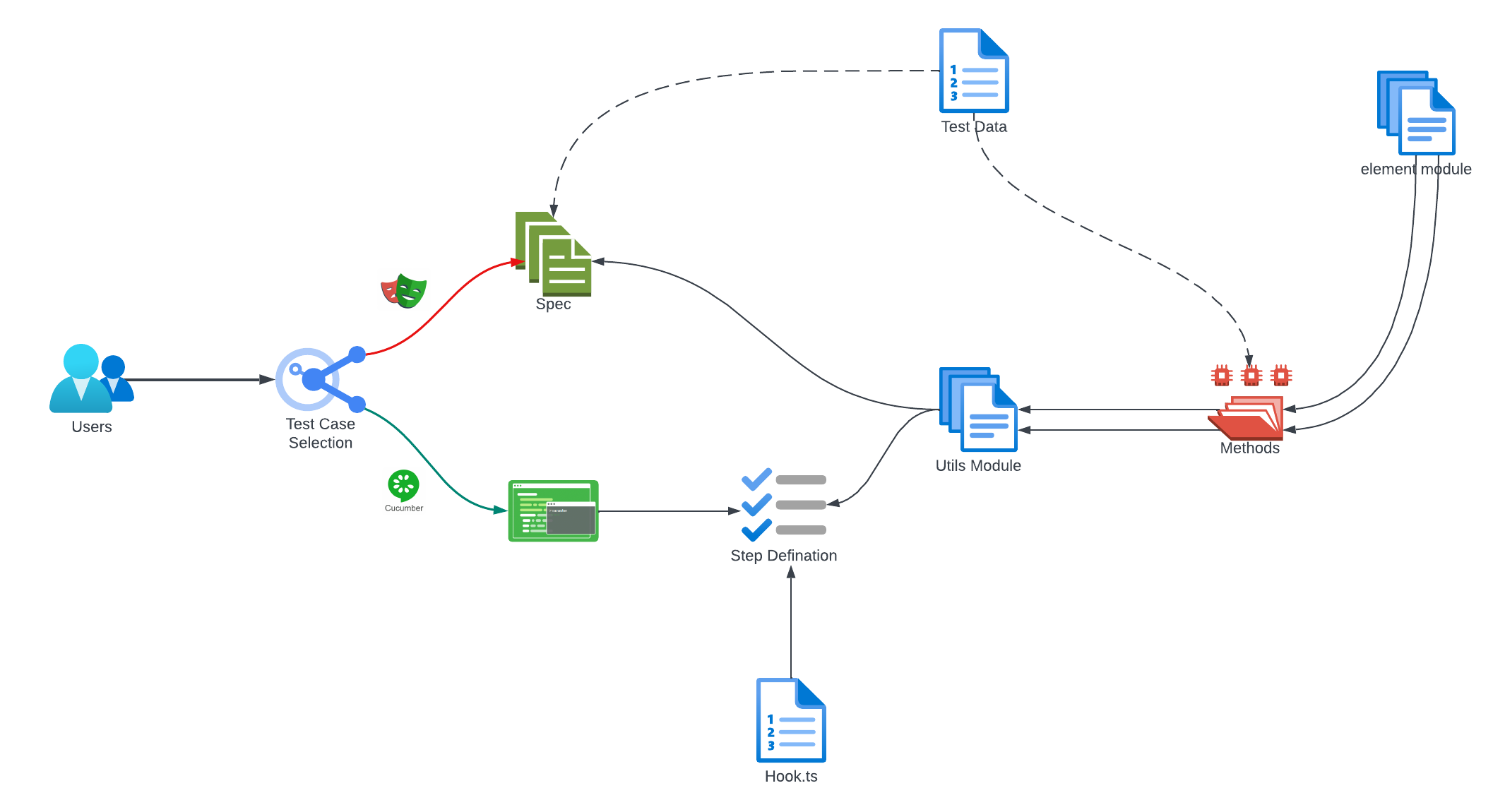
Framework Flow

Folder Structure
nilgirinest/
├── spec/
│ ├── apiSpec/
│ │ ├── api.spec.ts
| ├── uiSpec/
| ├── ui.spec.ts
├── endtoend/
│ ├── features/
│ │ ├── home.feature
| ├── steps/
| | ├── homeStepDef.ts
| ├── hook.ts
│
├── common/
| ├── apiBase.ts
│ ├── uiBase.ts
|
├── elementFactory/
│ ├── pageOne.ts
│ ├── pageTwo.ts
|
├── utils/
│ ├── uiCommonMethodModule.ts
│ ├── uiElementFactoryModule.ts
│
├── resource/
│ ├── apiTestData
| | ├── apiTestData.json
| |
│ ├── uiTestData
| ├── uiTestData.json
|
├── report/
| ├── tesms-webhook.js
|
├── node_modules/
├── package.json
├── package-lock.json
├── .gitignore
├── README.md
├── cucumber.json
├── generateReport.ts
├── tsConfig.jsonnode_modules: Contains all the npm packages required by the project.pageFactory: This directory holds the page object models, facilitating easy maintenance and readability.common: Shared utilities and functions that can be reused across different tests are located here.resource: Contains subdirectories for different types of test data and other resources:apiTestData: JSON files or other data formats for API testing.uiTestData: Data files specific to UI testing.downloads: A placeholder directory for files downloaded during test sessions.
spec: Test specifications are divided into two categories:apiSpec: Contains specification files for API tests.uiSpec: Contains specification files for UI tests.
endtoend: Test specifications are divided into two categories:features: Contains feature files for the End to End and business use cases.steps: Contains steps Defination for the Feature Files.
test-results: Stores the output from test executions, such as reports and logs.utils: Helper methods and utility functions to support various testing operations..gitignore: Specifies intentionally untracked files to ignore.package.json&package-lock.json: Define project metadata and lock down the versions of npm packages.playwright.config.ts: Configuration file for Playwright test runner.README.md: Documentation for the project.
Installation
Before you begin, ensure you have Node.js installed on your system.
- Clone the repository:
git clone https://your-repository-url - Navigate to the project directory:
cd nigirinest
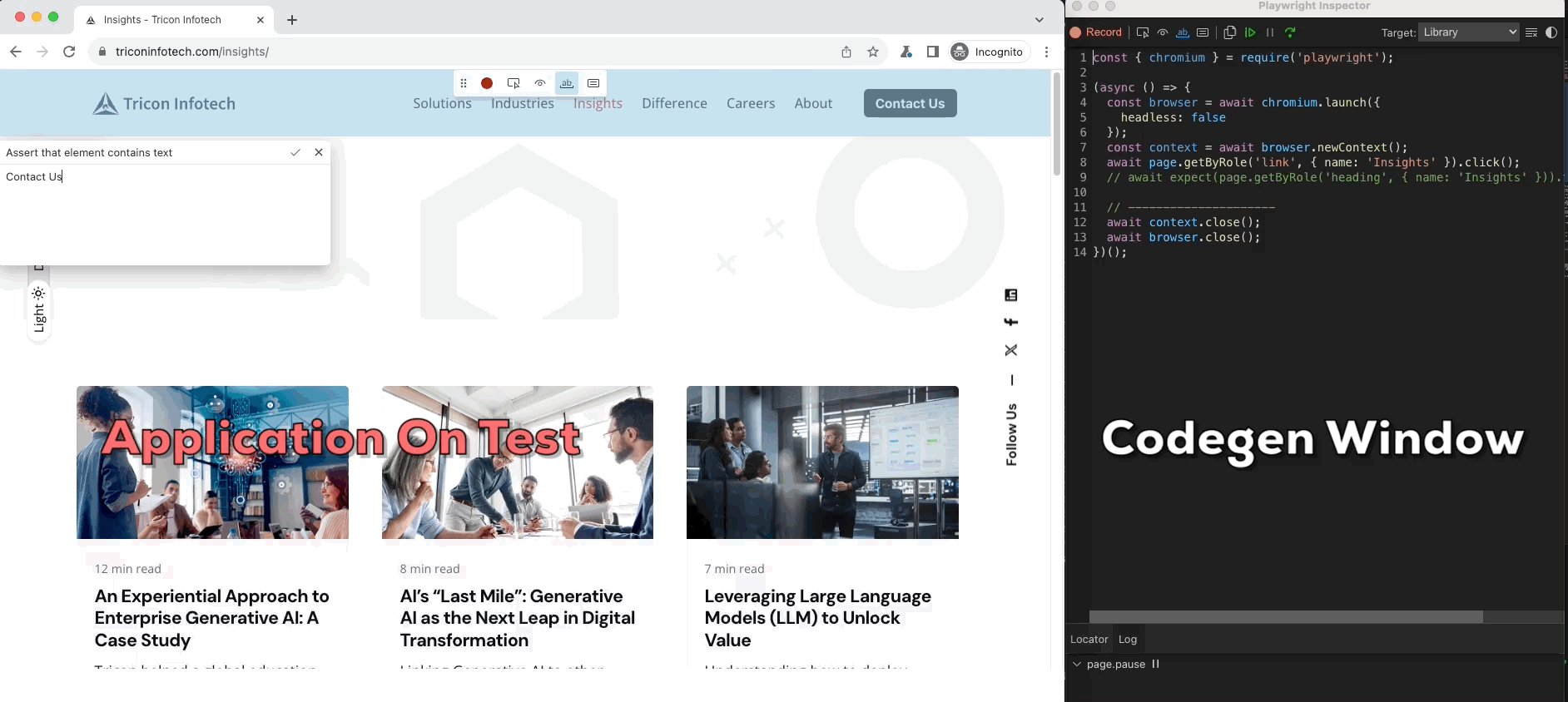
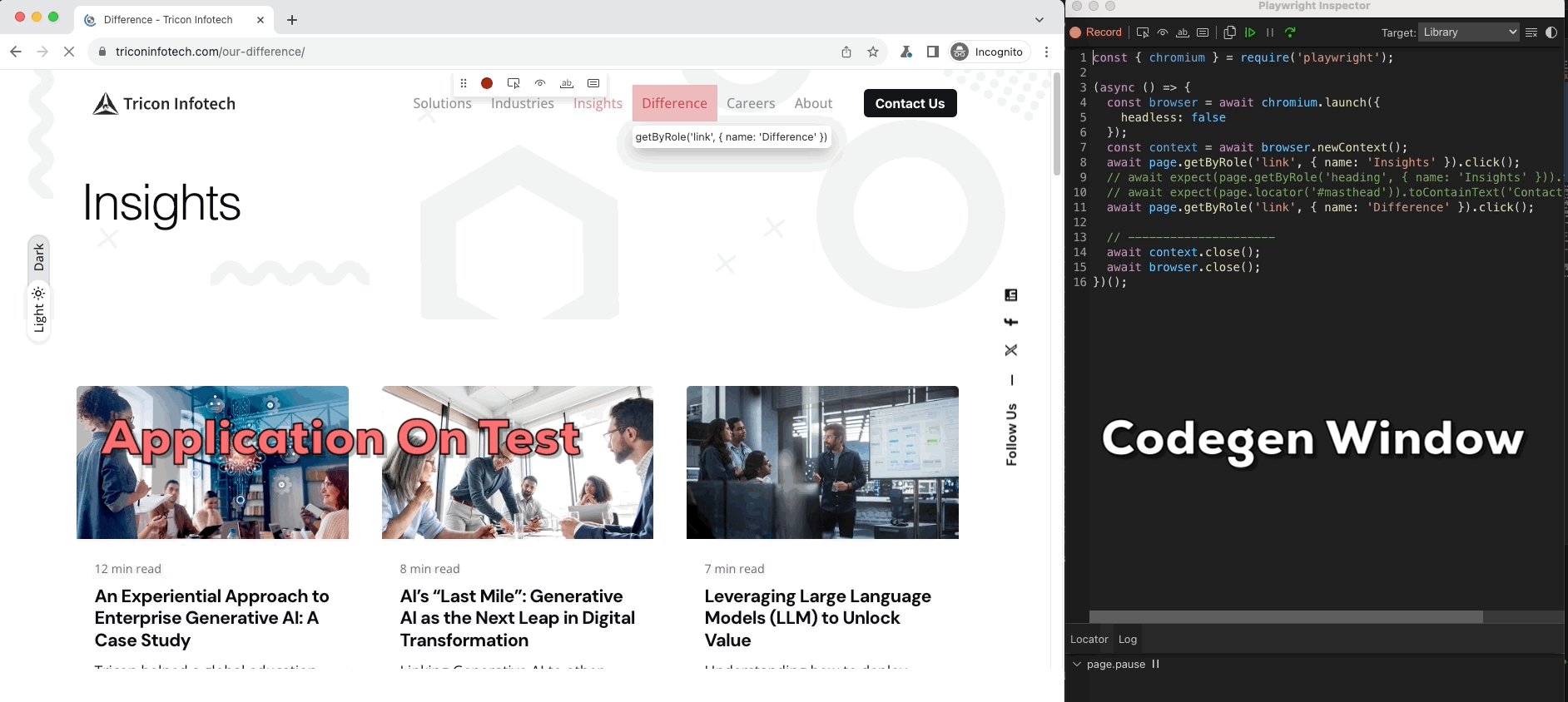
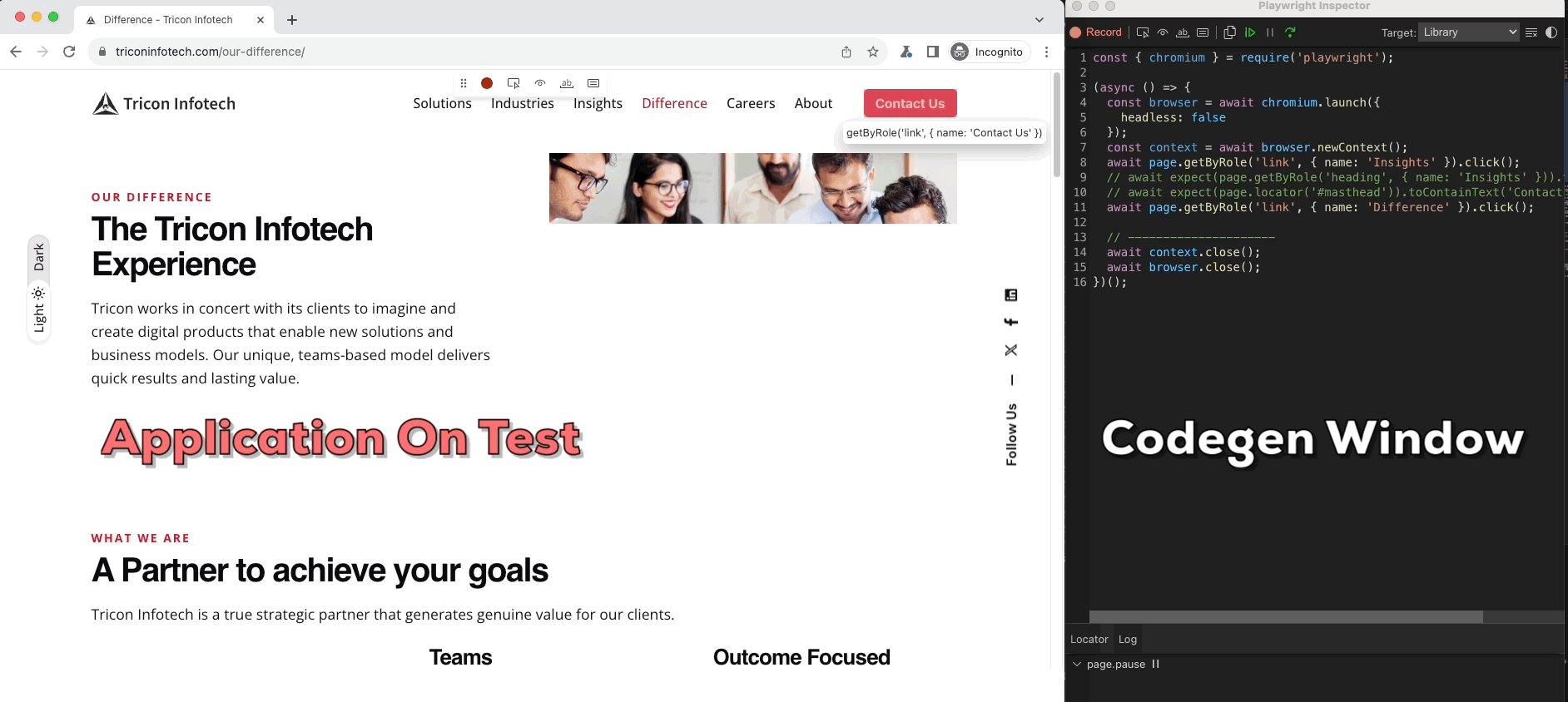
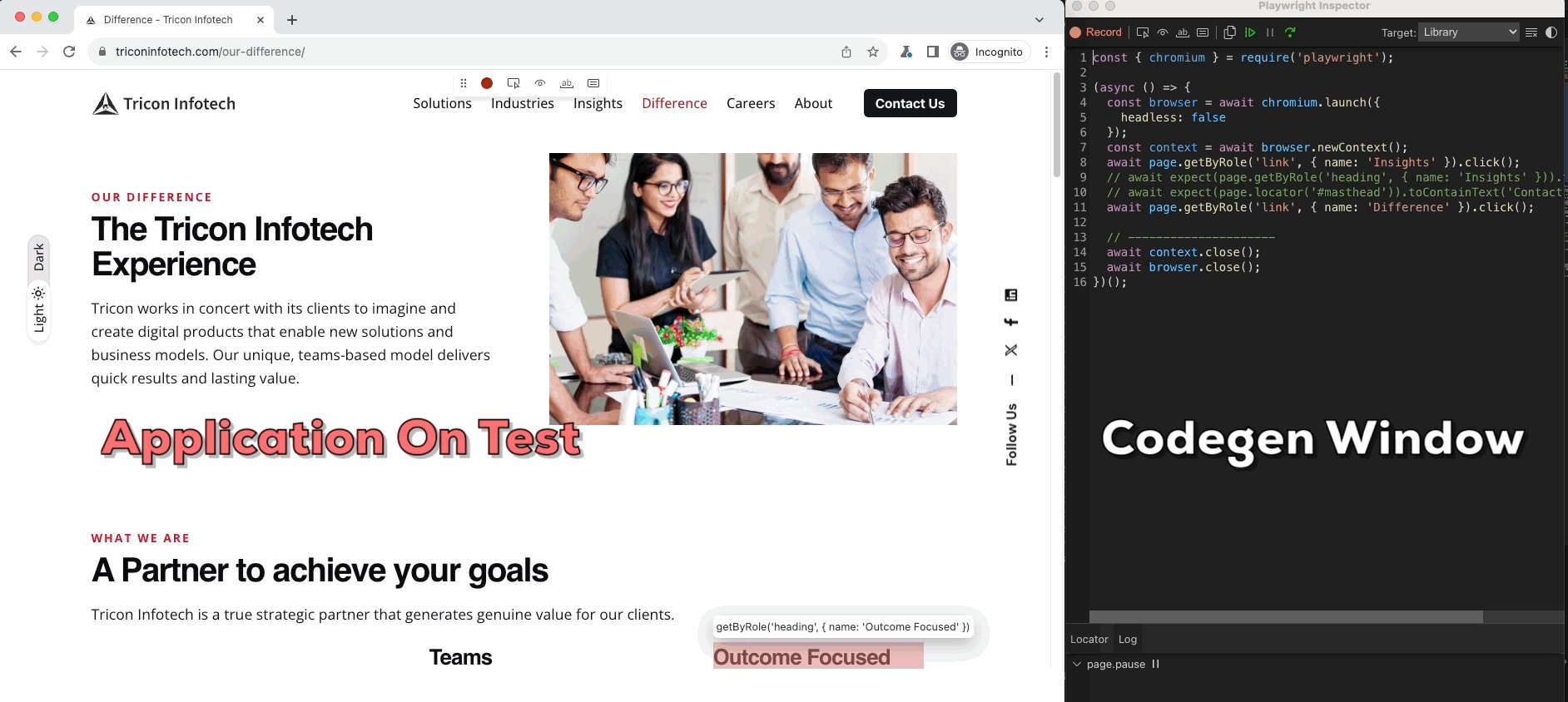
Record Your Test
Record your test with Playwright CodeGen

Running Tests
Execute the following command to run all tests:
npm run automationFor running specific tests, you can use:
npx playwright test --grep "test name pattern"Adding New Tests
To add a new UI test:
- Create a new
.tsfile in thespec/uiSpecdirectory. - Write your test using the Playwright API and the page objects from
elementFactory.
For API tests, follow a similar process in the spec/apiSpec directory.
Contributing
We welcome contributions to the NilgiriNest framework. Please read through our contributing guidelines before making a pull request.
Support
If you encounter any issues or have questions, please file an issue on the GitHub repository issue tracker.NilgiriNest GitHub repository.
License
NilgiriNest is open-source software licensed under the licensed under the MIT license.
Thank you for choosing NilgiriNest for your automation needs!
