crimson-progressbar
v1.3.0
Published
A simple node stylish progress bar for the console
Downloads
462
Maintainers
Readme
Crimson ProgressBar
A simple fully customizable responsive stylish progress bar.
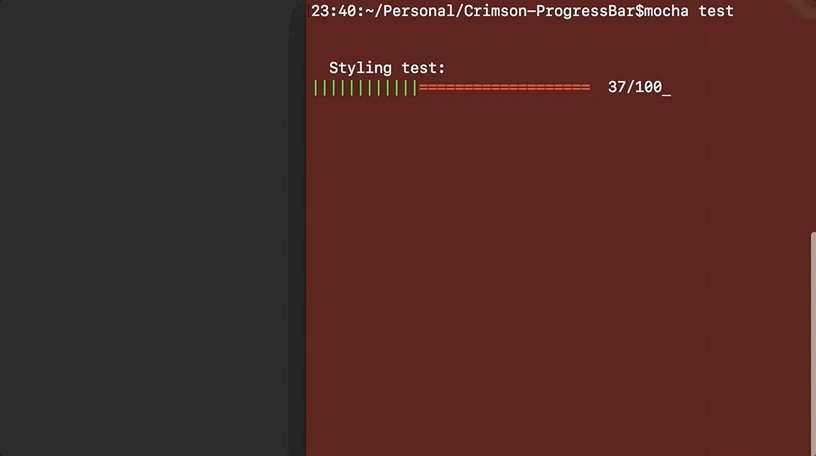
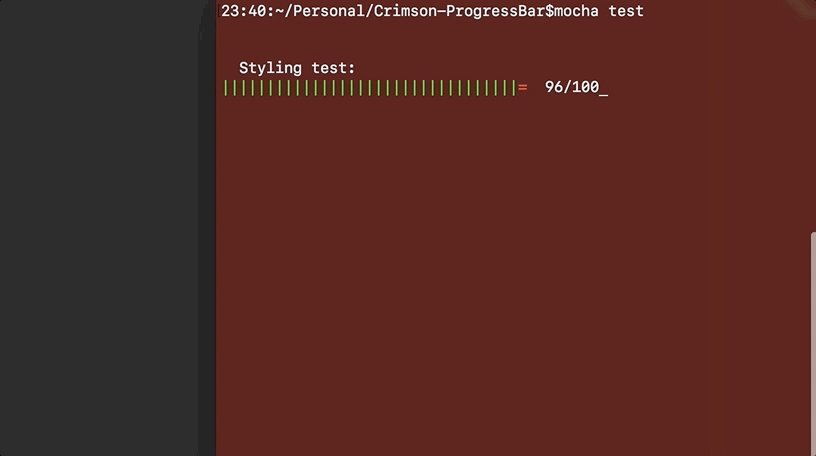
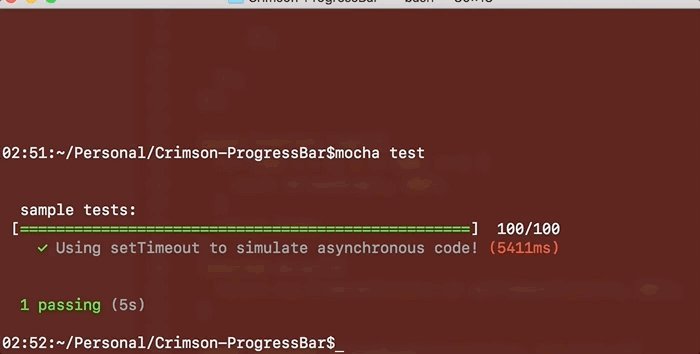
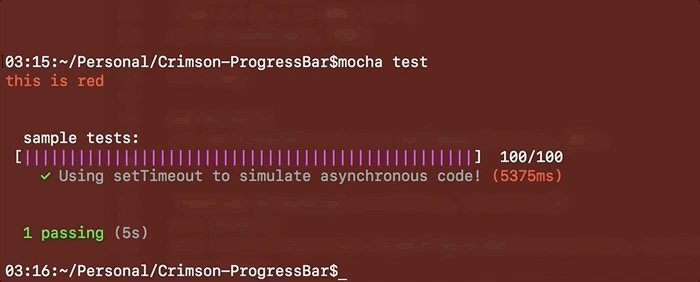
Example

Function Help
renderProgressBar takes two parameters minimum the rest is optional:
- currentValue
- totalValue
- progressColor
- backgroundColor
- progressSymbol (one char max)
- backgroundSymbol (one char max)
- renderContainer (show [] around progress bar = bool)
- progressSize (string see below)
Colors Available
- black
- red
- green
- yellow
- blue
- magenta
- cyan
- white
- gray
- grey
Progess Bar Size
Here are the sizes you can pass to the progressSize they will all be responsive
- "xsmall"
- "small"
- "medium"
- "large"
- "xlarge"
Code Example
to render one line simplys do the following:
const crimsonProgressBar = require("crimson-progressbar");
crimsonProgressBar.renderProgressBar(50, 100);
const crimsonProgressBar = require("crimson-progressbar");
crimsonProgressBar.renderProgressBar(50, 100, "magenta", "cyan", "|", "|", false, "large");
const crimsonProgressBar = require("crimson-progressbar");
crimsonProgressBar.renderProgressBar(50, 100, "red", "grey", "-", "=");
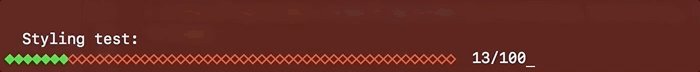
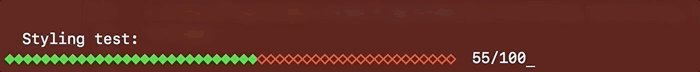
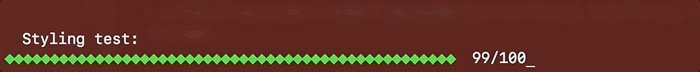
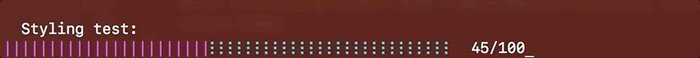
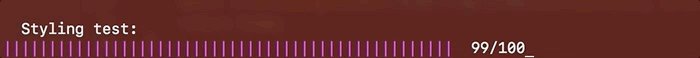
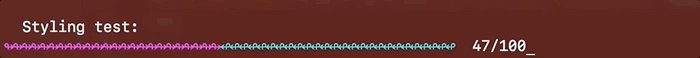
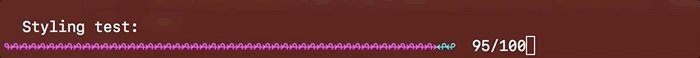
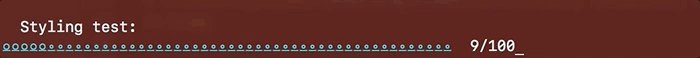
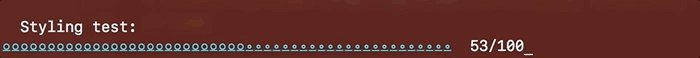
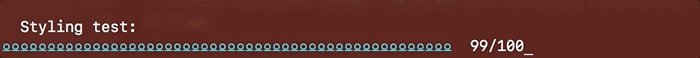
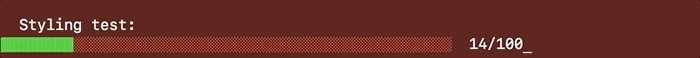
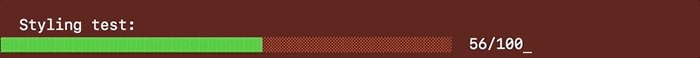
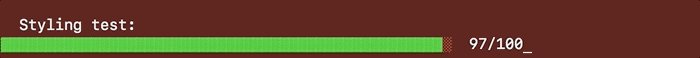
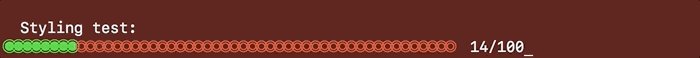
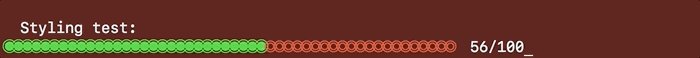
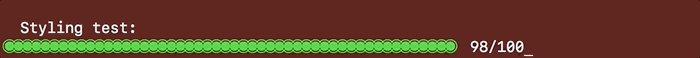
Styling Examples
const crimsonProgressBar = require("crimson-progressbar");
crimsonProgressBar.renderProgressBar(currentValue, totalValue, "magenta", "cyan", "|", "᎒", false);
const crimsonProgressBar = require("crimson-progressbar");
crimsonProgressBar.renderProgressBar(currentValue, totalValue, "magenta", "cyan", "᎘", "᎗", false);
const crimsonProgressBar = require("crimson-progressbar");
crimsonProgressBar.renderProgressBar(currentValue, totalValue, "magenta", "cyan", "↬", "↫", false);
const crimsonProgressBar = require("crimson-progressbar");
crimsonProgressBar.renderProgressBar(currentValue, totalValue, "magenta", "cyan", "⌻", "⌷", false);
const crimsonProgressBar = require("crimson-progressbar");
crimsonProgressBar.renderProgressBar(currentValue, totalValue, "cyan", "cyan", "⍜", "⍛", false);
const crimsonProgressBar = require("crimson-progressbar");
crimsonProgressBar.renderProgressBar(currentValue, totalValue, "green", "red", "▓", "░", false);
const crimsonProgressBar = require("crimson-progressbar");
crimsonProgressBar.renderProgressBar(currentValue, totalValue, "green", "red", "■", "□", false);
const crimsonProgressBar = require("crimson-progressbar");
crimsonProgressBar.renderProgressBar(currentValue, totalValue, "green", "red", "◉", "◎", false);
const crimsonProgressBar = require("crimson-progressbar");
crimsonProgressBar.renderProgressBar(currentValue, totalValue, "green", "red", "⬥", "⬦", false);