csijs
v1.0.10
Published
csijs是一个前端日志系统,它将错误信息记录于本地localStorage中。无任何依赖、无入侵性。
Maintainers
Readme

一、快速开始
1、npm安装
npm i csijs --save
or
yarn add csijs2、使用
import CSI from 'csijs';
// 示例:自定义上报
const csi = new CSI({
feID: '', // 项目id,日志区分项目使用
report: (lines) => {
// todo 自定义你的上报逻辑
console.log('error lins', lines);
},
});
// 如果你想主动上报
csi.report();二、日志查看
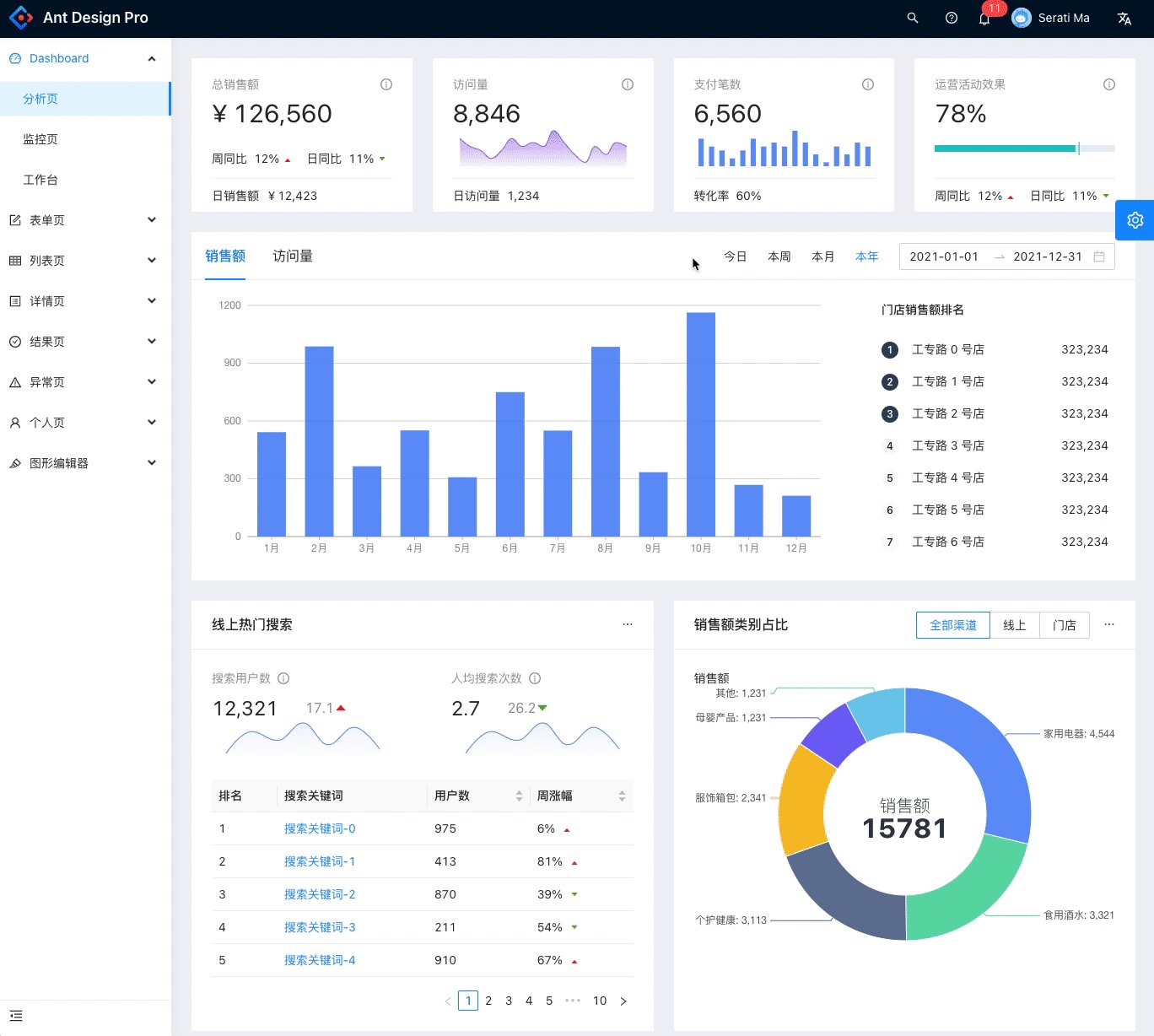
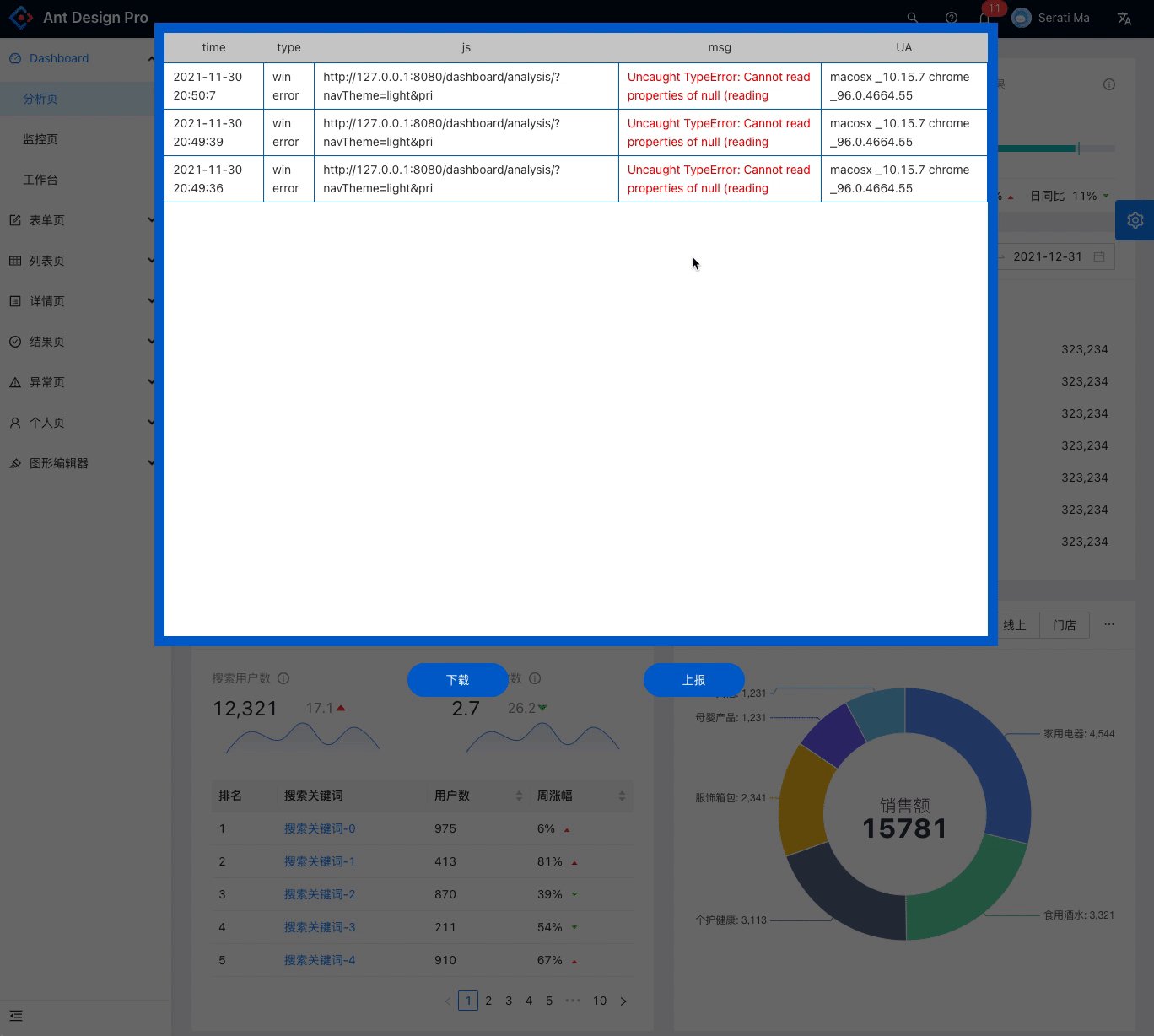
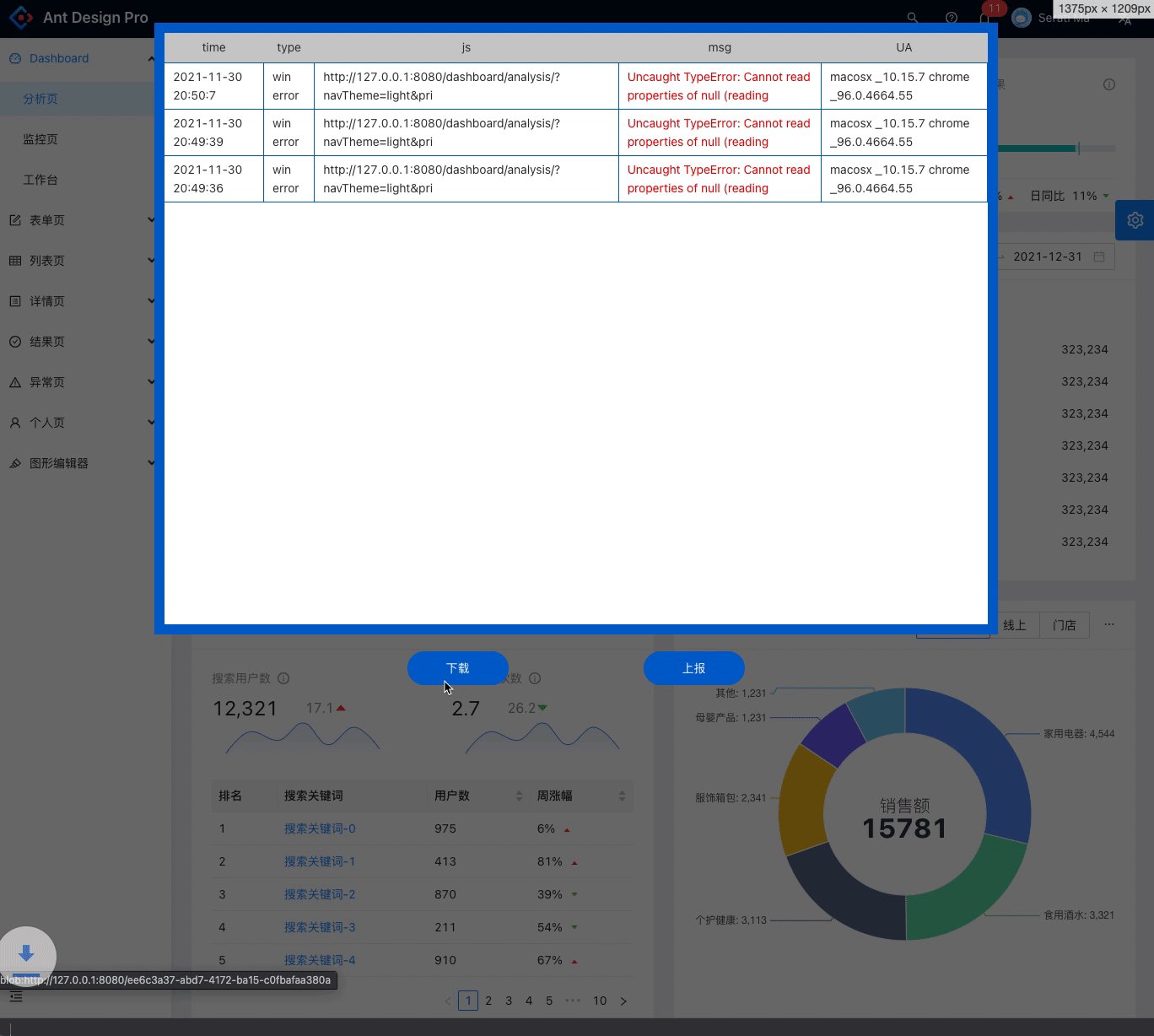
查看日志快捷键: Ctrl+6
三、本地开发
// 本地开发
npm run start
// 发布环境
npm run build四、MR 流程
TNTWeb 团队会查看所有的 MR,我们会运行一些代码检查和测试,一经测试通过,我们会接受这次 MR,但不会立即发布外网,会有一些延迟。
当您准备 MR 时,请确保已经完成以下几个步骤:
- 将主仓库代码 Fork 到自己名下。
- 基于
master分支创建您的开发分支。 - 如果您更改了 API(s) 请更新代码及文档。
- 检查您的代码语法及格式。
- 提一个 MR 到主仓库的
master分支上。
五、如何加入
我们十分期待您的任何贡献,无论是修复错别字、提 Bug 还是提交一个新的特性。
如果您使用过程中发现 Bug,请通过 issues 来提交并描述相关的问题,您也可以在这里查看其它的 issue,通过解决这些 issue 来贡献代码。
如果您是第一次贡献代码,请阅读 CONTRIBUTING 了解我们的贡献流程,并提交 Merge Request 给我们。
六、License
The MIT License (MIT). Please see License File for more information.
