customaddcomponents
v1.0.35
Published
create components by your template
Readme
customaddcomponents

A tool to create components based on custom templates.
npm address
github address
Documentation
Installation
npm install customaddcomponentsadd script in your package.json
"scripts": {
"add": "add-component",
},create a templateconfig.json & write
{ "templatepath": "CustomTemplate", "componentPlacementPath": "src" }- templatepath: the placement of your template
- CustomAddcCmponents: The root directory which you want to place your component
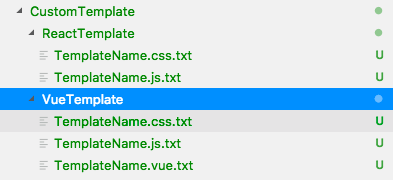
create two folders name src and CustomTemplate
create templates into the CustomTemplate folder like

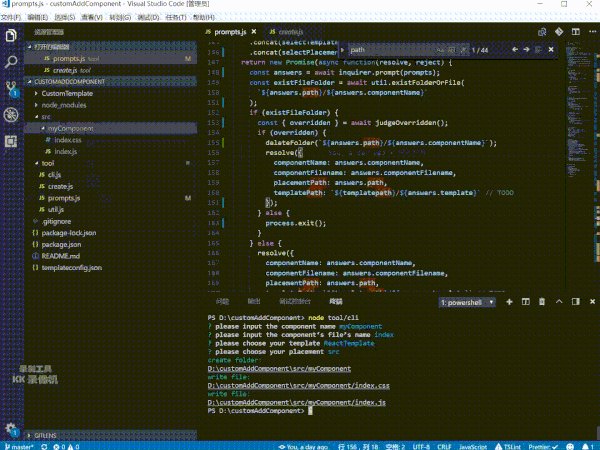
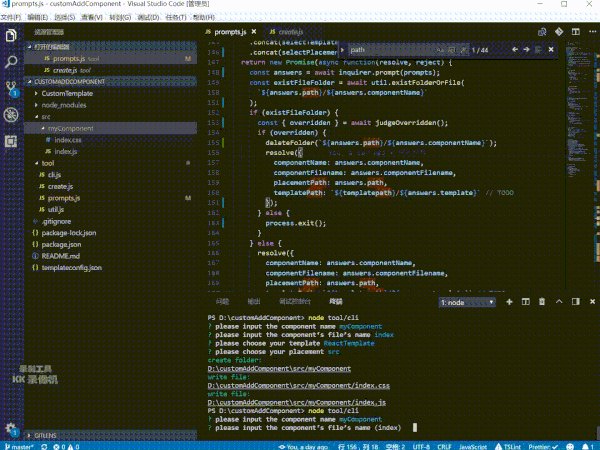
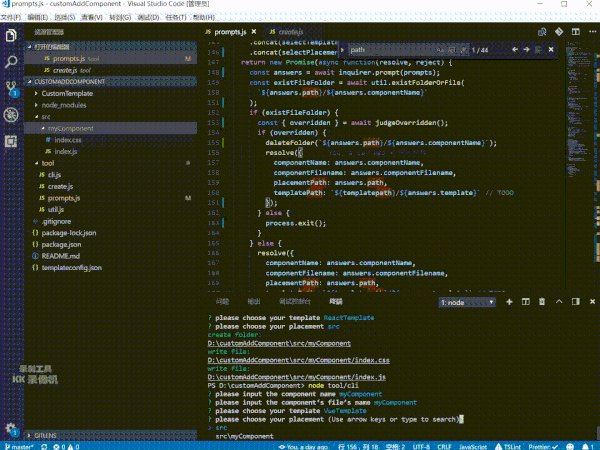
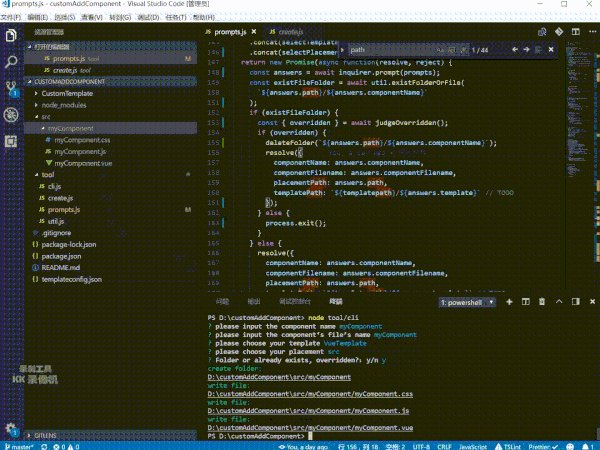
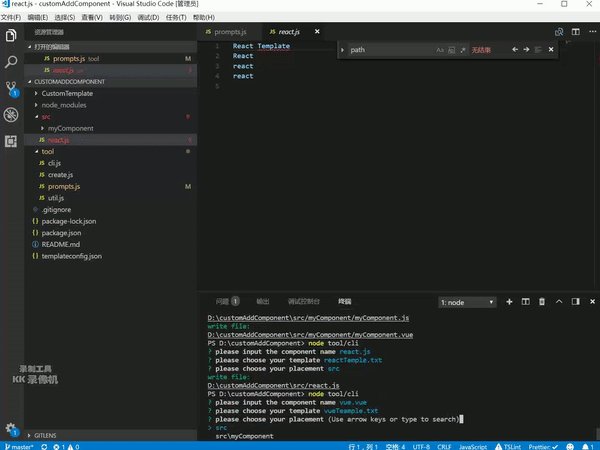
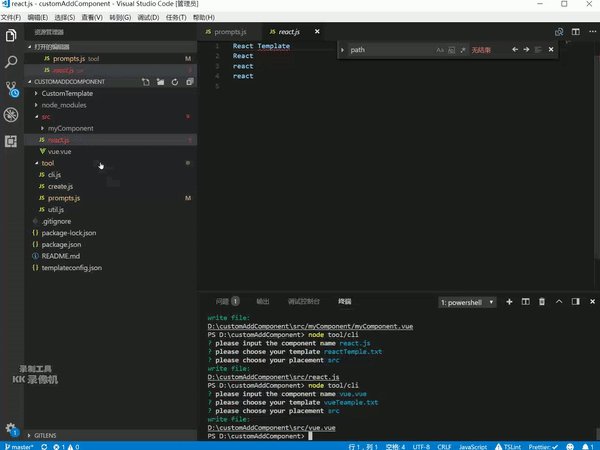
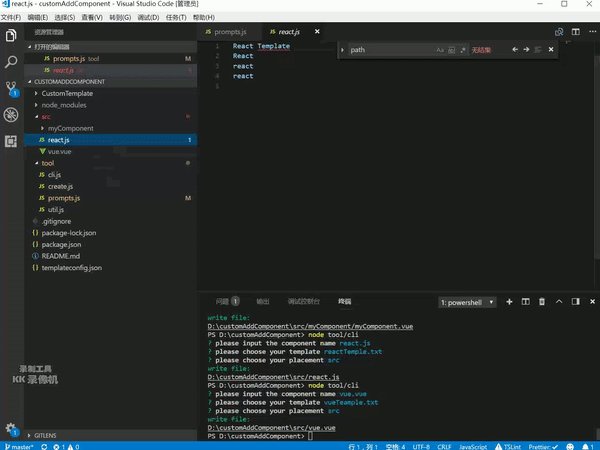
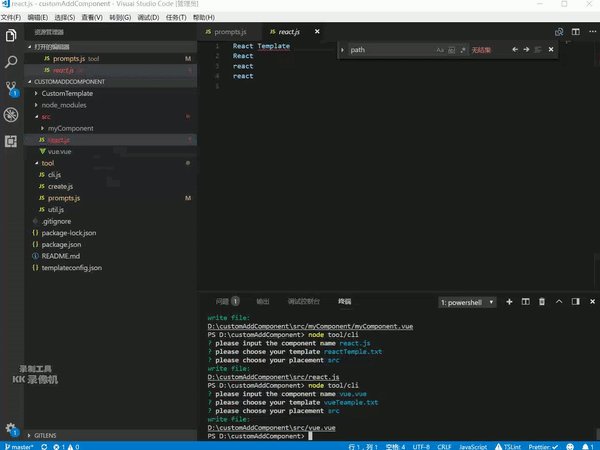
Examples (Run it and see it)
npm run add- template is folder

- template is file

About the to write your template
${component-name} -> component-name
${componentName} -> componentName
${ComponentName} -> ComponentName
${component-filename} -> component-filename
${componentFilename} -> componentFilename
${ComponentFilename} -> ComponentFilenameexample
template.tsx.txt
import { Component } from 'react'
export default class ${TemplateName} extends Components {
constructor(props) {
super(props)
this.state = {}
}
render() {
return <div className='${template-name}'>${TemplateName}</div>
}
}your component file
import { Component } from 'react'
export default class YourComponent extends Components {
constructor(props) {
super(props)
this.state = {}
}
render() {
return <div className='your-component'>YourComponent</div>
}
}