date-picker-riyanz
v1.1.2
Published
Date Picker with multiple selection based on Material UI
Downloads
123
Maintainers
Readme
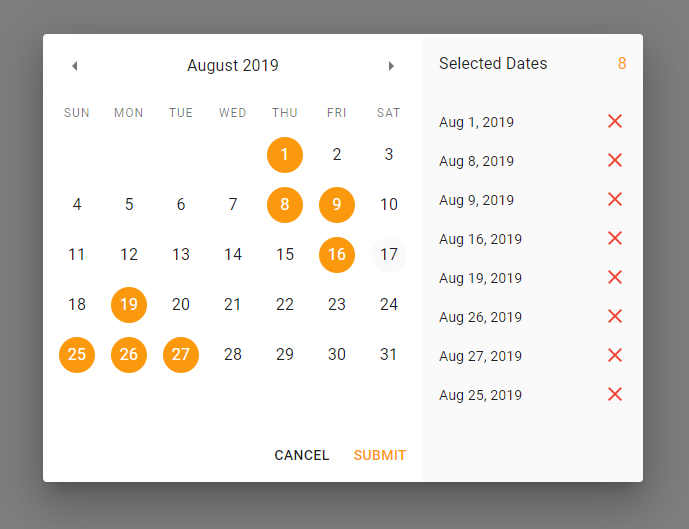
Material-UI Multiple Dates Picker
Lets user pick more than one date from the date picker.
Demo
Motivation
This is a fork of @randex/material-ui-multiple-dates-picker. I needed a date picker that is built on Material-UI and supports multiple dates selections, couldn't find one, so here it is!
Features
- Based on Material-UI components with
Dialogcomponent being the root of it - Choose dates right from the calendar
- See all selected dates on the list
- Click on any selected date to remove it (either on calendar or on the list)
- Customize button labels and titles
- Its appearance is based on your configuration of Material-UI theme
Installation
To install the component run this command:
npm i -S @riyansubekti/material-ui-multiple-dates-pickerUsage example
import MultipleDatesPicker from "date-picker-riyanz";
const Example = () => {
const [open, setOpen] = useState(false);
return (
<div>
<Button onClick={() => setOpen(!open)}>Select Dates</Button>
<MultipleDatesPicker
open={open}
// Type : single, multi, multiple weekly, multiple monthly
// Default Type : multi
type="single"
selectedDates={[]}
onCancel={() => setOpen(false)}
onSubmit={(dates) => console.log("selected dates", dates)}
/>
</div>
);
};API
MultipleDatesPicker (default export)
| Prop Name | Type | Default | Description |
| ------------------ | --------------------------------------------- | ------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ |
| open | bool, required | false | Is Date Picker Dialog open or not |
| type | string single, multi, weekly, monthly | multi | Single selected date, Multiple selected date, Multiple weekly selected date, Multiple monthly selected date |
| selectedDates | Array of Date | [] | MultipleDatesPicker uses its own internal array of selected date and sends it only when user clicks Submit button. But you can still use this variable to pass initial value to it — array will be copied. |
| disabledDates | Array of Date | null | An array of dates to disable. They will appear gray and user won't be able to select them. |
| onCancel | func, required | null | Fires when user clicks Cancel button. You need to handle closing the picker when this handler fires. |
| onSubmit | func, required | null | Fires when user clicks Submit button with only one parameter: array of selected Dates: onSubmit(selectedDates). You need to handle closing the picker when this handler fires. |
| readOnly | bool | false | Is Date Picker interactive. Use this if you just want to display dates to the user. Submit button will be hidden and onCancel will be fired when user presses "Dismiss" button. |
| cancelButtonText | string | if readOnly then "Dismiss" is not then "Cancel" | Cancel button title |
| submitButtonText | string | Submit | Submit button title |
| selectedDatesTitle | string | Selected Dates | Selected dates list header title |
To-Do
- [x] Add locale support
Contributing
I don't have enough time to maintain this library, so pull requests will be greatly appreciated!
- Clone the repository:
git clone https://github.com/riyansubekti/material-ui-multiple-dates-picker.git - Get inside the folder:
cd material-ui-multiple-dates-picker - Install all the general dependencies:
npm i - Get inside the
appfolder:cd app - Install all dependencies needed to launch the demo app:
npm i - Run
npm startto launch the demo app. - Library is located under
app/src/lib. Edit the code and watch the changes in the browser.
Happy coding and thank you for your help!
Thank you : randex / material-ui-multiple-dates-picker
Thank you : sheprdinc / react-multiple-datepicker
This my first package publish npmjs