depurar
v0.3.0
Published
Debug with added sugar
Readme
depurar
depurar (first-person singular present indicative depuro, past participle depurado)
- to purify, cleanse
2 (computing) To debug
Depurar is a wrapper around debug adding a couple
of features for the truly lazy.
Install
npm install --save depurarUsage
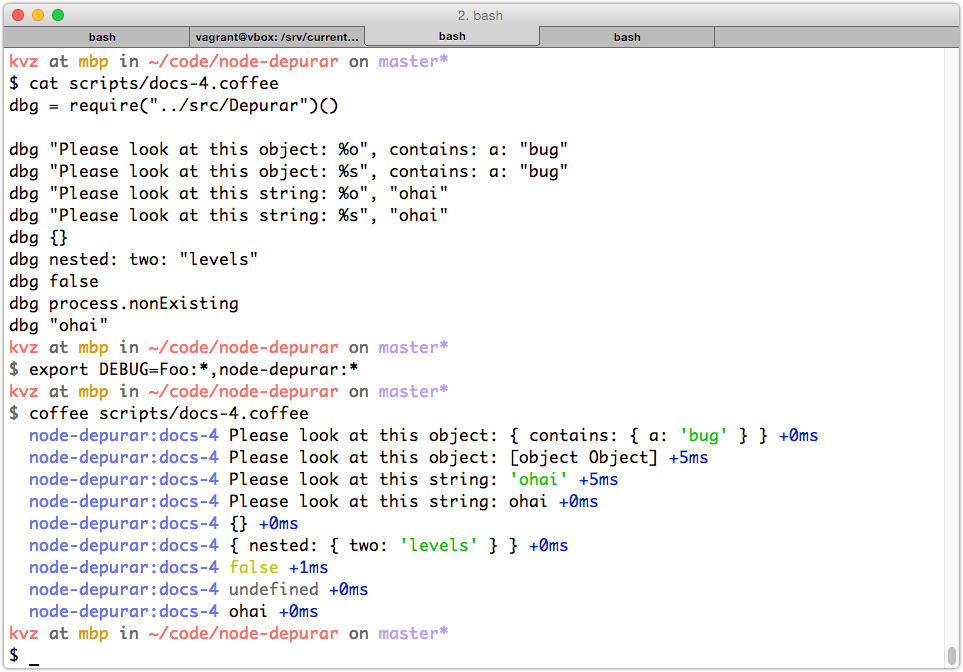
Here are some examples of using Depurar. Most of which is very similar to the debug module that's powering it under the hood.

Added features
Automatically establish namespace
debug uses the convention of prefixing output with a namespace, in the form of: Library:feature.
This allows us to quickly enable/disable debug output for some libraries or features via environment variables such as DEBUG=Library:*. In my interpretation of this convention, this often leads to ModuleName:ClassName.
So I got a bit tired of opening ~/code/foo/lib/Bar.js and typing:
var dbg = require('debur')('foo:Bar');
dbg('ohai');
// prints " foo:Bar ohai",So with Depurar, the second part will be based on the basename of the file where you require it:
var dbg = require('depurar')('foo');
dbg('ohai');
// prints " foo:Bar ohai", in the case of `~/code/foo/lib/Bar.js`What's more, if you are really truly lazy, the first part of this namespace can even be guessed based on the root directory name of your library/app:
var dbg = require('depurar')();
dbg('ohai');
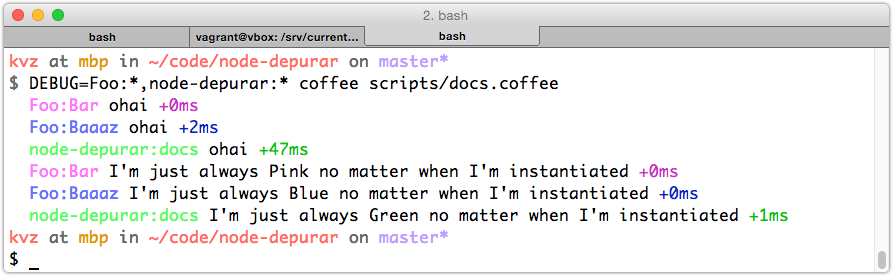
// prints " foo:Bar ohai", in the case of `~/code/foo/lib/Bar.js`Pick color based on namespace, not rotation
debug by default picks the next color from a list, every time it gets instantiated, meaning you'll get a new color for every entity that's talking to you. However this also often means that with every run or change, every entity has a new color again. First world's problems - but the brain is great at recognizing patterns via color and so if every entity had it's own color, debug information would be easier to digest.
That's the reasoning. And that's why Depurar uses an algorithm to reduce the namespace to a single color. This makes every class or feature speak in the same color, always - at the tradeoff of an increased likelihood of a color being used twice.

FAQ
Is Depurar more efficient than debug?
While I'm too lazy to benchmark, considering there's extra pathfinding and computation involved, I'd say: No. That said, if the bottleneck in your app becomes Depurar, I'll either be very impressed or underwhelmed by your library/app. At any rate I'd be interested to learn about it: reach out.
Todo
- [ ] Support for enabling adding the linenumber to the debug prefix
- [ ] Support for disabling colorpicking by namespace
- [ ] More colors, make duration the same color, freeing some variances up
- [ ] Better algorithm for establishing color via namespace, meaning small changes make big differences already
Sponsor Development
Like this project? Consider a donation.







