dev-sandbox
v1.2.1
Published
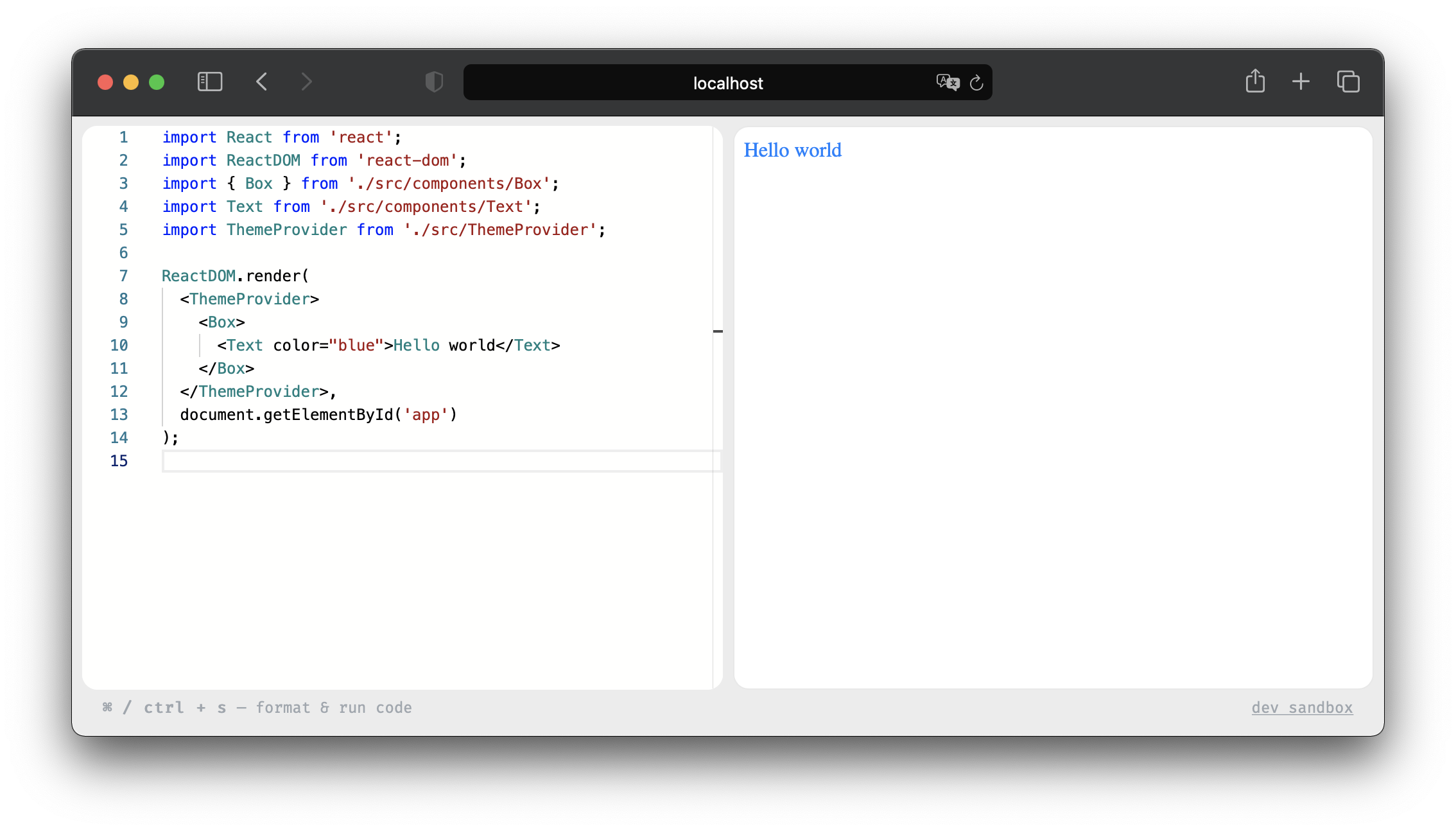
Sandbox for local development
Downloads
8
Readme

Features
- Deploys sandbox from root of your package.
- Typescript ready. Recognizes the types of local files and installed packages.
- Builds the code using esbuild and sends the result directly to the browser.
- Syntax highlighting and code validation using monaco.
Install
You can install dev-sandbox globally and use it from any local package.
$ yarn global add dev-sandboxor
$ npm i -g dev-sandboxConfiguration
cosmiconfig is used for managing configuration. Any of rc file can be used for config. For example: .sandboxrc, .sandboxrc.json, .sandboxrc.js, etc (see examples in cosmiconfig).
You can view an example of config below (.sandboxrc.js):
const initialCode = `
import React from 'react'
import ReactDOM from 'react-dom'
import ThemeProvider from './src/ThemeProvider'
import Button from './src/components/Button'
const App: React.FC = () => {
return (
<ThemeProvider>
<Button>Hello</Button>
</ThemeProvider>
);
}
ReactDOM.render(<App />, document.getElementById('app'))
`;
module.exports = {
// Option that enables the use of typescript (default: true)
typescript: true,
// Initial code in editor (default: '// Example...')
initialCode
}Usage
$ cd ./my-package
$ dev-sandbox
✔ Typescript config loaded from tsconfig.json
✔ Types generated
✔ Server listening on http://localhost:3000License
dev-sandbox is MIT licensed.
