df-cheatcodes
v0.5.7
Published
``` tl:dr; So easy it'll make you feel like you're cheating at dialogflow ```
Downloads
5
Maintainers
Readme
tl:dr; So easy it'll make you feel like you're cheating at dialogflow
Note: For the very impatient, go here: quickstart.md
Overview
df-cheatcodes is a library exposing useful aliases, shortcuts, functionality/sugar that can help teams quickly produce a rich browser-based conversational experience that they can put in front of real users for feedback & improvement. See below features.
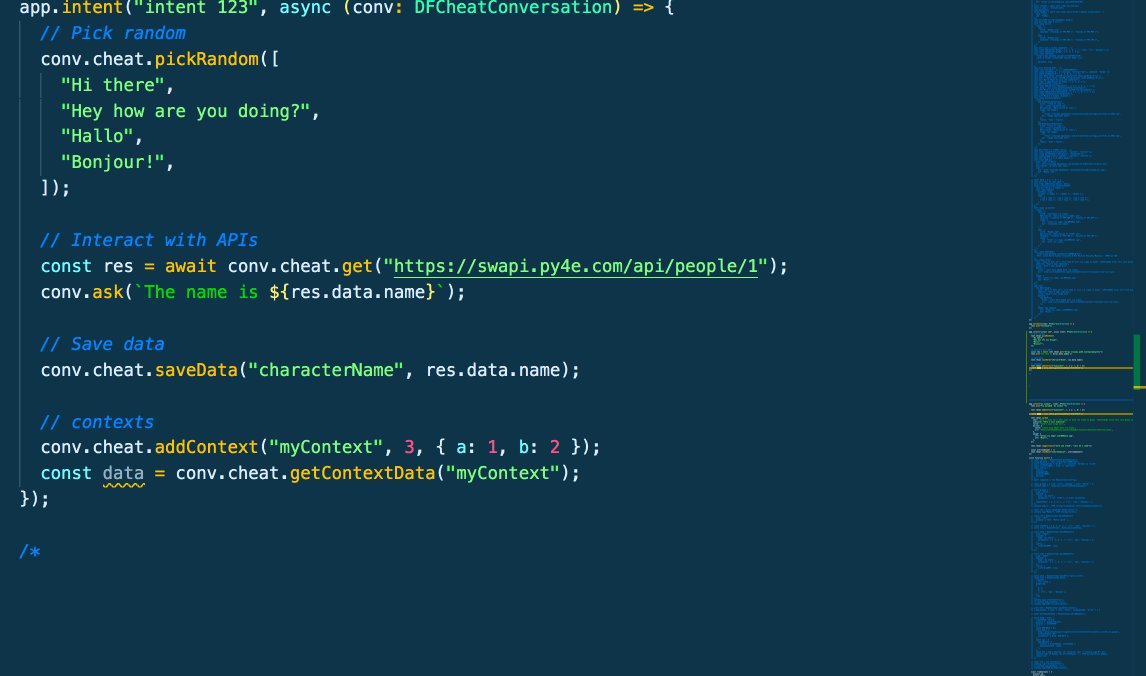
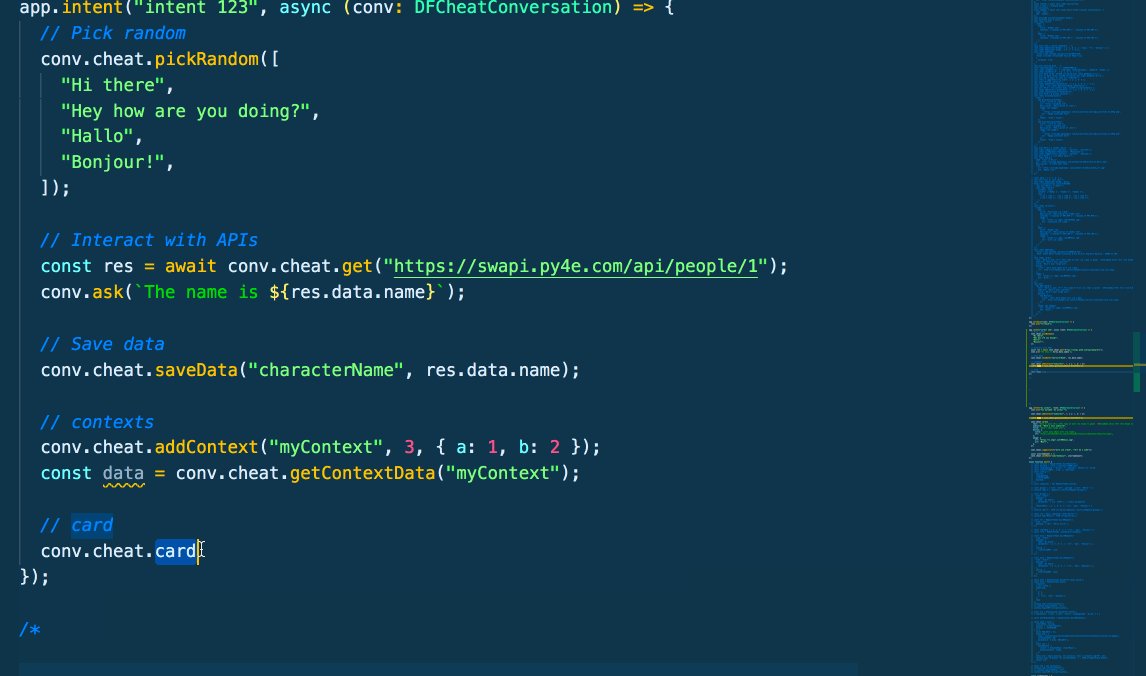
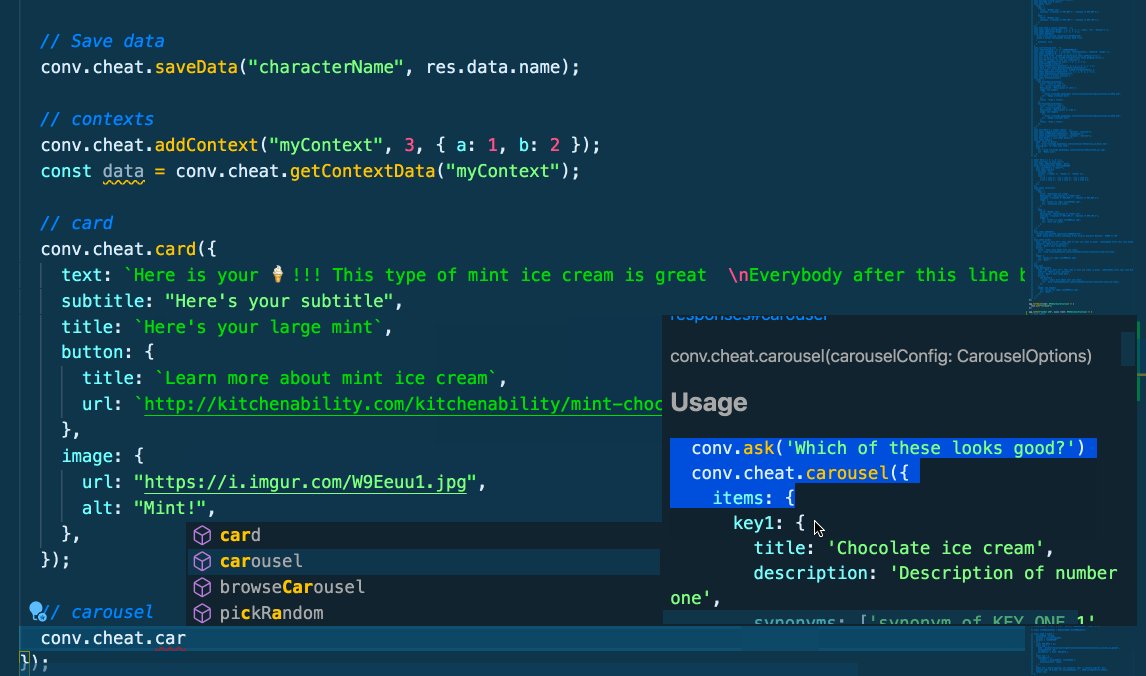
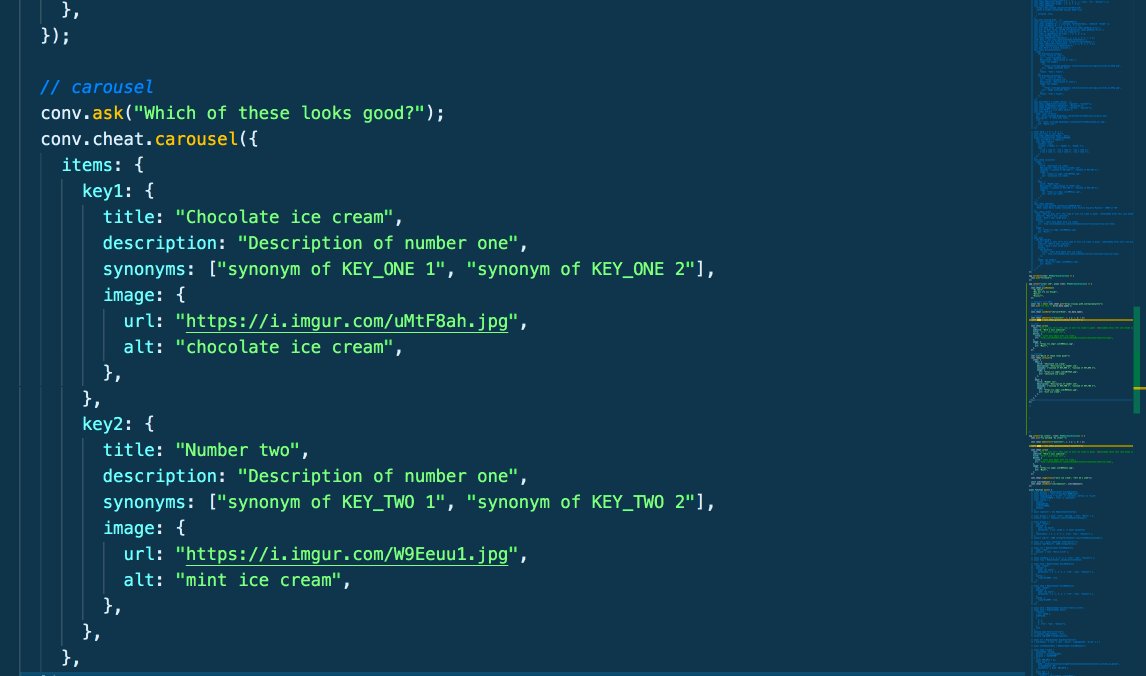
Ex. Rich components the fast & easy way (notice no imports)

Ex. "$hortcut Cheats" to quickly jump around your conversational interface & expose rich functionality. (Think of these as similiar to deep links but here it's deep linking to functionality of your intelligent agent)

Plus a bunch of other stuff (helpers for working with API, frontend, external templates, random responses, retrieve/set data, etc)
Where to start?
If you've never really used DialogFlow before, start here & do the exercises to learn the basics: https://github.com/valgaze/dialogflow-speedrun
Also see for a curated list of tutorials, docs & other useful resources: https://github.com/valgaze/df-starter-kit/blob/master/docs/resources.md
Other Components
df-starter-kit
Fully-loaded DialogFlow "starter" project with an agent, fulfillment template, and a frontend that renders rich components. Also has various ergonomic features to speed development like live-reload, types, tunneling, easy deploy/bundling to a web server or optimized for cloud functions
df-frontend-vue
A fun "retro" DialogFlow frontend interface that can render rich components with many conversational design & debugging tools. A "bundled" version is included with starter kit, this one you can edit or skin however you need
df-cheatcodes-base
Most helpful for "frontend" tasks and transacating with DialogFlow APIs. Makes it easy to send plaintext, events, and requestdata
Functionality
aogCheat
- Details: aogCheat.md
Collection of helpers to augment the actions-on-google library and make working with rich components, contexts, data, 3rd-party APIs, and other tasks faster & easier
apiCheat
- Details: api.md
Helpful items for transacting with the API, can optionally transform gRPC <> JSON for event, request data as required
shortcutCheat
- Details: shortcutCheat.md
A trick to expose 'shareable' (copy/paste, links) points of your conversation-- useful for debugging and for users who aren't interested in a 'chat'
requestCheat
- Details: requstCheat.md
Various helpers to help simplify building requests
endpointCheat
Add this so your server routes can handle DialogFlow requests (events, text, requestdata, etc) from a frontend or other services
Ex. Easy server (could certainly be repurposed into a Cloud Function)
import express from "express";
import bodyParser from "body-parser";
import { endPointCheat } from "df-cheatcodes";
// Initialize simple server
const app = express();
app.use(bodyParser.json());
// Prep credentials + config
import { project_id, client_email, private_key } from "./service-account.json";
const credentials = { project_id, client_email, private_key };
// all optional
const config = {
transformgrpc: false, // convert JSON to protostruct for requestData, event parameters, protostruct to JSON for responses
optimizeResponse: false, // combine webhookPayload + fulfillmentMessages
};
app.post("/chat", endpointCheat(credentials, config));Libraries
df-cheatcodes provides cheats using actions-on-google ^2.12.0 & dialogflow ^1.2.0 as peerDependencies.
License
This repo uses types & concepts from actions-on-google which itself is under apache license. At time of writing, it seemed that clearest/simplest thing to do is match that license in a notice-- accordingly, this repo conforms to the Apache 2.0 license
