disgame
v1.0.8
Published
A lightweight tile-based Discord game engine!
Downloads
8
Readme
Disgame
Disgame is an extremely lightweight Discord game engine. (Beta)

// ...
const wait = (ms: number) => new Promise((resolve, reject) => setTimeout(resolve, ms));
client.on("message", async (msg) => {
// ... listen for command
const gameMessage = await msg.channel.send(
new Discord.MessageEmbed()
.setTitle("Game")
.setDescription("...") // The description will automatically be overwritten by Disgame to contain the game view
.setFooter("")
)
const game = new Disgame({
message: gameMessage, // the message disgam will "render" to. (If embed uses description; if message uses content)
size: { // the emoji background tile size
width: 10,
height: 7
},
backgroundEmoji: "⬜" // the game background
});
// create tiles
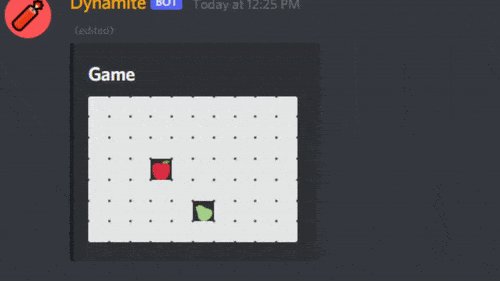
const appleTile = game.addTile(new Tile({ emoji: "🍎", position: { x: 0, y: 0 } }));
const bananaTile = game.addTile(new Tile({ emoji: "🍌", position: { x: 3, y: 3 } }));
const pearTile = game.addTile(new Tile({ emoji: "🍐", position: { x: 5, y: 5 } }));
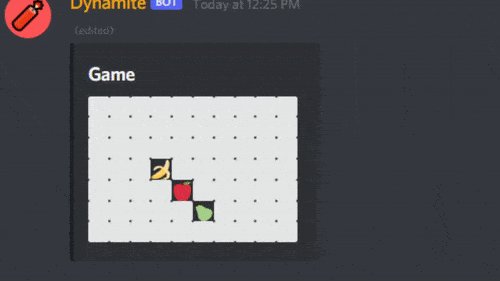
for (var i = 0; i < 4; i++) {
// increment position of "appleTile" to move diagonally
appleTile.position.x++;
appleTile.position.y++;
game.render(); // call render fuction to edit the message with the updated scene
await wait(1000); // wait 1 second
}
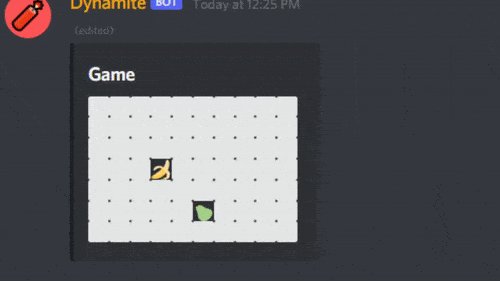
game.removeTile(appleTile); // remove "appleTile" once its done
game.render(); // render
});
// ...Table of Contents
Usage
Base
The base (Disgame) is the start to any game. It is used to render the view to a chosen message
const game = new Disgame({
message: gameMessage, // a created message (embed, plain, etc)
size: {
width: 10,
height: 7
},
backgroundEmoji: "⬜"
});
Options/Properties
| Optional | Name | Description | Default |
| :------- | ----------------- | ------------------------------------------------------------ | ------------------------- |
| ❌ | message | Discord.Message The message in which you want to render the game when render() is called. | |
| ✅ | size | {width: number; height: number} The size of the canvas. | {width: 10, height: 10} |
| ✅ | backgroundEmoji | `string The emoji used to fill the background. | ⬛ |
Methods
| Name | Description | Returns |
| ------------------------ | ------------------------------------------------------------ | -------- |
| render() | "Renders" the game view as text to the Discord message. (Should be called when you want to update a change on the screen) | void |
| addTile(tile: Tile) | Adds a new tile object to the game. | tile |
| removeTile(tile: Tile) | Removes a tile from the game. | void |
| getTile(name: string) | Gets all tiles with the chosen name. | Tile[] |
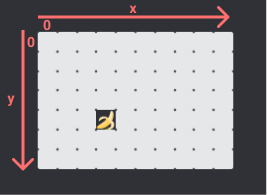
Tiles
Tiles are emojis at certain positions on the game canvas. The can be added and remove from games using the respective game functions addTile(tile: Tile)/removeTile(tile: Tile). Tiles can also be found by calling getTile(name: string).

const game = new Disgame({
message: gameMessage, // a created message (embed, plain, etc)
size: {
width: 10,
height: 7
},
backgroundEmoji: "⬜"
});
let bananaTile = game.addTile(new Tile({
emoji: "🍌",
position: {
x: 3,
y: 4
}
}));
game.render();Options/Properties
| Optional | Name | Description | Default |
| -------- | ---------- | ------------------------------------------------------------ | -------------- |
| ❌ | emoji | string The emoji used to display the tile | |
| ✅ | name | name Used to get tiles by name using the getTile(tile: string) function. | |
| ✅ | position | (IPosition) {x: number, y: number} The tile's position | {x: 0, y: 0} |
Examples
Moving Tile
Coming soon
Credits
Made by Badusername420
