disparity
v3.2.0
Published
Colorized string diff ideal for text/code that spans through multiple lines
Readme
disparity
Colorized string diff ideal for text/code that spans through multiple lines.
This is basically just a wrapper around diff and ansi-styles + line numbers and omitting lines that don't have changes and/or that wouldn't help user identify the diff "context".
We also replace some invisible chars to make it easier to understand what really changed from one file to another:
\rbecomes<CR>\nbecomes<LF>\tbecomes<tab>
Created mainly to be used by esformatter and other tools that might need to display a nice looking diff of source files.
API
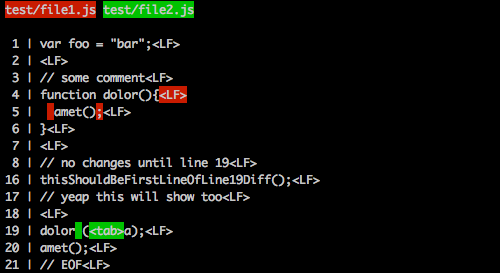
var disparity = require('disparity');chars(oldStr, newStr[, opts]):String
Diffs two blocks of text, comparing character by character and returns
a String with ansi color codes.
var diff = disparity.chars(file1, file2);
console.log(diff);Will return an empty string if oldStr === newStr;
// default options
var opts = {
// how many lines to display before/after a line that contains diffs
context: 3,
// file paths displayed just before the diff
paths: [disparity.removed, disparity.added]
};
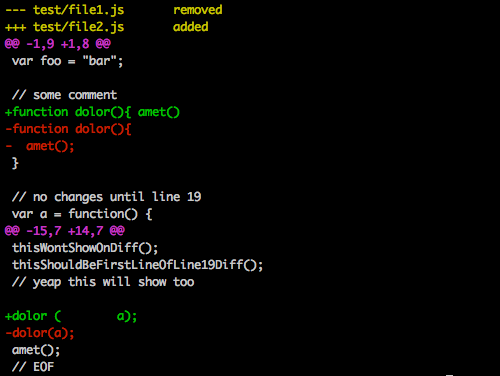
unified(oldStr, newStr[, opts]):String
Returns ansi colorized unified diff.
Will return an empty string if oldStr === newStr;
var diff = disparity.unified(file1, file2, {
paths: ['test/file1.js', 'test/file2.js']
});
console.log(diff);
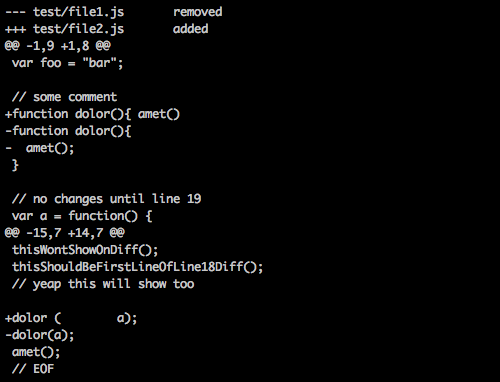
unifiedNoColor(oldStr, newStr[, opts]):String
Returns unified diff. Useful for terminals that doesn't support colors.
Will return an empty string if oldStr === newStr;
var diff = disparity.unifiedNoColor(file1, file2, {
paths: ['test/file1.js', 'test/file2.js']
});
console.log(diff);
removed:String
String used on the diff headers to say that chars/lines was removed.
// default value
disparity.removed = 'removed';added:String
String used on the diff headers to say that chars/lines was added.
// default value
disparity.added = 'added';colors:Object
Object containing references to all the colors used by disparity.
If you want a different output than ansi (eg. HTML) you can replace the color
values:
// wrap blocks into custom tags
disparity.colors = {
// chars diff
charsRemoved: { open: '<bggreen>', close: '</bggreen>' },
charsAdded: { open: '<bgred>', close: '</bgred>' },
// unified diff
removed: { open: '<red>', close: '</red>' },
added: { open: '<green>', close: '</green>' },
header: { open: '<yellow>', close: '</yellow>' },
section: { open: '<magenta>', close: '</magenta>' }
};CLI
disparity also have a command line interface:
disparity [OPTIONS] <file_1> <file_2>
Options:
-c, --chars Output char diff (default mode).
-u, --unified Output unified diff.
--unified-no-color Don't output colors.
-v, --version Display current version.
-h, --help Display this help.PS: cli can only compare 2 external files at the moment, no stdin support.
License
Released under the MIT license.
