dropzone-vue-hamelyn
v0.0.5
Published
Vue3 Library Component for drag and drop file uploads with image previews
Downloads
5
Maintainers
Readme
dropzone-vue
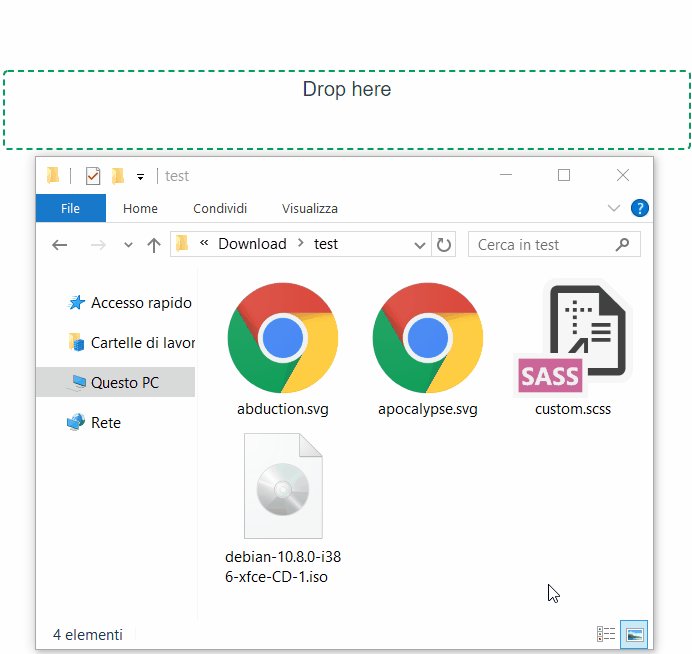
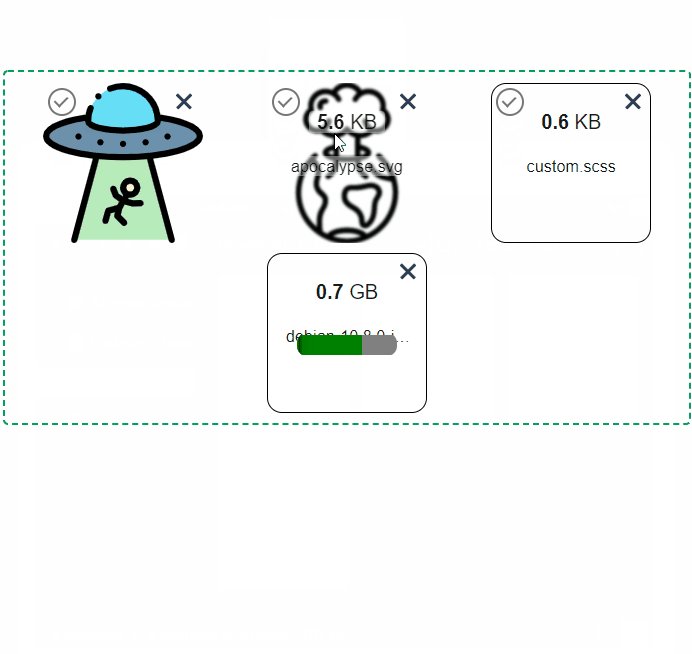
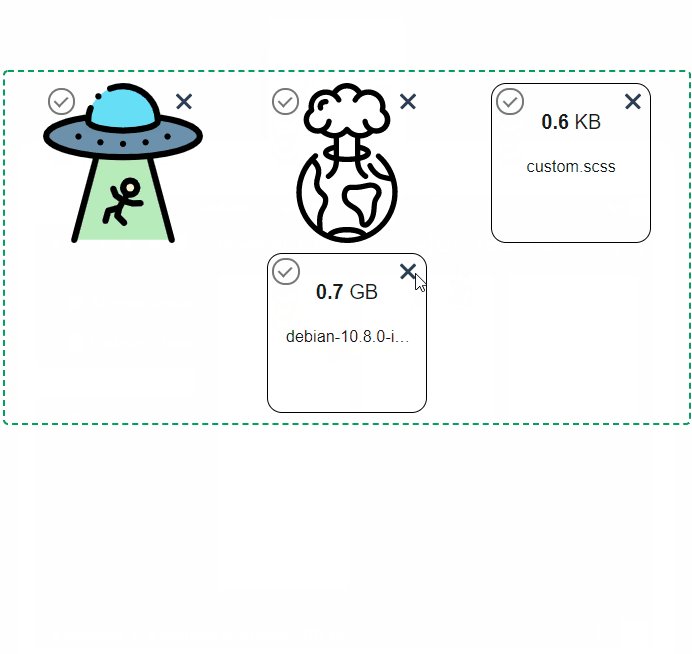
:bomb: Features Live Demo Link: Click here !!
Vue3 Library Component for drag’n’drop file uploads with image previews.

:rocket: Features
- No dependencies
- Drag and drop file uploads
- Custom accepted file types
- XHR custom: Header, url, method and form data.
- Parallel upload with different request
- Multiple upload files in a single request
- Chunking
- Custom styling
- Events
- Provide your own markup for drop, error and success message
Install and basic usage
$ npm install --save dropzone-vueRegister the component
import DropZone from 'dropzone-vue';
// optionally import default styles
import 'dropzone-vue/dist/dropzone-vue.common.css';
createApp(App)
.use(DropZone)
.mount('#app');Now your component inside a code:
<template>
<div style="height: 500px; width: 500px; border: 1px solid red; position: relative;">
<DropZone
:maxFiles="Number(10000000000)"
url="http://localhost:5000/item"
:uploadOnDrop="true"
:multipleUpload="true"
:parallelUpload="3"/>
</div>
</template>
<script>
import { defineComponent } from 'vue';
import { DropZone } from 'dropzone-vue';
export default defineComponent({
components: {
DropZone,
},
name: 'App',
setup() {
return {
};
},
});
</script>
Props
url
Type: String
Required: false
Default: window.localtion
Upload url
<Dropzone url="http://endpoint/upload">method
Type: String
Required: false
Default: POST
Upload method can be POST or PUT
<Dropzone method="PUT">headers
Type: Object
Required: false
Default: {}
Send additional headers to the server.
<Dropzone :headers="{"header1": "value"}">paramName
Type: String
Required: false
Default: file
Formdata key for file upload request
<Dropzone paramName="test">xhrTimeout
Type: number
Required: false
Default: 60000
The timeout for the XHR requests in milliseconds
<Dropzone :xhrTimeout="Number(500)">withCredentials
Type: boolean
Required: false
Default: false
withCredentials option for XHR requests
<Dropzone :xhrTimeout="Number(500)">uploadOnDrop
Type: boolean
Required: false
Default: true
Process the upload automatically on drop or on file selection if it's set to true
<Dropzone :uploadOnDrop="true">if it's set to false, the upload can be triggered with:
<Dropzone ref="dropzone" :uploadOnDrop="true">dropzone.value.processQueue();retryOnError
Type: boolean
Required: false
Default: false
Retry an upload if it fail.
<Dropzone :retryOnError="true">multipleUpload
Type: boolean
Required: false
Default: false
Send more items in one request, this is disabled in case of the prop chunking is true.
<Dropzone :multipleUpload="true">parallelUpload
Type: number
Required: false
Default: 3
Parallel request upload to be processed
<Dropzone :parallelUpload="6">maxFiles
Type: number
Required: false
Default: null
Max files number accepted by the Dropzone, if it not set there is no limit.
<Dropzone :maxFiles="6">maxFileSize
Type: number
Required: false
Default: 1000000
Bytes value for the max upload size allowed, default 1mb
<Dropzone :maxFileSize="600000000">hiddenInputContainer
Type: string | Element
Required: false
Default: body
Element or query selector where the hidden Input it's placed
<Dropzone :hiddenInputContainer="div">clickable
Type: boolean
Required: false
Default: true
If active enable the dropzone to be clickable and show the files selection
<Dropzone :clickable="false">acceptedFiles
Type: array
Required: false
Default: null
Array that contain the accepted files, possible values: ['image', 'doc', 'video', 'png', ... , 'audio' ]
<Dropzone :acceptedFiles="['exe']">chunking
Type: boolean
Required: false
Default: false
Enable the upload chunking feature, if this is active the multipleUpload for request will be set to false.
<Dropzone :chunking="true">numberOfChunks
Type: number
Required: false
Default: 10
If the chunking mode is active this property represents the number of chunks with which the file will be split
<Dropzone :numberOfChunks="5">dropzoneClassName
Type: string
Required: false
Default: dropzone__box
custom class for the dropzone
<Dropzone :dropzoneClassName="customClass">dropzoneMessageClassName
Type: string
Required: false
Default: dropzone__message--style
custom class for the dropzone message
<Dropzone :dropzoneMessageClassName="customClass">dropzoneItemClassName
Type: string
Required: false
Default: dropzone__item--style
custom class for the dropzone item
<Dropzone :dropzoneItemClassName="customClass">dropzoneDetailsClassName
Type: string
Required: false
Default: dropzone__details--style
custom class for the dropzone details
<Dropzone :dropzoneDetailsClassName="customClass">Events
config-update
Parameters:
configconfig object with the new values
Called when a props is changed
<DropZone @configUpdate="onUpdateConfig">added-file
Parameters:
item{id: 'fileid', file: File}
Called when a file is valid ( type and size ) and added to the queue.
<DropZone @addedFile="onFileAdd">removed-file
Parameters:
item{id: 'fileid', status: "DONE|ERROR|QUEUE", file: File}
Called when a file is removed.
<DropZone @removedFile="onFileRemove">uploaded
Parameters:
items[{file: File}]
Called when a file or files are uploaded.
<DropZone @uploaded="uploaded">error-upload
Parameters:
error{ids: Array(['fileid']), errorType: "error type"}
Called when a file or files uploads fail.
<DropZone @errorUpload="onErrorUpload">sending
Parameters:
filesArray(File)xhrXMLHttpRequestformDataFormData
Called when a file is going to be uploaded.
<DropZone @sending="sending">error-add
Parameters:
filesArray(File)errorString {'INVALID_TYPE'|'MAX_FILE'|'MAX_FILE_SIZE'}
Called when a file is not added for one of this reason
- invalid type
- max file size
- max file number inside the dropzone
<DropZone @errorAdd="onError">




