electron-scrape
v2019.1.7
Published
this zero-dependency package will download and install the electron (v2.0.16) prebuilt-binary from https://github.com/electron/electron/releases
Maintainers
Readme
electron-lite
this zero-dependency package will download and install the electron (v2.0.16) prebuilt-binary from https://github.com/electron/electron/releases
live web demo
- none

| git-branch : | master | beta | alpha|
|--:|:--|:--|:--|
| test-report : | |
|
|
| coverage : |
|
|
|
| build-artifacts : |
![]() |
| ![]() |
| ![]() |
|
table of contents
- cdn download
- documentation
- quickstart screenshot example
- extra screenshots
- package.json
- changelog of last 50 commits
- internal build script
- misc
cdn download
- https://github.com/electron/electron/releases/download/v2.0.16/electron-v2.0.16-darwin-x64.zip
- https://github.com/electron/electron/releases/download/v2.0.16/electron-v2.0.16-linux-x64.zip
documentation
cli help
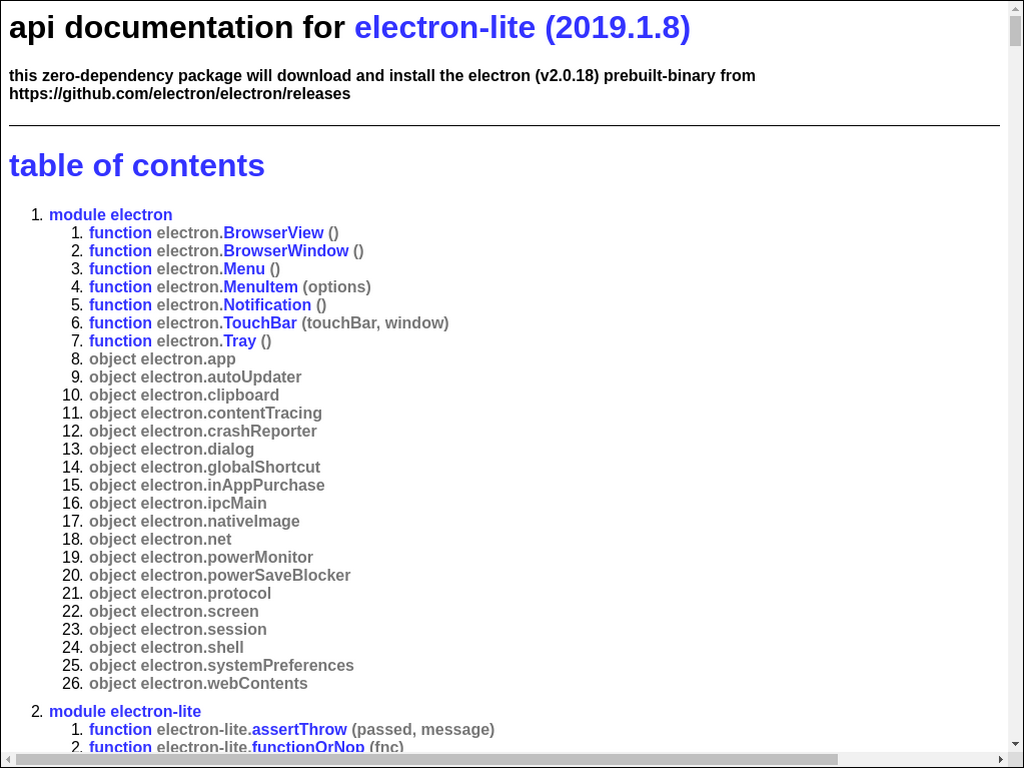
api doc
todo
- add npm-script shell-function shNpmPostinstallAll
- upgrade to electron v3.0.x when stable
- none
changelog 2019.1.7
- npm publish 2019.1.7
- minor update to v2.0.16
- none
this package requires
- darwin or linux os
additional info
- includes external busybox binary from https://busybox.net/downloads/binaries/1.21.1/
quickstart screenshot example

to run this example, follow the instruction in the script below
/*
example.js
this electron script will screenshot the webpage https://electron.atom.io
instruction
1. save this script as example.js
2. run the shell command:
$ npm install electron-lite && \
printf '{"main":"example.js","name":"undefined","version":"0.0.1"}' > \
package.json && \
./node_modules/.bin/electron . --disable-overlay-scrollbar --enable-logging
3. view screenshot /tmp/screenshot.testExampleJs.browser..png
*/
/* istanbul instrument in package electron */
/* jslint utility2:true */
(function () {
"use strict";
var modeNext;
var onNext;
var options;
onNext = function (data) {
modeNext += 1;
switch (modeNext) {
case 1:
/* istanbul ignore next */
if (process.env.npm_config_mode_auto_restart) {
return;
}
// wait for electron to init
try {
require("app").on("ready", onNext);
} catch (ignore) {
require("electron").app.once("ready", onNext);
}
break;
case 2:
// init options
options = {frame: false, height: 768, width: 1024, x: 0, y: 0};
// init browserWindow;
try {
options.BrowserWindow = require("browser-window");
} catch (ignore) {
options.BrowserWindow = require("electron").BrowserWindow;
}
options.browserWindow = new options.BrowserWindow(options);
// goto next step when webpage is loaded
/* istanbul ignore next */
try {
options.browserWindow.webContents.once("did-stop-loading", onNext);
} catch (ignore) {
setTimeout(onNext, 10000);
}
// open url
(options.browserWindow.loadUrl || options.browserWindow.loadURL).call(
options.browserWindow,
"https://electron.atom.io"
);
break;
case 3:
// screenshot webpage
options.browserWindow.capturePage(options, onNext);
break;
case 4:
// screenshot
/* istanbul ignore next */
try {
data = data.toPng();
} catch (ignore) {
data = data.toPNG();
}
require("fs").writeFileSync("/tmp/screenshot.testExampleJs.browser..png", data);
console.log("created screenshot file /tmp/screenshot.testExampleJs.browser..png");
// exit
process.exit(0);
break;
}
};
modeNext = 0;
onNext();
}());output from browser

output from shell
extra screenshots
https://kaizhu256.github.io/node-electron-lite/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Fapidoc.html.png

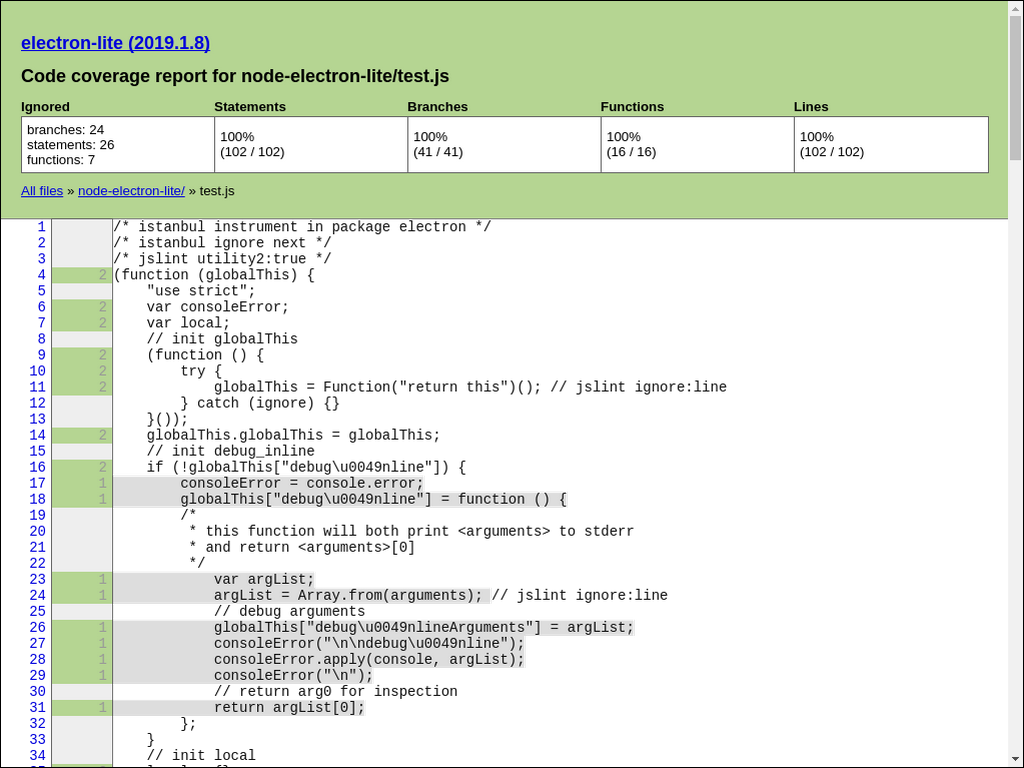
https://kaizhu256.github.io/node-electron-lite/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Fcoverage.lib.html.png

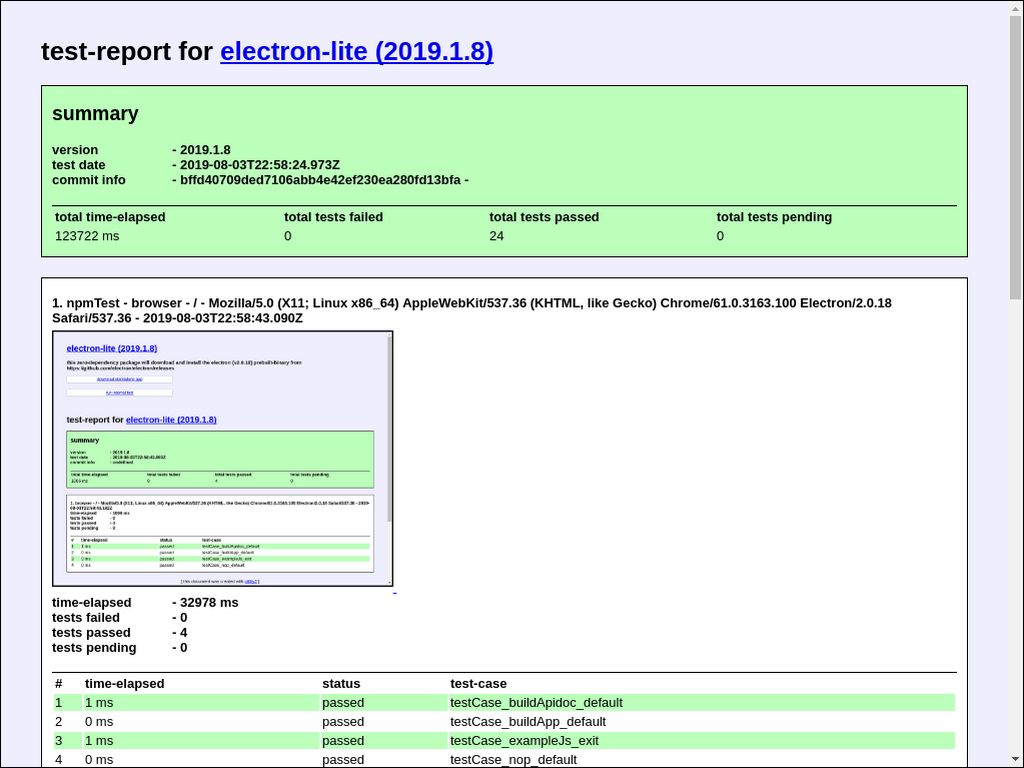
https://kaizhu256.github.io/node-electron-lite/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Ftest-report.html.png

package.json
{
"author": "kai zhu <[email protected]>",
"bin": {
"electron": "lib.electron.js"
},
"description": "this zero-dependency package will download and install the electron (v2.0.16) prebuilt-binary from https://github.com/electron/electron/releases",
"devDependencies": {
"utility2": "kaizhu256/node-utility2#alpha"
},
"engines": {
"node": ">=10.0"
},
"homepage": "https://github.com/kaizhu256/node-electron-lite",
"keywords": [
"electron",
"headless-browser",
"screenshot",
"web-scraper"
],
"license": "MIT",
"main": "lib.electron.js",
"name": "electron-lite",
"nameAliasPublish": "electron-scrape",
"nameLib": "electron",
"nameOriginal": "electron-lite",
"os": [
"darwin",
"linux"
],
"repository": {
"type": "git",
"url": "https://github.com/kaizhu256/node-electron-lite.git"
},
"scripts": {
"build-ci": "./npm_scripts.sh",
"env": "env",
"eval": "./npm_scripts.sh",
"heroku-postbuild": "./npm_scripts.sh",
"postinstall": "./npm_scripts.sh",
"start": "./npm_scripts.sh",
"test": "./npm_scripts.sh",
"utility2": "./npm_scripts.sh"
},
"version": "2019.1.7"
}changelog of last 50 commits
internal build script
- build_ci.sh
# build_ci.sh
# this shell script will run the build for this package
shBuildCiAfter () {(set -e
shDeployCustom
# shDeployGithub
# shDeployHeroku
shReadmeTest example.sh
)}
shBuildCiBefore () {(set -e
ln -s ../../lib.electron.js node_modules/.bin/electron || true
shNpmTestPublished
shReadmeTest example.js
# screenshot
cp /tmp/screenshot.*.png "$npm_config_dir_build"
)}
# run shBuildCi
eval "$(utility2 source)"
shBuildCimisc
- this package was created with utility2