eleventy-plugin-embed-twitch
v1.2.8
Published
An Eleventy plugin to automatically embed Twitch streams, using just their URLs.
Maintainers
Readme
eleventy-plugin-embed-twitch
This Eleventy plugin automatically embeds responsive Twitch videos from URLs in Markdown files.
- ⚡️ Installation
- 🛠 Usage
- ⚙️ Settings
- ⚠️ Notes and caveats
⚡️ Installation
In your Eleventy project, install the plugin through npm:
$ npm i eleventy-plugin-embed-twitchThen add it to your Eleventy config file:
const embedTwitch = require("eleventy-plugin-embed-twitch");
module.exports = function(eleventyConfig) {
eleventyConfig.addPlugin(embedTwitch, {
/**
* `parent` is now a REQUIRED option. It MUST comply with these specs (set by Twitch):
* - Must be a text string
* - Must be the domain where the embed will be shown, without the protocol
* - Reference: https://dev.twitch.tv/docs/embed/video-and-clips#non-interactive-inline-frames-for-live-streams-and-vods
*/
parent: "example.com"
});
};🛠 Usage
To embed a Twitch stream or video into any Markdown page, paste its URL into a new line. The URL should be the only thing on that line.
Markdown file example:
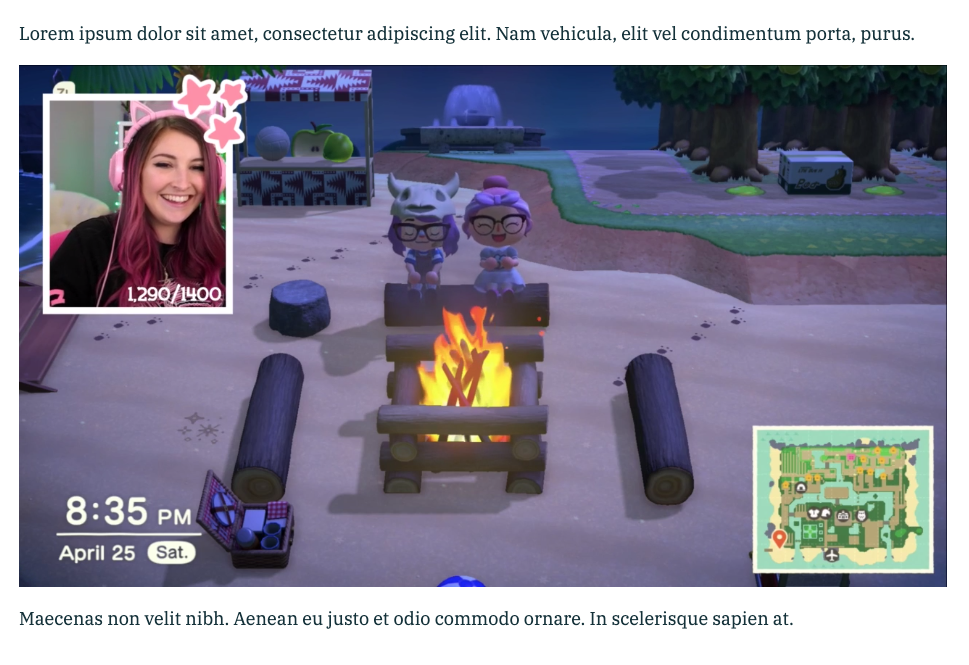
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam vehicula, elit vel condimentum porta, purus.
https://www.twitch.tv/vixella
Maecenas non velit nibh. Aenean eu justo et odio commodo ornare. In scelerisque sapien at.Result:

⚙️ Settings
You can configure the plugin to change its behavior by passing an options object to the addPlugin function:
eleventyConfig.addPlugin(embedTwitch, {
// `parent` value is required!
parent: "example.com",
//...set additional options here
});Plugin default options
Edit any of the default values in this options object to override the plugin behavior. These are the default settings, which will apply to all embed instances. Currently there’s no way to configure individual embeds.
{
// Default “allow” attributes that get applied to the embed <iframe>.
// Substitute your preferred string to allow other iframe behaviors.
allowAttrs: 'autoplay, fullscreen',
// By default, user channels will autoplay, while archived videos will not.
// Currently, the only option is to turn off autoplaying channels.
autoplayChannels: true,
// Default class that gets applied to the wrapper <div>.
// Substitute your preferred string to target embeds with CSS.
embedClass: 'eleventy-plugin-embed-twitch',
// REQUIRED
// @since 2.0.0
// Default value is empty, which will produce a console error when building your site.
// Set this to your website’s domain, such as "example.com" or "subdomain.example.com".
parent: ""
}Supported URL patterns
The plugin supports common Twitch URL variants as well. These should also work in your Markdown files.:
<!-- With or without protocol or "www" -->
https://www.twitch.tv/vixella
http://www.twitch.tv/vixella
www.twitch.tv/vixella
twitch.tv/vixella
<!-- Works for channels and archived videos: -->
https://www.twitch.tv/datto
https://www.twitch.tv/videos/597008599
If you run across a URL pattern that you think should work, but doesn’t, please file an issue!
⚠️ Notes and caveats
- This plugin is deliberately designed only to embed videos when the URL is on its own line, and not inline with other text.
- To do this, it uses a regular expression to recognize Twitch video URLs. Currently these are the limitations on what it can recognize in a Markdown parser’s HTML output:
- The URL must be wrapped in a paragraph tag:
<p> - It may also be wrapped in an anchor tag, (inside the paragraph):
<a> - The URL string may have whitespace around it
- The URL must be wrapped in a paragraph tag:
- I’ve tried to accommodate common variants, but there are conceivably valid URLs that wouldn’t get recognized. Please file an issue if you run into an edge case!
- This plugin uses transforms, so it alters Eleventy’s HTML output as it’s generated. It doesn’t alter the source Markdown.
- The embedded video is responsive, using the intrinsic aspect ratio method. It will expand to fill whatever horizontal space is available.
- The embed dimensions are currently hard-coded to a 16:9 aspect ratio.




