exl-markdown-shortcuts
v1.0.0
Published
Keyboard Shortcuts for Adobe Experience League documentation extensions to Markdown
Readme
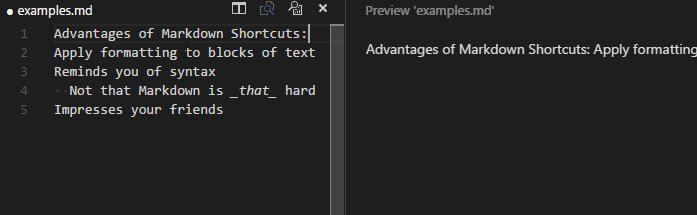
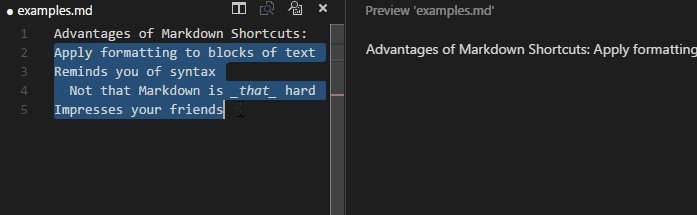
Handy shortcuts for editing Markdown (.md, .markdown) files. You can also use markdown formats in any other file (see configuration settings)
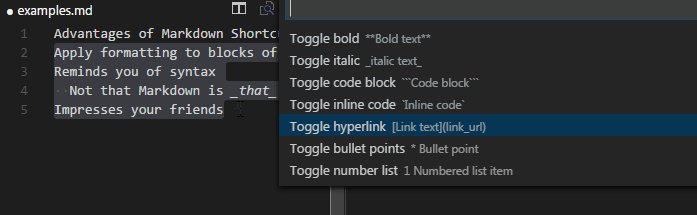
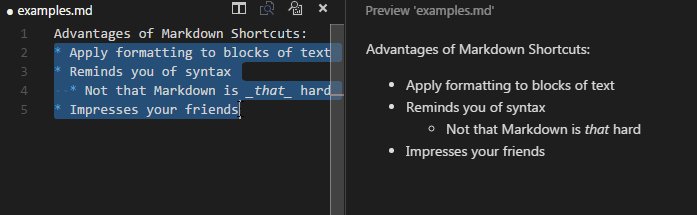
Quickly toggle bullet points

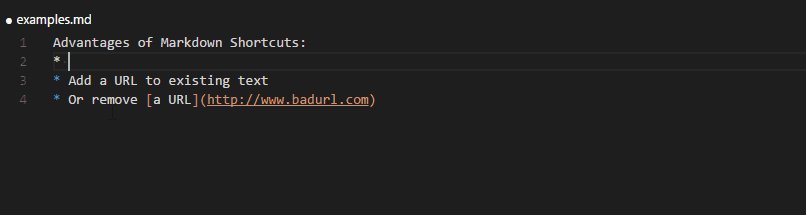
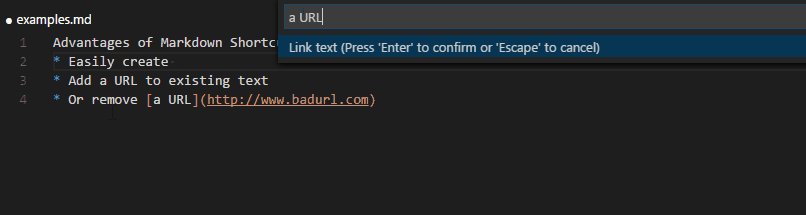
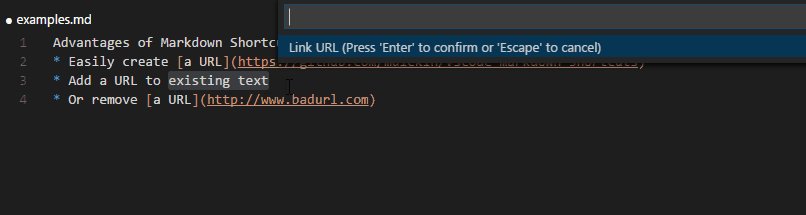
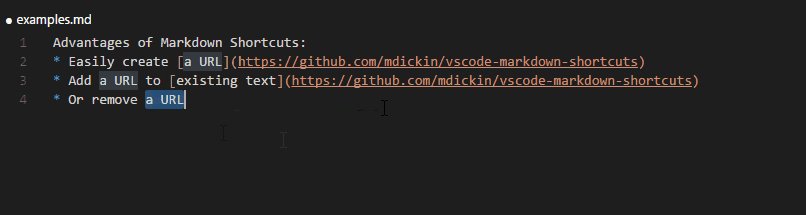
Easily generate URLs

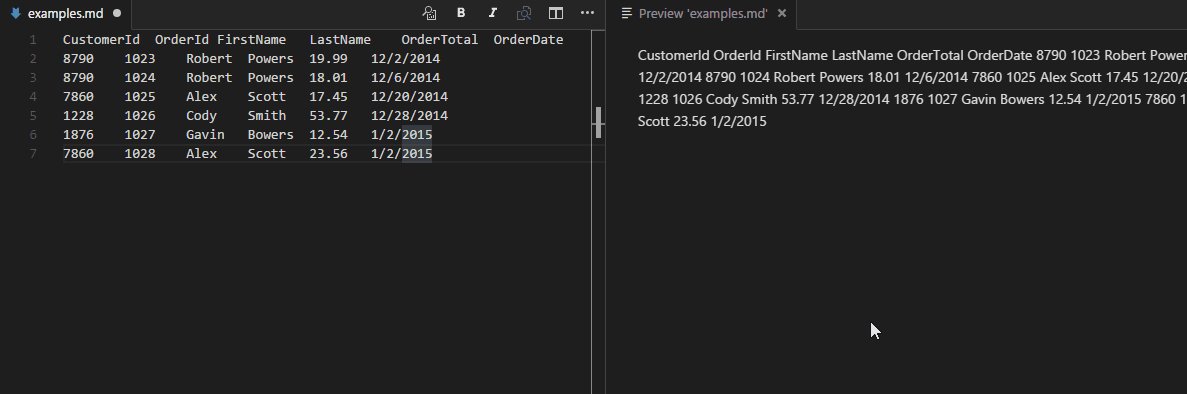
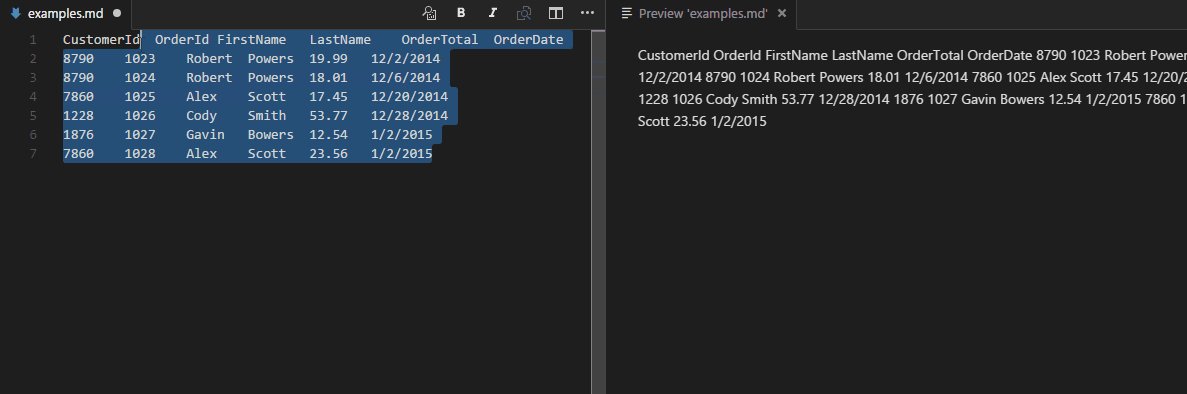
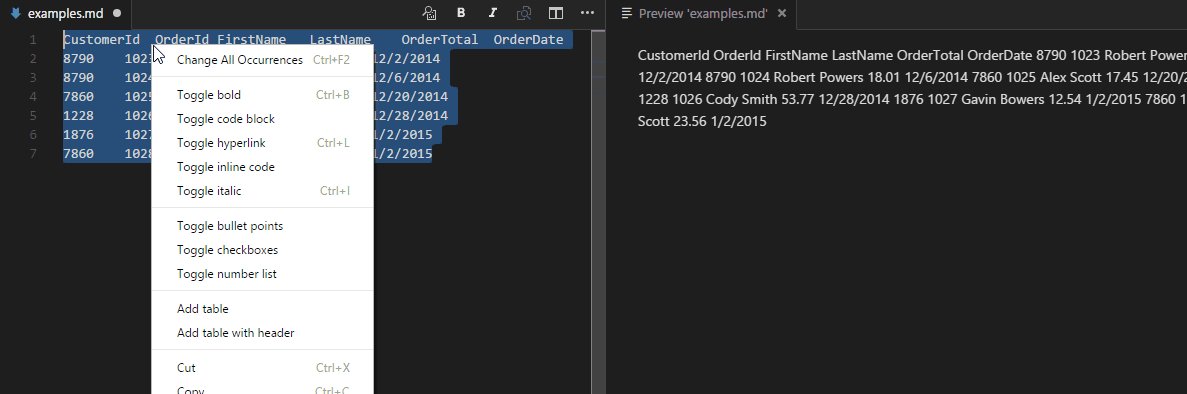
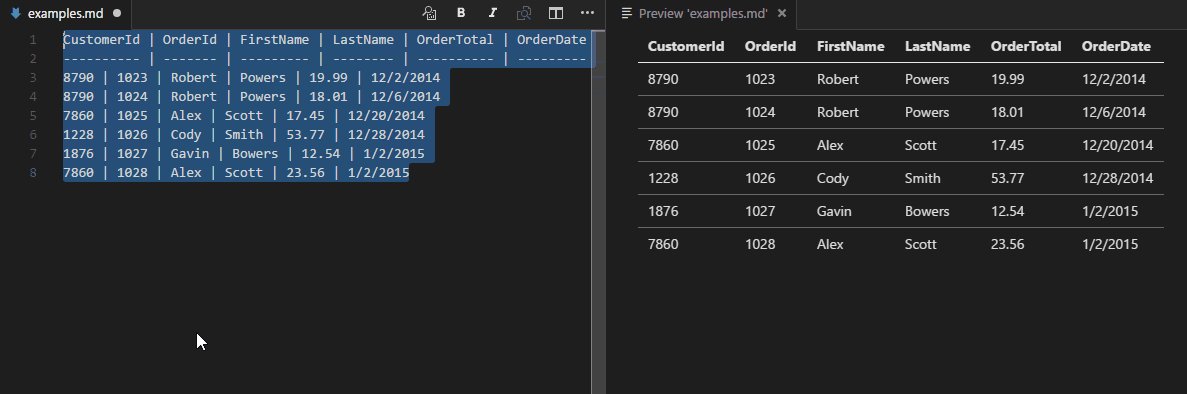
Convert tabular data to tables

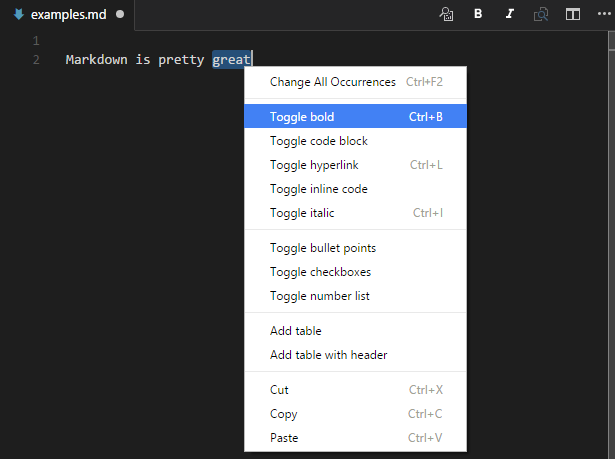
Context and title menu integration

You can show and hide icons in the title bar with the markdownShortcuts.icons.* config settings.
Exposed Commands
| Name | Description | Default key binding | | ------------------------------- | ------------------------------------------------ | ------------------- | | md-shortcut.showCommandPalette | Display all commands | ctrl+M ctrl+M | | md-shortcut.toggleBold | Make **bold** | ctrl+B | | md-shortcut.toggleItalic | Make _italic_ | ctrl+I | | md-shortcut.toggleStrikethrough | Make ~~strikethrough~~ | | | md-shortcut.toggleLink | Make [a hyperlink](www.example.org) | ctrl+L | | md-shortcut.toggleImage | Make an image  | ctrl+shift+L | | md-shortcut.toggleCodeBlock | Make ```a code block``` | ctrl+M ctrl+C | | md-shortcut.toggleInlineCode | Make `inline code` | ctrl+M ctrl+I | | md-shortcut.toggleBullets | Make * bullet point | ctrl+M ctrl+B | | md-shortcut.toggleNumbers | Make 1. numbered list | ctrl+M ctrl+1 | | md-shortcut.toggleCheckboxes | Make - [ ] check list (Github flavored markdown) | ctrl+M ctrl+X | | md-shortcut.toggleTitleH1 | Toggle # H1 title | | | md-shortcut.toggleTitleH2 | Toggle ## H2 title | | | md-shortcut.toggleTitleH3 | Toggle ### H3 title | | | md-shortcut.toggleTitleH4 | Toggle #### H4 title | | | md-shortcut.toggleTitleH5 | Toggle ##### H5 title | | | md-shortcut.toggleTitleH6 | Toggle ###### H6 title | | | md-shortcut.addTable | Add Tabular values | | | md-shortcut.addTableWithHeader | Add Tabular values with header | | | md-shortcut.toggleNote | Toggle Note | | | md-shortcut.toggleTip | Toggle Note | | | md-shortcut.toggleCaution | Toggle Note | | | md-shortcut.toggleWarning | Toggle Note | | | md-shortcut.toggleImportant | Toggle Note | | | md-shortcut.toggleVideo | Toggle Video | |
