fastest-slider-js
v1.0.0
Published
Fastest slider
Downloads
34
Maintainers
Readme
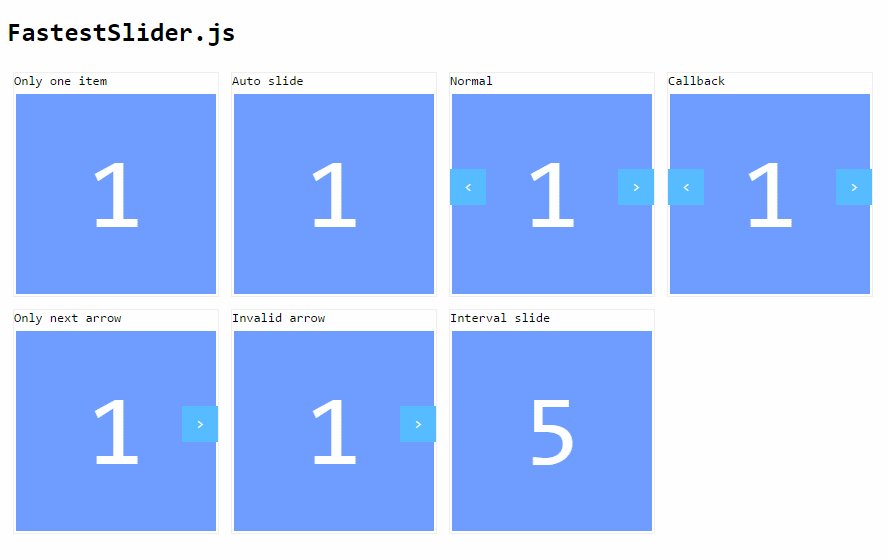
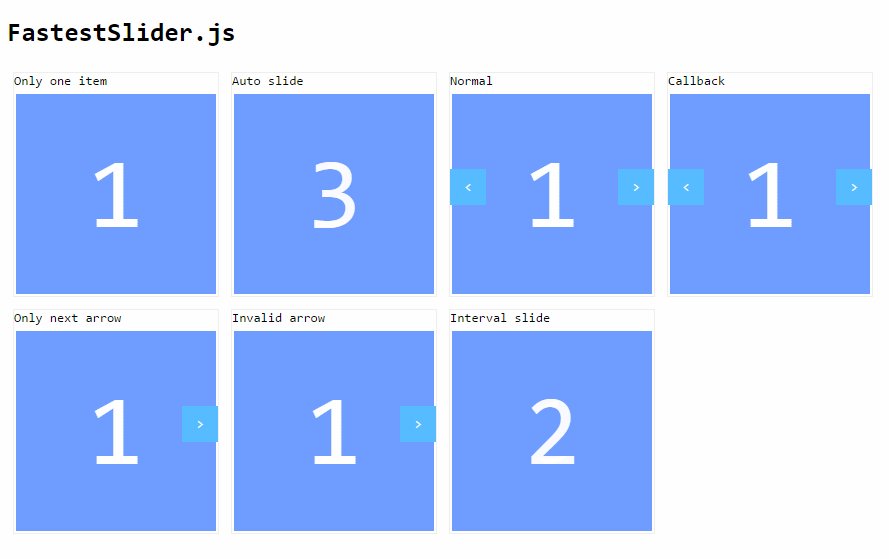
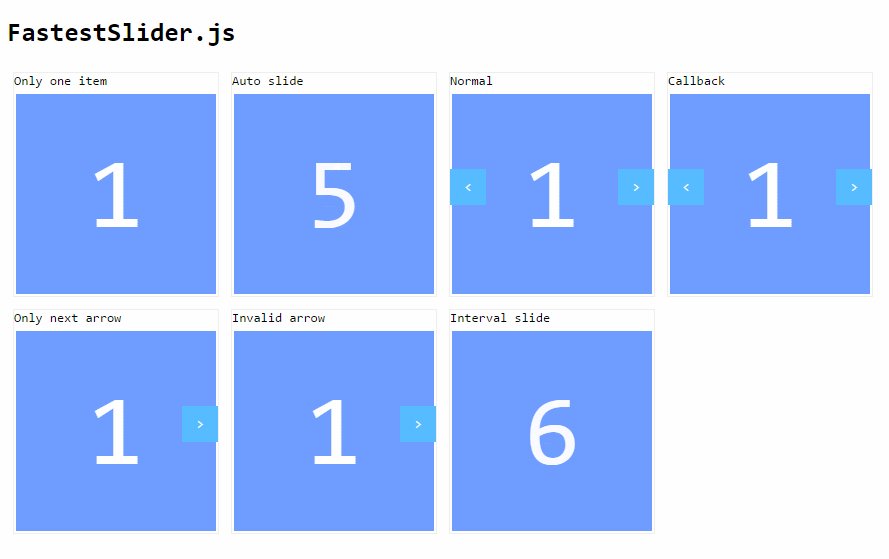
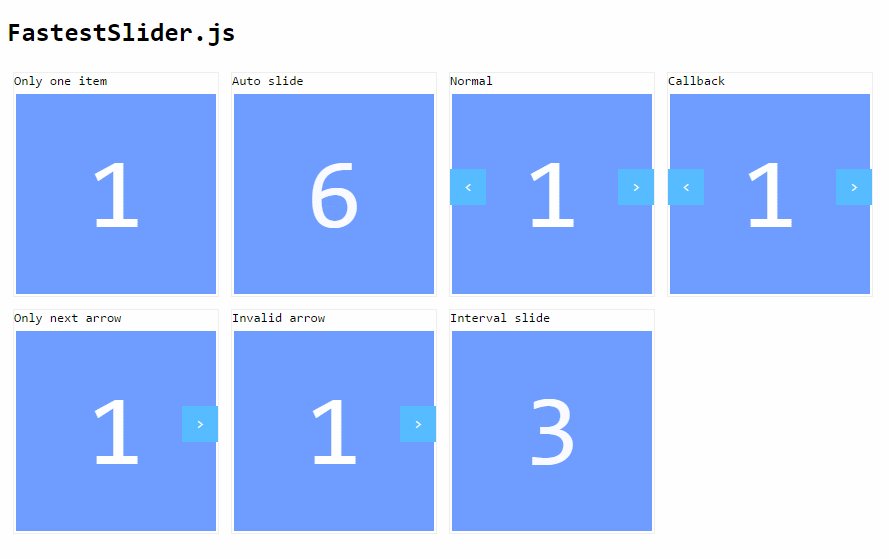
FastestSlider (fastest-slider-js)
Another fastest slider
Install
1: npm
1.1 Install npm
1.2 Install package: `npm install --save fastest-slider-js`2: bower
2.1 Install npm
2.2 Install bower: `npm install -g bower`
2.3 Install package: `bower install --save fastest-slider-js`Normal usage
1. Html structure
<div class="wrap normal-slide">
<div class="title">Normal</div>
<div class="items">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>
<div class="pagi">
<div class="pagi-arrow arrow-prev"><</div>
<div class="pagi-arrow arrow-next">></div>
</div>
</div><!-- .normal-slide -->
2. Javascript
var normal = new FastestSlider({
// required
selector: '.normal-slide .items',
// non-required
autoSlide: false,
slideSpeed: 2000,
isDebug: true,
prevArrow: '.normal-slide .arrow-prev',
nextArrow: '.normal-slide .arrow-next',
});
/* default non-required option */
autoSlide: false,
slideSpeed: 2000,
isDebug: false,
prevArrow: '',
nextArrow: '',Note
- 2 spaces for indent
- Compatible with all browsers:
- Google Chrome 19+
- Mozilla Firefox 3.5+
- Safari 6+
- Internet Explorer 8+
- Opera 11.5
Getting Started for dev
- Install Node.js
- Set path (e.g.
cd C:\xampp\htdocs\jojoee.com\fastest-slider-js) - Install global:
npm install -g gulp bower browser-sync - Install dependencies:
bower install && npm install - Start:
gulpto build andgulp watchto dev
TODO
- [ ] Implement JSHint into task runner
- [ ] Complete DocBlockr
- [ ] Unit test
- [ ] Add
.minfile (uglify) - [ ] Inject compliled
csswithout refresh (gulpfile.js) - [ ] Fix
Travis CI - [ ] Support ES6
- [ ] Separate utilities function into another files
- [ ] Add .npmignore
- [ ] Implement ci.testling.com
- [ ] Add E2E testing script by Nightwatch.js
- [ ] Localization