fluxter
v1.1.4
Published
Simple container of unidirectional data flow.
Maintainers
Readme
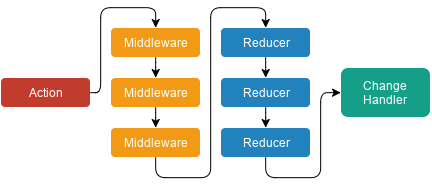
Fluxter is a simple container of unidirectional data flow.

Install
$ npm install --save fluxterClasses
Functions
Fluxter
Kind: global class
Access: public
new Fluxter()
Class Fluxter
Example
let store = new Fluxter({
user: {
logged: false,
name: null,
token: null
}
});addReducer(stateKey, reducer)
Add reducer to store
Kind: global function
| Param | Type | Description | | --- | --- | --- | | stateKey | String | A state field | | reducer | function | A pure function |
Example
store.addReducer('user', (state = {}, actionName, actionData) => {
if (actionName === 'login') {
return {
...state,
logged: actionData.logged,
name: actionData.name,
token: actionData.token
};
}
return state;
});addMiddleware(middleware)
Add middleware to store
Kind: global function
| Param | Type | Description | | --- | --- | --- | | middleware | function | A middleware function |
Example
store.addMiddleware('user', (store, actionName, actionData, next) => {
if (actionName === 'login') {
SomeRepository.check(actionData).then(data => next({
...data,
...actionData
}));
} else {
next(actionData);
}
});addAction(actionName, action)
Add action to store
Kind: global function
| Param | Type | Description | | --- | --- | --- | | actionName | String | An action name | | action | function | An action creator function |
Example
store.addAction('login', (name, password) => ({
name,
password
}));dispatch(actionName, ...args)
Dispatch action to store
Kind: global function
| Param | Type | Description | | --- | --- | --- | | actionName | String | An action name | | ...args | * | Arguments that take action |
Example
store.dispatch('login', 'example-name', 'example-password');subscribe(handler)
Add handler
Kind: global function
| Param | Type | Description | | --- | --- | --- | | handler | function | Change state handler |
Example
store.subscribe(store => view.setState(store.state));next(actionData)
Call next middleware or done
Kind: global function
| Param | Type | Description | | --- | --- | --- | | actionData | * | An action data |
Example
Online game SeaWars. Example of using Fluxter.
:boom: Try it out :boom:
Note on Patches/Pull Requests
- Fork the project.
- Make your feature addition or bug fix.
- Send me a pull request.
© 2017 Vasily Shilov


