fmi-iconset
v1.0.3
Published
A custom iconset containing icons for use on web or mobile at FMI
Readme
fmi-iconset
The FMI Iconset is a custom set of icons generated by http://fontello.com/.
Table of Contents
Getting Started
Installation
Run npm install fmi-iconset or yarn add fmi-iconset inside your projects directory to add this project as a dependency.
React Native Setup
Note: keep simulators / packager off while setting up
Make sure you have react-native-vector-icons installed and linked. If you haven’t installed it yet, follow install instructions from their docs. Usually these two commands should do it for you.
npm install react-native-vector-icons --save
react-native linkiOS
Step 1: Add .ttf to Resources in Xcode
Open your project in Xcode ios/yourprojectname.xcodeproj. Once in Xcode, right click on the resources directory, select ‘Add files to “yourprojectname”…’ and select fmiicons.ttf from /node_modules/fmi-iconset/fonts.
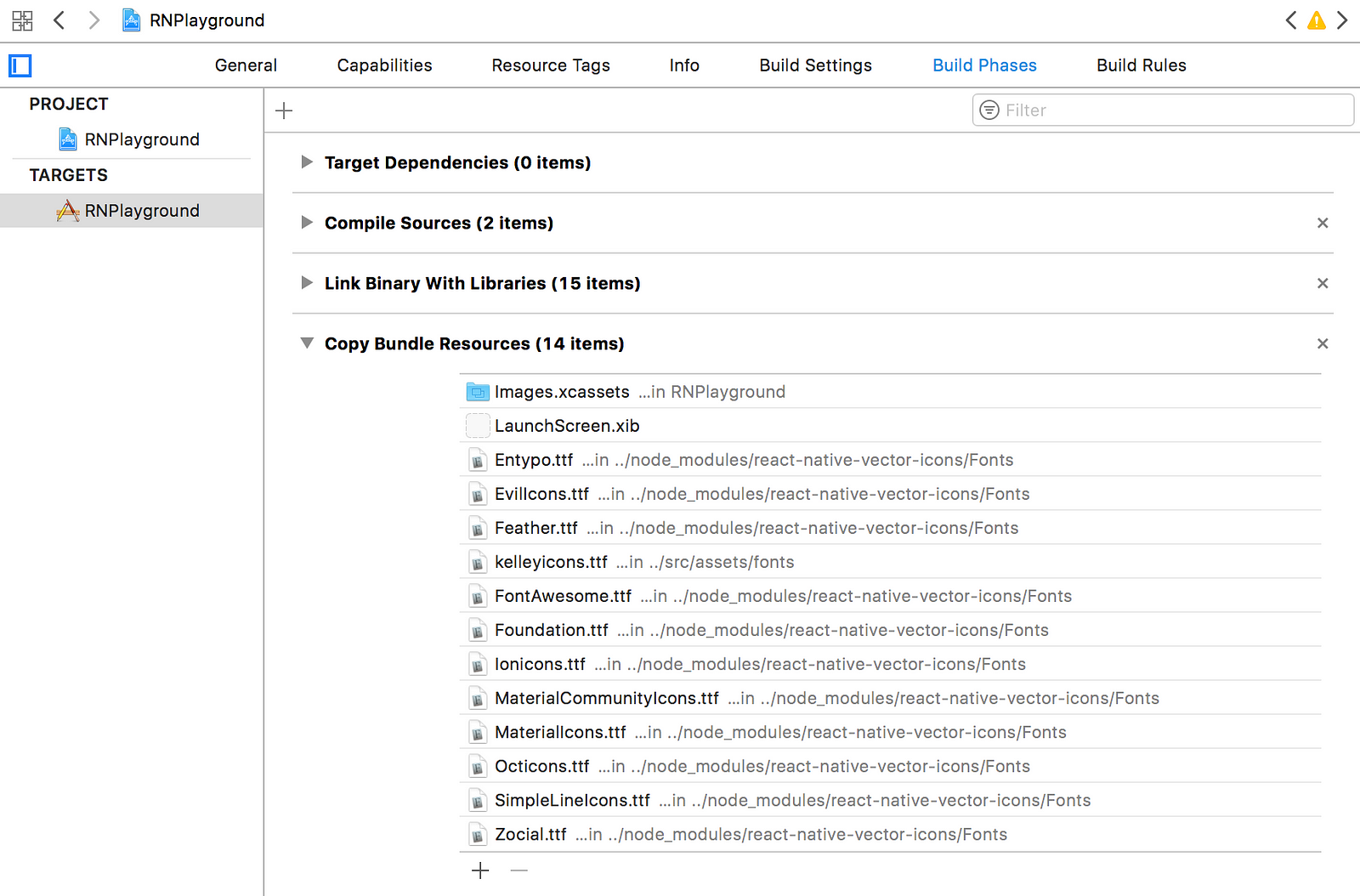
Step 2: Add font to Copy Bundle Resources
While still in Xcode, go to ‘Build Phases’ in the top bar, open ‘Copy Bundle Resources’ and you’ll see a list of the icon fonts from react-native-vector-icons. Check for your icon font name in that list, if it’s not there, click the ‘+’ and select the fmiicons.ttf file from /node_modules/fmi-iconset/fonts

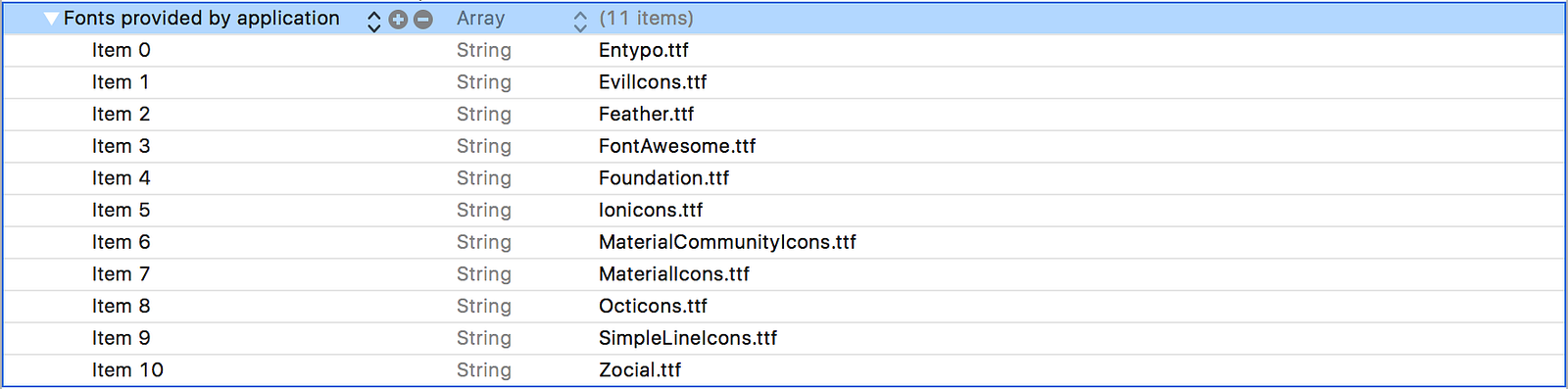
Step 3: Add font to Info.plist
Open your info.plist file (preferably before you add any additional targets, because this is the info.plist that will get copied) and open ‘Fonts provided by application. Click the little circled ‘+’. It’ll add a line at the top for you to type in your font file name.

Android
Android requires us to add the .ttf file to the android/app/src/main/assets/fonts directory manually. This should already exist because you’ve already installed react-native-vector-icons and run react-native link which places all it’s icon font files here for Android.
Configuration
Create a file called fmi-iconset.js in your /config directory of your project and add the code below.
import { createIconSetFromFontello } from 'react-native-vector-icons';
import config from 'fmi-iconset';
const Icons = createIconSetFromFontello(config, 'fmiicons');
export default Icons;Usage
At the top of your component
import Icon from '../../config/fmi-iconset';In your JSX
<Icon name="ICON_NAME" size={20} color="#333333" />Extending This Iconset
Step 1
Add new SVG icon to /resources
Step 2
Upload all SVG icons from the /resources directory to Fontello and rename the iconset to fmiicons
Step 3
Download webfont and replace fonts, css and /public/index.html with the newly generated files
Step 4
Increment version number in package.json and publish to npm. See contributing for more info.
Contributing
More info to follow.
Versioning
The Semantic Versioning Specification (SemVer) is used in this project.
Given a version number MAJOR.MINOR.PATCH, increment the:
- MAJOR version when you make incompatible API changes,
- MINOR version when you add functionality in a backwards-compatible manner, and
- PATCH version when you make backwards-compatible bug fixes.
Additional labels for pre-release and build metadata are available as extensions to the MAJOR.MINOR.PATCH format.
Changelog
- v1.0.3 - Added new thumbs icons and added a more icon
- v1.0.2 - Fixed importing of config
- v1.0.1 - Added initial documentation
- v1.0.0 - Initial release
