generate-engine
v0.1.2
Published
Generate a new consolidate-style engine project, with starter code and unit tests.
Downloads
9
Maintainers
Readme
Generate a new consolidate-style engine project, with starter code and unit tests.
generate-engine

Table of Contents
(TOC generated by verb using markdown-toc)
What is "Generate"?
Generate is a command line tool and developer framework for scaffolding out new GitHub projects using generators and tasks.
Answers to prompts and the user's environment can be used to determine the templates, directories, files and contents to build. Support for gulp, base and assemble plugins, and much more.
For more information:
- Visit the generate project
- Visit the generate documentation
- Find generators on npm (help us author generators)
Getting started
Install
Installing the CLI
To run the engine generator from the command line, you'll need to install Generate globally first. You can do that now with the following command:
$ npm install --global generateThis adds the gen command to your system path, allowing it to be run from any directory.
Install generate-engine
Install this module with the following command:
$ npm install --global generate-engineUsage
Run this generator's default task with the following command:
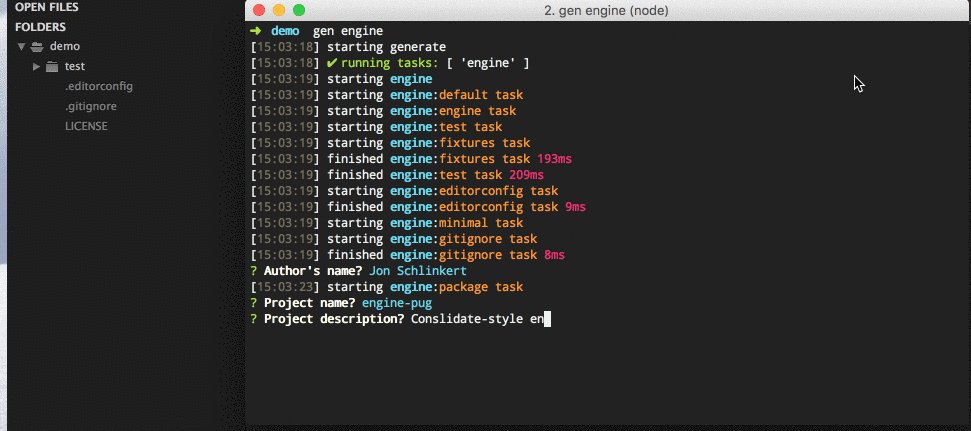
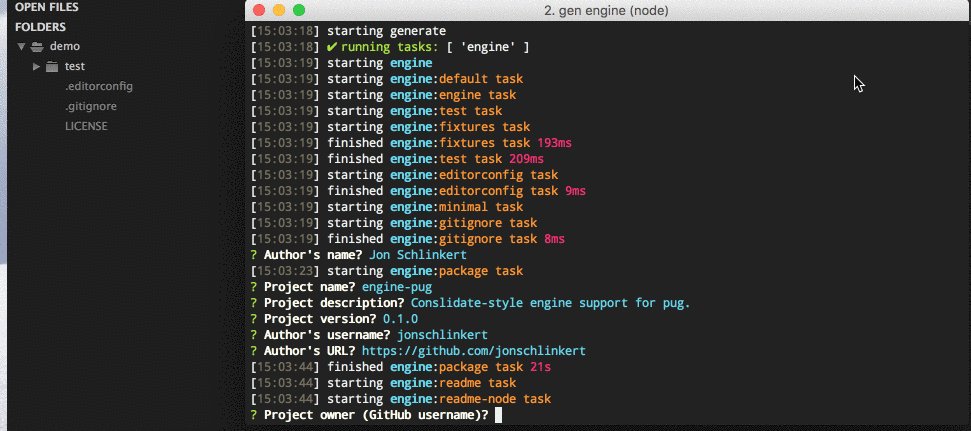
$ gen engineWhat you should see in the terminal
If completed successfully, you should see both starting and finished events in the terminal, like the following:
[00:44:21] starting ...
...
[00:44:22] finished ✔If you do not see one or both of those events, please let us know about it.
Help
To see a general help menu and available commands for Generate's CLI, run:
$ gen helpTasks
All available tasks.
default
Scaffold out the necessary files for a consolidate-style engine project.
Example
$ gen engineminimal
Scaffold out a minimal engine project.
Example
$ gen engine:min
# or
$ gen engine:minimalindex
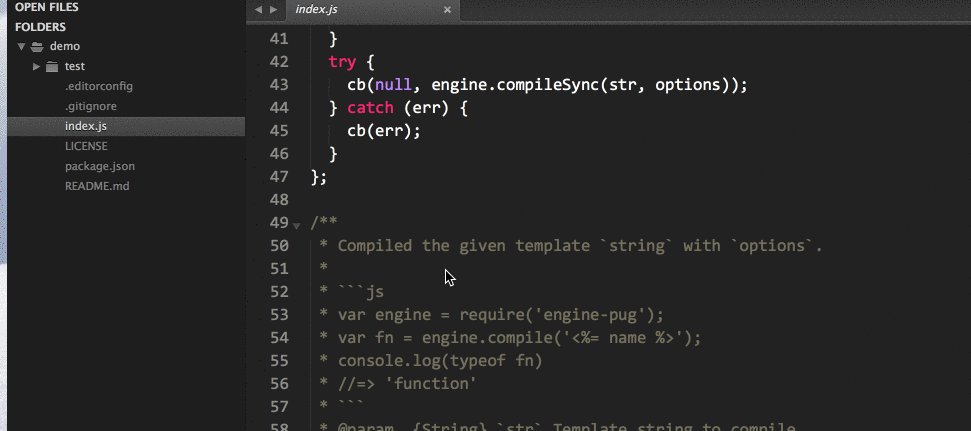
Write only the index.js file with starter code for creating a consolidate-style engine to the current working directory.
Example
$ gen engine:indextest
Write only test files with mocha-style unit tests for your engine.
Example
$ gen engine:testVisit Generate's documentation for tasks.
Generated files
Files generated by each task. See the Generate customization docs to learn how to override individual templates.
(diffs are base on the files generated by the default task)
default
Files generated by the default task:
.
├─┬ test
│ ├─┬ fixtures
│ │ ├── content.tmpl
│ │ ├── default.tmpl
│ │ └── nothing.tmpl
│ └── test.js
├── .editorconfig
├── .eslintrc.json
├── .gitattributes
├── .gitignore
├── .travis.yml
├── index.js
├── contributing.md
├── LICENSE
├── package.json
└── README.mdindex
Files generated by the index task:
.
-├─┬ test
-│ ├─┬ fixtures
-│ │ ├── content.tmpl
-│ │ ├── default.tmpl
-│ │ └── nothing.tmpl
-│ └── test.js
-├── .editorconfig
-├── .eslintrc.json
-├── .gitattributes
-├── .gitignore
-├── .travis.yml
└── index.js
-├── contributing.md
-├── LICENSE
-├── package.json
-└── README.mdminimal
Files generated by the minimal task:
.
-├─┬ test
-│ ├─┬ fixtures
-│ │ ├── content.tmpl
-│ │ ├── default.tmpl
-│ │ └── nothing.tmpl
-│ └── test.js
-├── .editorconfig
-├── .eslintrc.json
-├── .gitattributes
├── .gitignore
-├── .travis.yml
├── index.js
-├── contributing.md
├── LICENSE
├── package.json
└── README.mdtest
Files generated by the test task:
.
└─┬ test
├─┬ fixtures
│ ├── content.tmpl
│ ├── default.tmpl
│ └── nothing.tmpl
└── test.js
-├── .editorconfig
-├── .eslintrc.json
-├── .gitattributes
-├── .gitignore
-├── .travis.yml
-├── index.js
-├── contributing.md
-├── LICENSE
-├── package.json
-└── README.mdSource files
The following trees represent the source files or templates that are used by each task. This shows how "micro-generators" are used as dependencies for generating a single file.
default
Source files used by the default task:
.
├─┬ templates
│ ├─┬ fixtures
│ │ ├── content.tmpl
│ │ ├── default.tmpl
│ │ └── nothing.tmpl
│ ├── test.js
│ └── index.js
└─┬ node_modules
├─┬ generate-editorconfig
│ └─┬ templates
│ └── .editorconfig
├─┬ generate-eslint
│ └─┬ templates
│ └── .eslintrc.json
├─┬ generate-gitattributes
│ └─┬ templates
│ └── .gitattributes
├─┬ generate-gitignore
│ └─┬ templates
│ └── .gitignore
├─┬ generate-travis
│ └─┬ templates
│ └── .travis.yml
├─┬ generate-contributing
│ └─┬ templates
│ └── contributing.md
├─┬ generate-license
│ └─┬ templates
│ └── mit.tmpl
├─┬ generate-package
│ └─┬ templates
│ └── package.json
└─┬ generate-readme
└─┬ templates
└── node.mdindex
Source files used by the index task:
.
└─┬ templates
└── index.jsminimal
Source files used by the minimal task:
.
├─┬ node_modules
│ ├─┬ generate-gitignore
│ │ └─┬ templates
│ │ └── .gitignore
│ ├─┬ generate-license
│ │ └─┬ templates
│ │ └── mit.tmpl
│ ├─┬ generate-package
│ │ └─┬ templates
│ │ └── package.json
│ └─┬ generate-readme
│ └─┬ templates
│ └── node.md
└─┬ templates
└── index.jstest
Source files used by the test task:
.
└─┬ templates
├─┬ fixtures
│ ├── content.tmpl
│ ├── default.tmpl
│ └── nothing.tmpl
└── test.jsNext steps
Running unit tests
It's never too early to begin running unit tests. When you're ready to get started, the following command will ensure the project's dependencies are installed then run all of the unit tests:
$ npm install && testPublishing your project
If you're tests are passing and you're ready to publish your project to npm, you can do that now with the following command:
Are you sure you're ready?!
$ npm publishAbout
Community
Are you using Generate in your project? Have you published a generator and want to share your project with the world?
Here are some suggestions!
- If you get like Generate and want to tweet about it, please feel free to mention
@generatejsor use the#generatejshashtag - Show your love by starring Generate and
generate-engine - Get implementation help on StackOverflow (please use the
generatejstag in questions) - Gitter Discuss Generate with us on Gitter
- If you publish an generator, thank you! To make your project as discoverable as possible, please add the keyword
generategeneratorto package.json.
Contributing
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Running tests
Install dev dependencies:
$ npm install -d && npm testAuthor
Jon Schlinkert
License
Copyright © 2016, Jon Schlinkert. Released under the MIT license.
This file was generated by verb-generate-readme, v0.1.28, on July 31, 2016.



