generator-electron-naive
v1.3.0
Published
Create desktop app for a website in one minute
Downloads
25
Maintainers
Readme
generator-electron-naive
==================
Create desktop app for a website in one minute
Prerequisites
- Install yeoman:
npm install -g yo - Install this:
npm install -g generator-electron-naive
prepend with
sudoif you are running on*nixOS.
Use generator-electron-naive
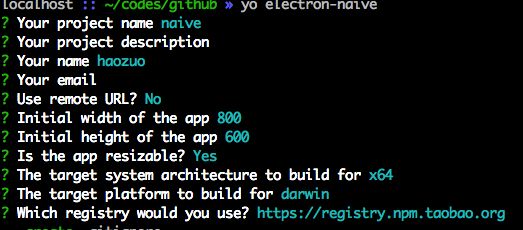
yo electron-naive
Answer questions as following demonstrated

debug app
Once your project is created by this generator, go into the project folder
Run npm run dev to launch app in dev mode.
And livereload is enabled by default while you choose not starting from a remote URL, so you can easily view your updates as following:

generate app
Once your project is created by this generator, go into the project folder
Run npm run dist to generate the executable file.
The file will be generated into
distfolder




