generator-jabl
v0.10.0
Published
A generator for Yeoman to build a website with Jade, AngularJS, Bootstrap and LESS
Downloads
5
Readme
JABL
JABL is a generator for Yeoman.
If you love working with Jade, AngularJS, Bootstrap and LESS, then JABL might just be something for you!
It allows you to quickly build a static website that can easily be hosted on any kind of webserver (no Node.js, PHP, etc required).
Learn how to get your website up and running in just seconds...
Getting Started
First install yeoman:
$ npm install -g yoThen install generator-jabl:
$ npm install -g generator-jablFinally, initiate the setup wizard:
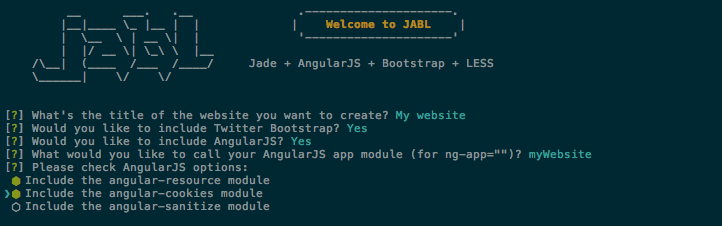
$ yo jabl
JABL will automatically generate a complete website for you.
Getting help
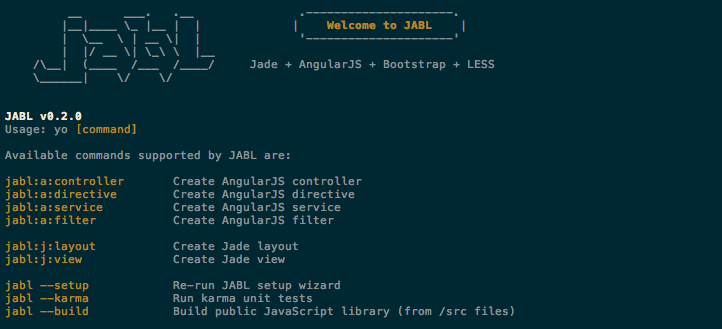
After running the setup wizard, you can display a help screen with the available options:
$ yo jabl
Creating AngularJS subcomponents
All commands to generate AngularJS subcomponents look like jabl:a:<command>.
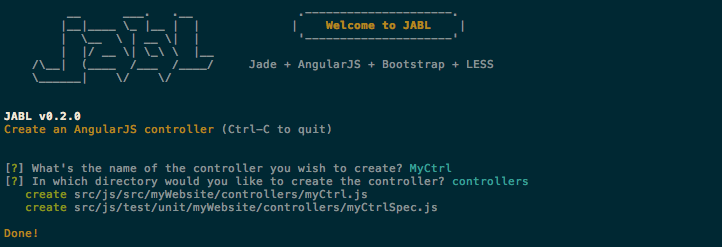
Create an AngularJS controller
$ yo jabl:a:controller
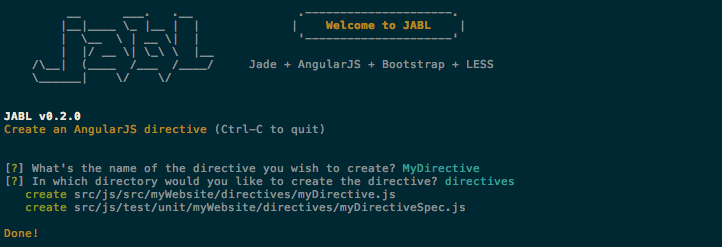
Create an AngularJS directive
$ yo jabl:a:directive
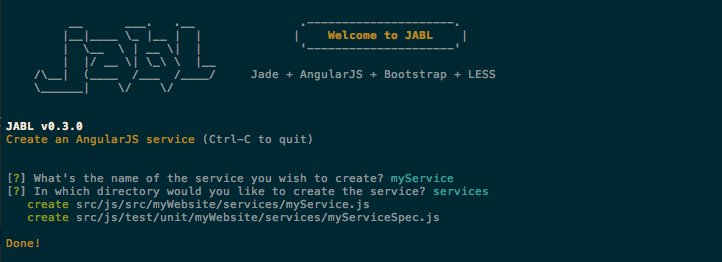
Create an AngularJS service
$ yo jabl:a:service
Building the JavaScript library
For unit testing purposes, JABL automatically generates components and their unit tests in the src directory.
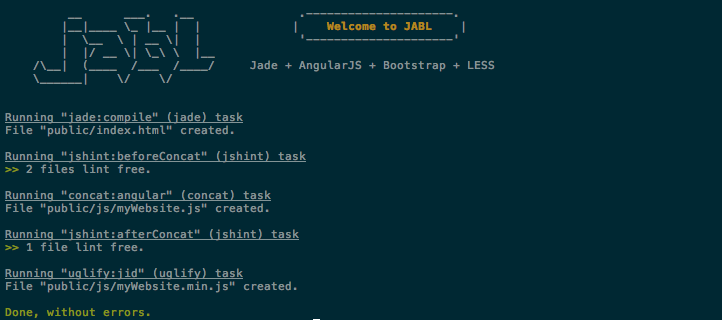
To build the Javascript library in the public/js directory for use in the website, just run:
$ yo jabl --build
JABL will automatically check your code and build a library in the `public/js' directory.
Testing the JavaScript code
JABL is designed to work with Karma and the setup wizard will automatically configure Karma for you.
When generating AngularJS subcomponents, JABL automatically generates unit tests for your AngularJS components in the /src/js/test directory.
You are free to add your own tests or edit those generated by JABL.
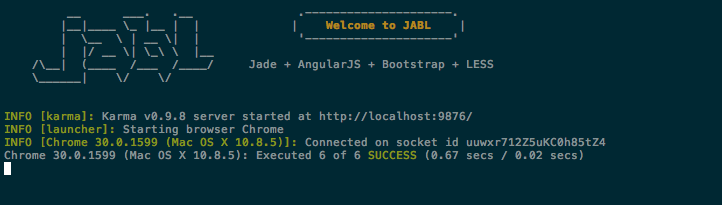
To run all unit test:
$ yo jabl --karma
Creating Jade subcomponents
All commands to generate AngularJS subcomponents look like jabl:j:<command>.
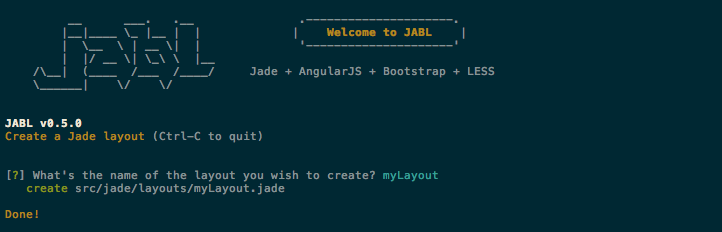
Create a Jade layout
$ yo jabl:j:layout
Create a Jade view
$ yo jabl:j:view
Building the HTML
JABL automatically generates Jade components in the src/jade directory.
To build the resulting HTML in the public directory, just run:
$ yo jabl --build
JABL will automatically generate all HTML files and put them in the `public' directory.
The hierarchy of your Jade views will be respected, so:
src/jade/public/index.jade
src/jade/public/products/index.jadewill be compiled to
public/index.html
public/products/index.htmlStart local server
JABL includes a server to view your website locally. To start the server:
grunt serveThen open your browser to view your website:
http://localhost:9000Change log
0.10.0
- Added support for local development with the grunt serve task
0.9.1
- Fixed bug in bower.json generation
0.9.0
- Added the ability to customize Bootstrap with LESS
0.8.0
- Added default AppCtrl when AngularJS is added
- Added Bootstrap support
0.7.0
- Added Jade view scaffolding
- Updated readme
0.6.0
- Added Jade layout scaffolding
- Refactored some method names
0.5.0
- Added AngularJS filter scaffolding
- Updated readme
0.4.0
- Added AngularJS service scaffolding
- Updated readme
0.3.0
- Added AngularJS directive scaffolding
- Added automatic Gruntfile.js generation
- Added yo:jabl --build options
- Fixed some bugs
- Updated readme
0.2.0
- Added AngularJS controller scaffolding
0.1.0
- Initial tryout release
