generator-react-mobx
v2.0.2
Published
Yeoman generator for react, with mobx as state machine
Downloads
12
Maintainers
Readme
generator-react-mobx
Yeoman generator for react, with mobx as state machine
You can view the online demo at: http://leftstick.github.io/generator-react-mobx
Prerequisites
- Install yeoman:
npm install -g yo - Install this:
npm install -g generator-react-mobx
prepend with
sudoif you are running on*nixOS.
Use generator-react-mobx
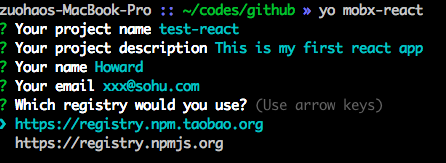
yo react-mobx
Answer questions as following demonstrated

And then, project generated.
Debug your app
The full featured dev/dist tools are provided, it's easy to start debugging your app.
Just move into the created directory with the given project name.
Run npm start to start a debug web server for the project.
Open http://localhost:8080/ to see the playable skeleton, and have fun.
Release your app
Release means, generate output bundles by using
webpack. It's good using the released resources as your production code.
Move the root of the created project.
Run npm run build to compile all the source code into webpack bundles. And all required resources are generated into {root}/dist/.
You can copy the dist folder to anywhere you like, it's the released app.




