gme-electron-sdk
v2.1.3
Published
gme electron sdk
Readme
Gme on Electron

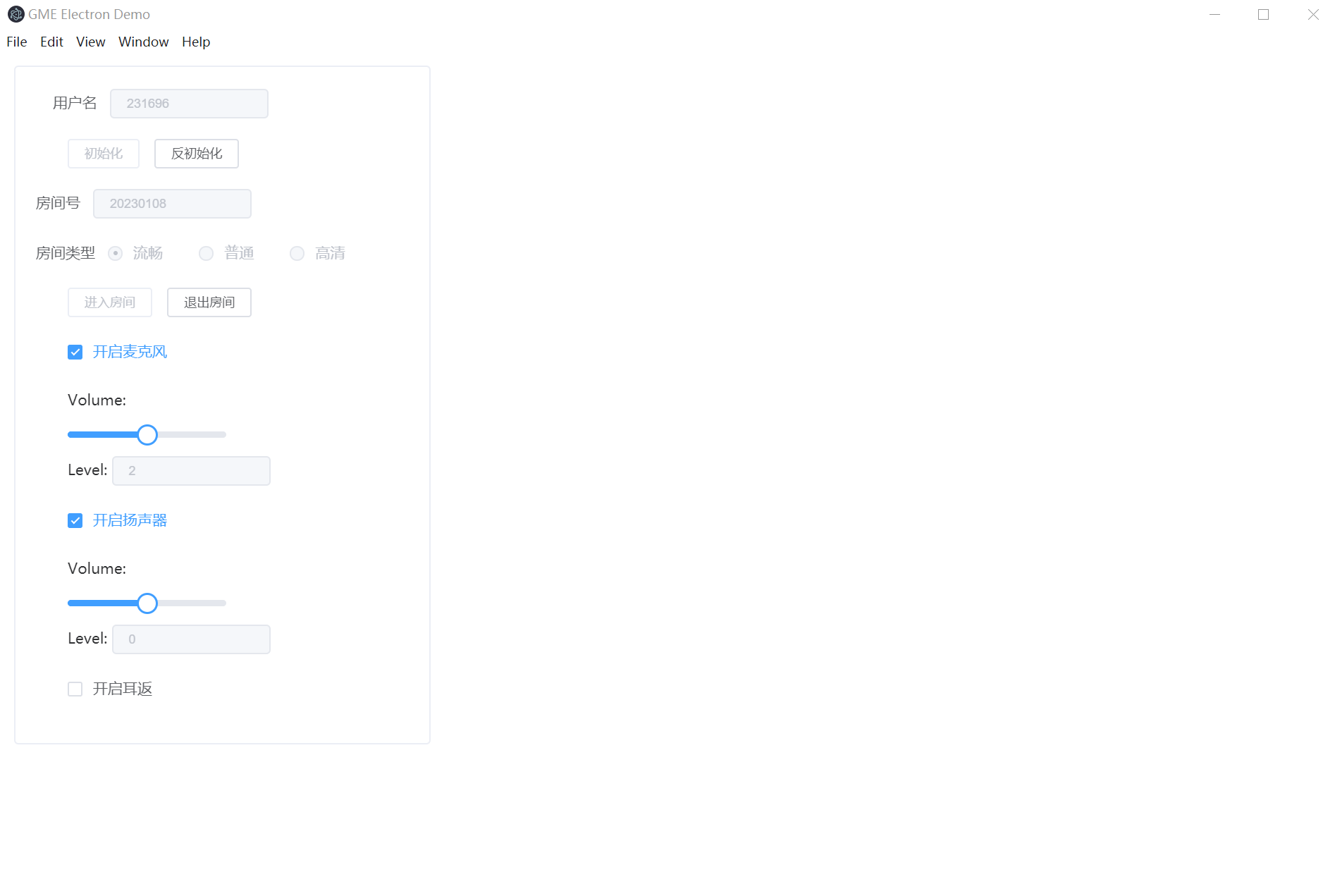
跑通 DEMO
步骤1:创建新的应用
- 登录 游戏多媒体引擎控制台,选择【新建应用】。
- 输入应用名称,例如
TestGme,开启需要的服务,单击【确定】。
步骤2:下载 SDK 和 Demo 源码
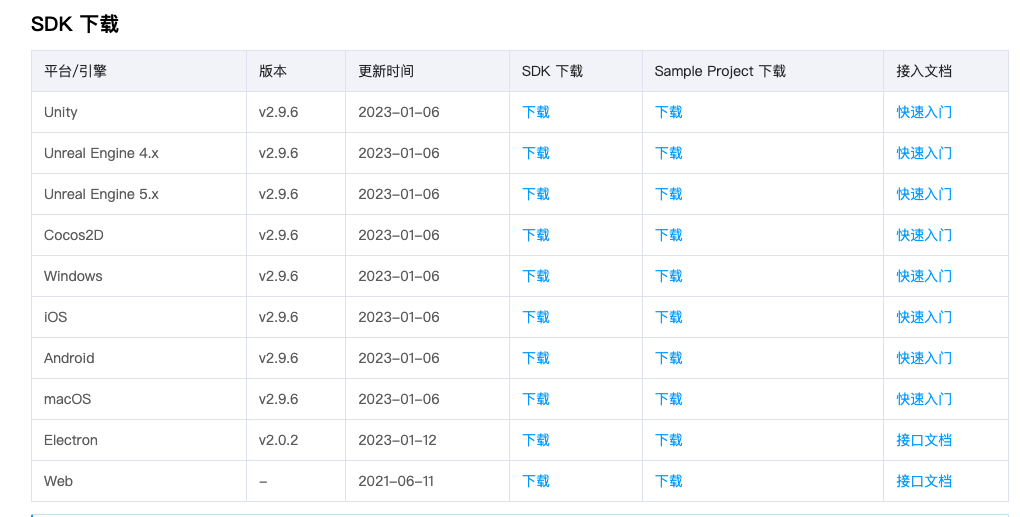
1、进入gme官网下载demo示例源码 Sample Project 下载,如下图所示:

选择【Electron】 平台/引擎中的【Sample Project下载】进行下载
步骤3:配置 Demo 工程文件
1、使用步骤1创建应用申请的appid及appkey 填充demo工程根目录下的demo.js 文件的对应信息
//用户信息
appid: "",
authKey: "",
步骤4:编译运行
Windows 平台
- 下载最新版本的 Node.js 安装包,如果您的电脑是64位操作系统,请选择 Windows Installer (.msi) 64-bit,32位操作系统请选择 Windows Installer (.msi) 32-bit。
- 在命令行窗口切换到demo工程根目录下执行如下命令,安装依赖库
$ npm install - 待 npm 的依赖包都安装完成后,运行如下命令,即可运行起 Electron Demo。
$ npm start
参考文档
https://cloud.tencent.com/document/product/607/18739
快速集成
step1. 通过npm下载gme sdk库
$ npm install gme-electron-sdk@latest --savestep2. 对接基本功能函数
//1、引入库
const { GmeContext } = require('gme-electron-sdk');
const {
ITMG_MAIN_EVENT_TYPE,
ITMG_ROOM_TYPE,
ITMG_EVENT_ID_USER_UPDATE
} = require('gme-electron-sdk/gmesdk/GmeType');
//2、构建 GmeContext
this.gmeContext = new GmeContext();
//3、 初始化 Gmesdk
initialize() {
this.initialized = true;
this.gmeContext.Init(this.appid, this.userId);
},
//4、注册回调
mounted: function () {
setInterval(function () {
//设置触发事件回调
gmeContext.Poll();
}, 50);
gmeContext.SetTMGDelegate(this);
},
//5、进房
enterRoom() {
if (this.userId === null || this.userId === "" || this.roomId === null || this.roomId === "") {
this.notify('房间号或用户号不能为空!', 'warning', '警告');
return;
}
let userSig = this.gmeContext.GenAuthBuffer(this.appid, this.roomId, this.userId, this.authKey)
this.gmeContext.EnterRoom(this.roomId, this.roomType, userSig);
},
//6、退房
exitRoom() {
if (!this.inRoom) {
return;
}
this.resetUI();
this.gmeContext.ExitRoom();
},
//7、开启音频麦克风
onEnableMic() {
this.gmeContext.EnableMic(this.micEnabled);
},
//8、开启音频扬声器
onEnableSpeaker() {
this.gmeContext.EnableSpeaker(this.speakerEnabled);
},
//8、找个DOM结点,作为视频显示的view
findVideoView(uid, streamtype) {
let key = uid + String(streamtype);
var userVideoEl = document.getElementById(key);
if (!userVideoEl) {
userVideoEl = document.createElement('div');
userVideoEl.id = key;
userVideoEl.classList.add('video_view');
document.querySelector("#video_wrap").appendChild(userVideoEl);
}
return userVideoEl;
},
