gpt-type-effect
v1.8.0
Published
A typewriter, which generates the type effect like the ChatGPT website's like AI typing, with thinking. Here are lots of features that you can use, ie. thinking delay, typing delay, minimum typing delay, maximum typing delay.
Maintainers
Readme
Welcome to react-chatgpt-text 👋
Add the typing effect like the AI type in the website of the ChatGPT. A typewriter, which generates the type effect like the ChatGPT website's like AI typing, with thinking. Here are lots of features that you can use, ie. thinking delay, typing delay, minimum typing delay, maximum typing delay.
All the value you pass should be in Millisecond, you can download the extension : 👉 Milliseconds
Installl
npm i gpt-type-effectyarn add gpt-type-effect
Features
- Typing Delay
- Thinking Delay
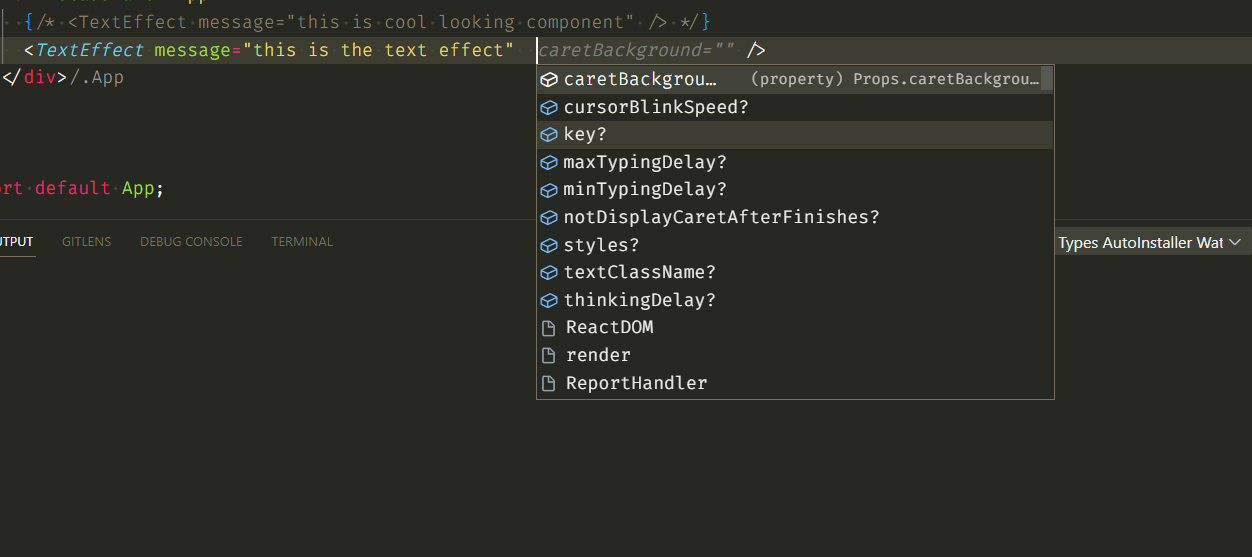
Example

Configuration Settings
minTypeDelay
- The
minTypeDelaysetting controls the minimum delay between each simulated keystroke during user input emulation. - Specify a value in milliseconds to set the minimum delay.
- A longer delay slows down the typing simulation, while a shorter delay speeds it up.
maxTypeDelay
- The
maxTypeDelaysetting determines the maximum delay between each simulated keystroke during user input emulation. - Specify a value in milliseconds to set the maximum delay.
- A longer delay introduces more pauses between keystrokes, while a shorter delay speeds up the typing simulation.
thinkingDelay
- The
thinkingDelaysetting defines the delay introduced when simulating a pause or "thinking" state during user input emulation. - Specify a value in milliseconds to set the duration of the "thinking" pause.
- This pause simulates the moments when the user pauses to think before typing the next input.
Checkout 👉 Milliseconds
Author
👤 Nischal Dahal
- Website: @portfolio
- Twitter: @neeswebservices
- Github: @neeswebservices
- LinkedIn: @neeswebservices
🤝 Contributing
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
License
State the license under which your package is distributed.
Show your support
Give a ⭐️ if this project helped you!
--- powered by @neeswebservices



